
实现3D边界效果的省市区域图 ,我们可以按照高德地图提供的3D绘图方式来进行实现,大致分为如下几个步骤:
1、绘制地图底图。
2、设置光照
3、设置平行光源
4、添加Object3DLayer 专门承载 Object3D对象的图层
5、搜索行政区域获取行政边界。
6、正式绘制3D图形。
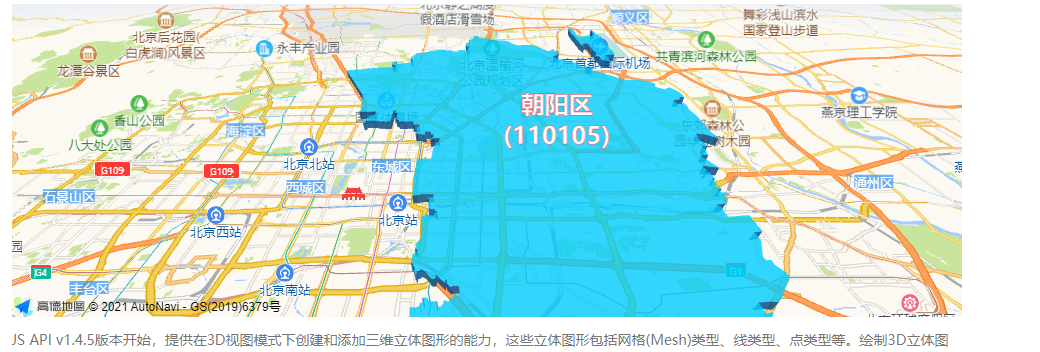
具体可参考官方网站: https://lbs.amap.com/demo/javascript-api/example/mesh/prism
/* * @Description: * @Autor: George Zhang * @Date: 2021-10-11 11:46:55 * @LastEditTime: 2021-10-27 16:46:05 */ // 绘制地图及省份 let zoom = 7.7; var map = new AMap.Map("map", { zoom: zoom, center: [118.027115, 35.718297], pitch: 60, viewMode: "3D", }); map.setFeatures(["bg", "road"]); // 2d视图,可以按照如下信息绘制省市的边界区域 // var disProvince = new AMap.DistrictLayer.Province({ // zIndex: 12, // adcode: ["370000"], // depth: 1, // styles: { // fill: function (properties) { // return "#AAAAAA"; // // return "#B3B3B3"; // }, // "city-stroke": "white", //中国地级市边界 // "province-stroke": "#646D7D", //中国区县边界 // }, // }); // disProvince.setMap(map); // 设置光照 map.AmbientLight = new AMap.Lights.AmbientLight([1, 1, 1], 0.5); // 设置平行光源 map.DirectionLight = new AMap.Lights.DirectionLight([0, 0, 1], [1, 1, 1], 1); // 添加Object3DLayer 专门承载 Object3D对象的图层 var object3Dlayer = new AMap.Object3DLayer(); map.add(object3Dlayer); // 搜索行政区域 new AMap.DistrictSearch({ subdistrict: 0, //返回下一级行政区 extensions: "all", //返回行政区边界坐标组等具体信息 level: "city", //查询行政级别为 市 }).search("山东省", function (status, result) { var bounds = result.districtList[0].boundaries; var height = 50000; //3d侧边的高度 var color = "#0088ffcc"; // rgba var prism = new AMap.Object3D.Prism({ path: bounds, height: height, color: color, }); // 开启透明度支持 prism.transparent = true; object3Dlayer.add(prism); });