由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长。为了解决这个问题,Vue提供了vuex
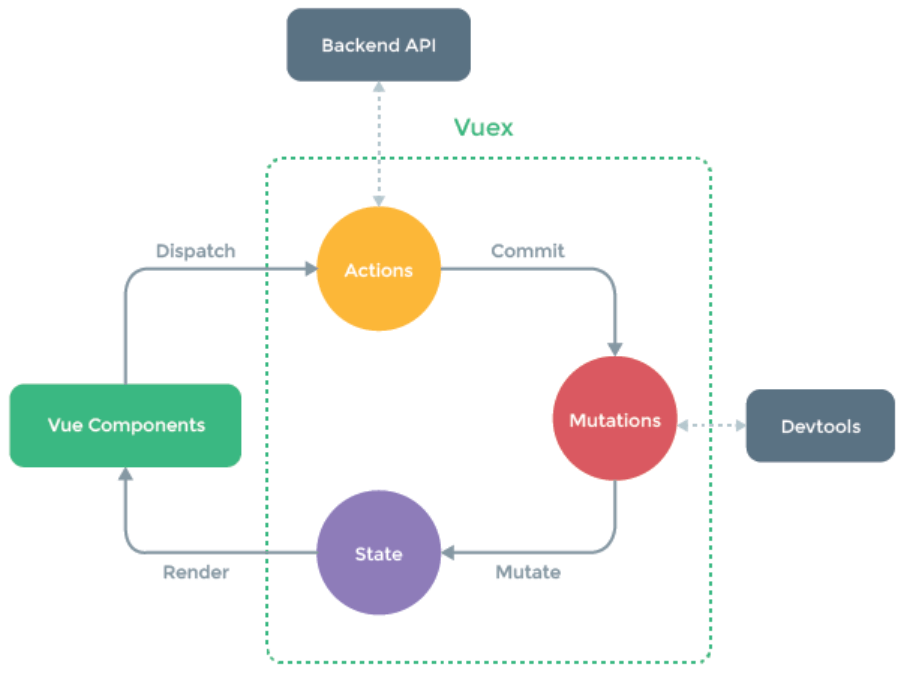
vuex 流程图:

【安装】
npm install vuex --save
在一个模块化的打包系统中,必须显式地通过 Vue.use() 来安装 Vuex
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
当使用全局 script 标签引用 Vuex 时,不需要以上安装过程
【概述】
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
1、Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新
2、不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得可以方便地跟踪每一个状态的变化,从而能够实现一些工具帮助更好地了解应用
下面举一个简单地计数器的小栗子:
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment: state => state.count++, decrement: state => state.count--, } }) new Vue({ el: '#app', computed: { count () { return store.state.count } }, // view template: ` <div> <input type="button" value="-" @click="decrement"> <span>{{count}}</span> <input type="button" value="+" @click="increment"> </div> `, // actions methods: { increment () { store.commit('increment') }, decrement () { store.commit('decrement') }, } })
通过 store.state 来获取状态对象,以及通过 store.commit 方法触发状态变更,通过提交 mutation 的方式,而非直接改变 store.state.count,是因为想要更明确地追踪到状态的变化。这个简单的约定能够让意图更加明显,这样在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,甚至可以实现如时间穿梭般的调试体验。
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation
这是简单了解了一下vuex工作原理 再详细点的话 请见官方文档,我也会尽量整理更新