项目中,我们有时候会遇到组件的样式是动态变化的,这个时候就需要动态传变量,然后供css用,那么这个如何实现呢?
方法一:
使用原生js操作dom的方法,来改变css的样式,比如
document.getElementById(id).style.property = new style
这里的new style 里面就可以使用js传入的变量。
此方法固然可以,但是对应改变一些复杂的css,比如动画什么的,操作起来就不怎么方便了。此时,如下的方法二就显得尤为重要了!
方法二:
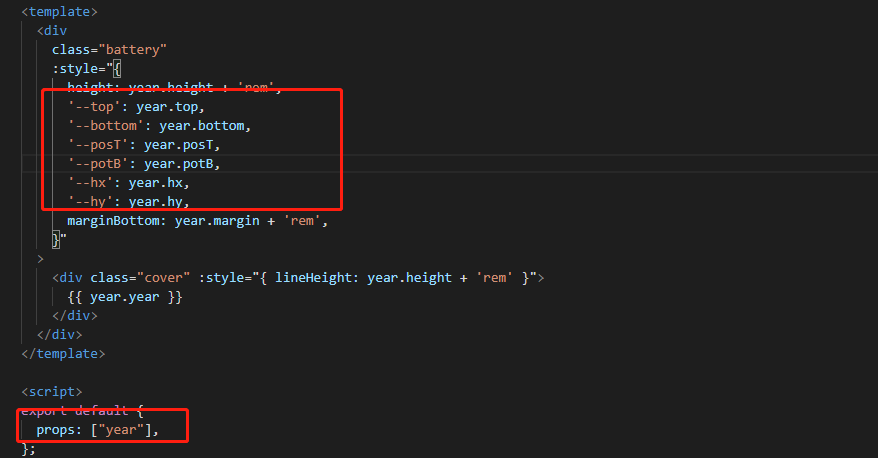
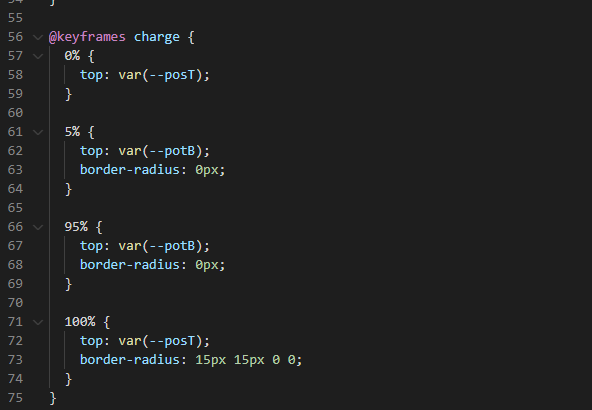
利用css变量来处理,思路是将js变量赋值给css变量,然后在css样式中使用css变量。如下图所示,我们传入year变量,然后生成了--top、--bottom等变量,然后这些变量就可以在css中使用!


其他:
当然,单论css变量的使用,我们还可以有如下的使用方法,具体详见阮一峰教程 (https://www.ruanyifeng.com/blog/2017/05/css-variables.html)
JavaScript 操作 CSS 变量的写法如下。
// 设置变量 document.body.style.setProperty('--primary', '#7F583F'); // 读取变量 document.body.style.getPropertyValue('--primary').trim(); // '#7F583F' // 删除变量 document.body.style.removeProperty('--primary');
style 里面直接申明css变量:
body { --foo: #7F583F; } .content { --bar: #F7EFD2; }