1.新建数据连接
新建数据连接的目的是让 FineReport 设计器连接数据库,这样报表就可以在数据库中读取、写入或修改数据。
数据连接的方式有两种,分别是连接内置数据库和连接外置数据库。制作这张报表连接的是 FineReport 内置的 SQLite 类型的数据库,有关外置数据库的连接可参见 JDBC连接数据库。
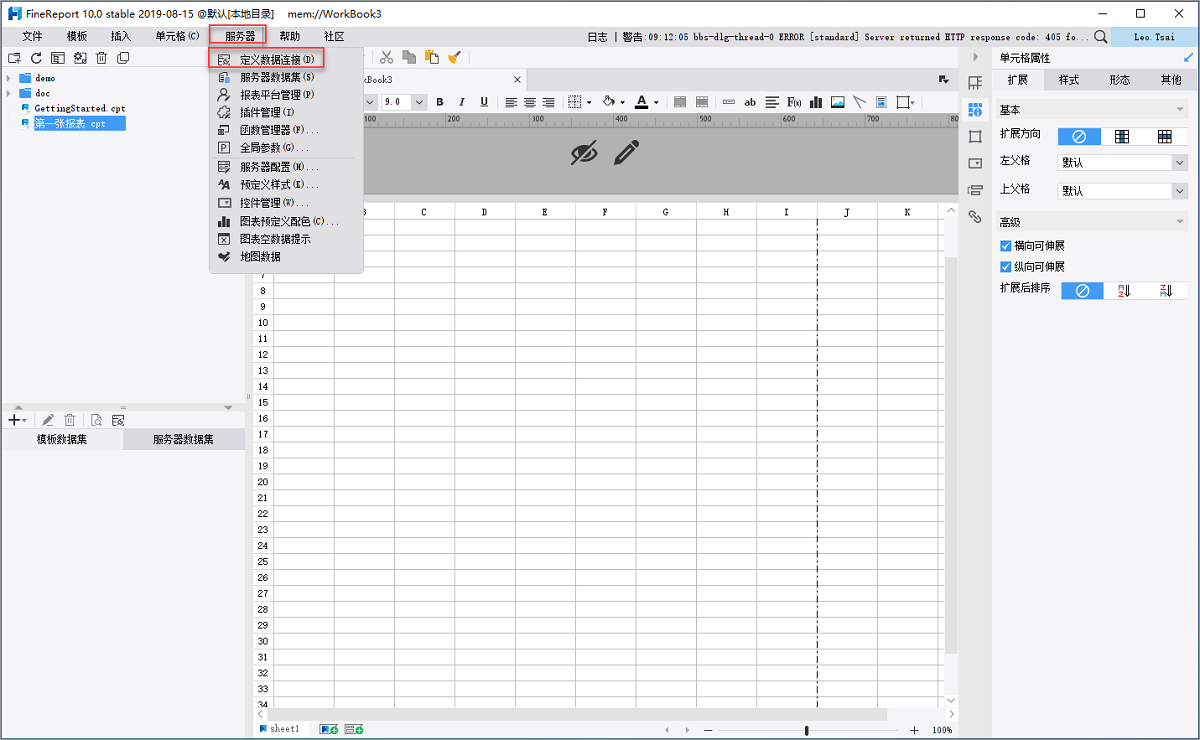
1)打开设计器,菜单栏选择服务器>定义数据连接。

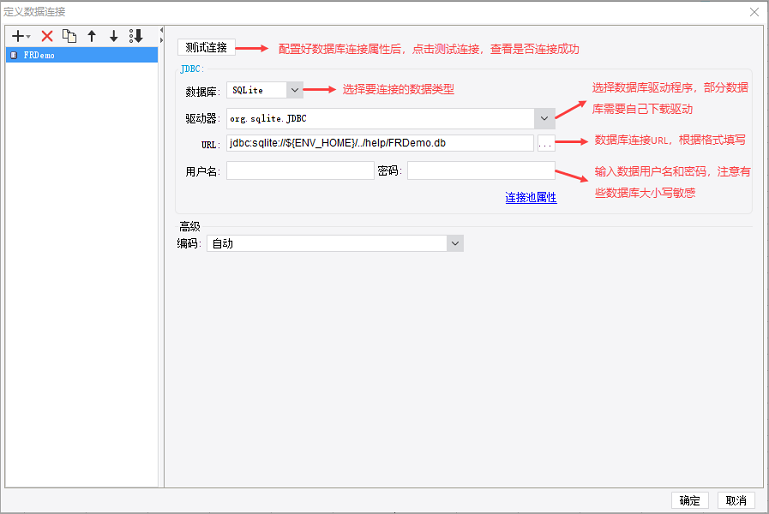
2)弹出「定义数据连接」对话框,设计器已经默认连接了一个名为 FRDemo 的内置数据库,点击测试链接,弹出「连接成功」提示框,表示数据库 FRDemo 成功与设计器建立连接。接下来就可以从这个数据库中取数用于报表的设计。

2.新建报表类型
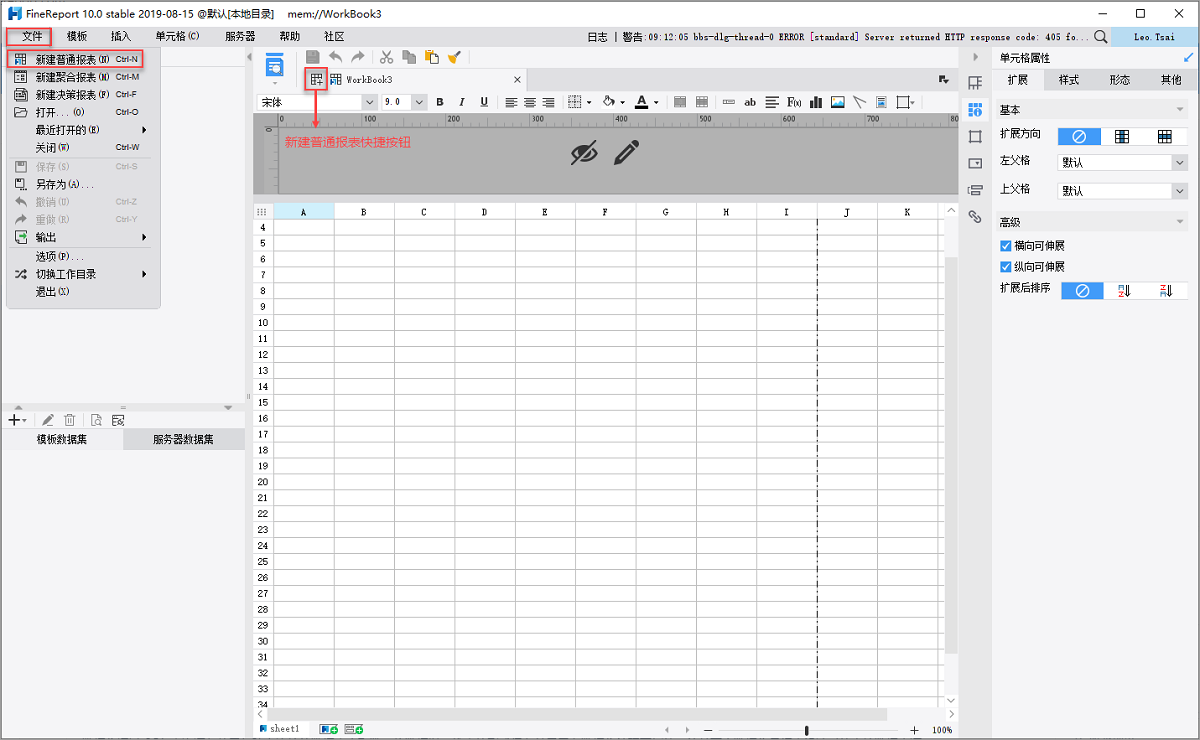
菜单栏选择文件>新建普通报表或者点击新建普通报表按钮 ,新建一张空白的普通报表。
,新建一张空白的普通报表。

3.新建数据集
数据集通过 SQL 查询语句从已经建立连接的数据库中取数,将数据以二维表的形式保存并显示在数据集管理面板处。简单而言数据集是报表设计时的直接数据来源。
数据集按照作用范围分为两种:服务器数据集 和 模板数据集,它们之间的区别请参见:数据集。
我们制作的这张普通报表将新建两个模板数据集 ds1 和 ds2。
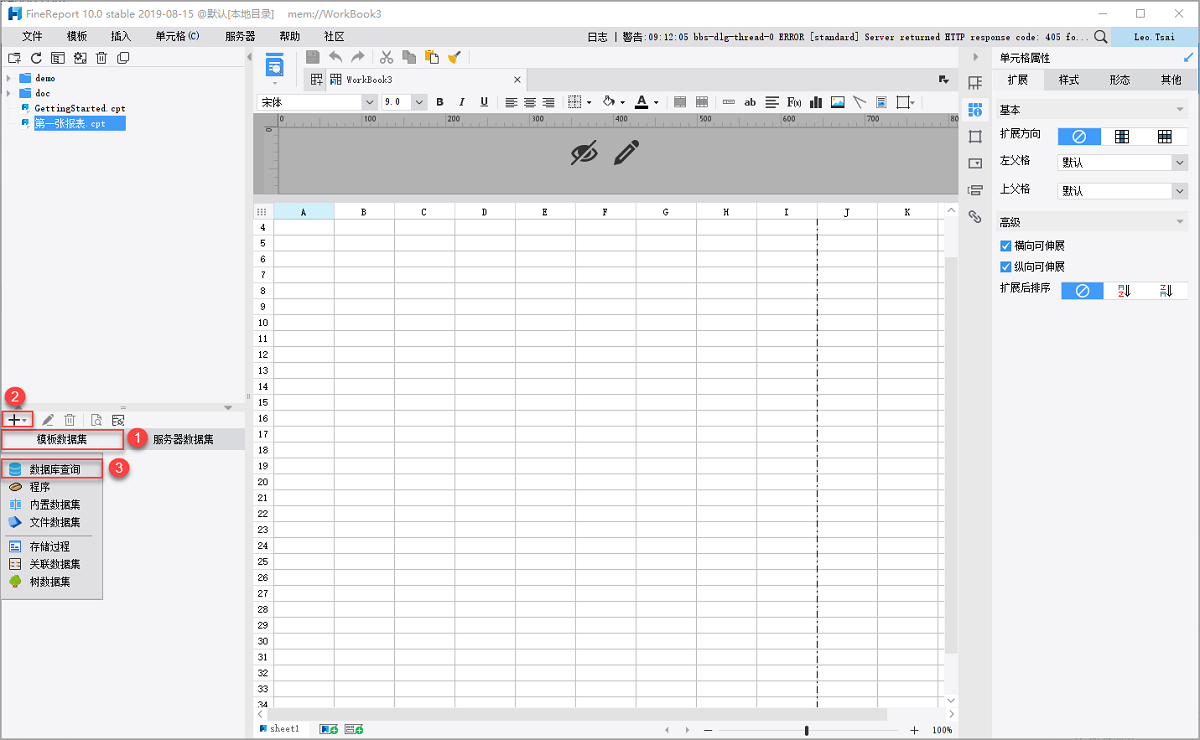
1)数据集管理面板选择模板数据集,点击上方的 ,在弹出的模板数据集类型选择框中点击数据库查询。
,在弹出的模板数据集类型选择框中点击数据库查询。

2)在弹出的数据库查询对话框中,写入数据查询语句 select * from dbo.JZ_SYJ_Data_store order by createtime,新建数据集ds1。

3)新建好数据集之后,可在数据集管理面板查看取出的数据。

至此报表的数据准备工作已经完成,下面对报表的样式进行设计。
4.报表设计
4.1 表格设计
1)样式设计
添加标题字段,设置字体背景颜色,字体大小为12,字体 加粗 并 居中,设置边框为所有边框。

2)数据绑定
将数据集中的数据列拖入到对应单元格中。设置字体居中,边框为所有边框。

注:添加序号字段,为了显示数据行数,详细设置见https://www.cnblogs.com/tk-bolg/p/13685263.html
3)属性设置
设置A2单元格左单元格为B2单元格,选中A2单元格,右边属性面板选择:单元格属性>扩展>左父格>自定义>B2

设置B2单元格为列表类型,选中B2单元格,右边属性面板选择:单元格元素>数据设置>列表

4.2 图表设计
图表的作用在于可以更加直观地表现数据,提升用户的报表查看体验。这边只是简单引出图表的概念,有关图表的详细内容参见图表入门。
我们在这张报表中插入柱形图来直观化展示各销售员每个产品的销售总量。
1)合并 A4~N14 单元格,选择菜单栏插入>单元格元素>插入图表。

2)弹出图表类型选择对话框,这里选择 折线图>自定义,点击确定。

3)选中图表,在右边属性面板选择单元格元素>数据,设置柱形图的数据。
数据来源:单元格数据
分类名:=B2
系列名:=F2
值:=N2
注:分类名、系列名、值在设置的时候必须要有等号,否则单元格会被作为字符串处理。

4)设置标题。选中图表,在右边属性面板选择单元格元素>样式>标题,填写标题。

5)这里图表不需要对图表所在的单元格进行扩展。
选择图表,在右边属性面板选择单元格属性>扩展>基本,扩展方向设置为不扩展,左父格和上父格均设置为无。有关父子格的概念参见 父子格设置。
注:原理上,此处只需设置上父格为无即可。但为了方便记忆,建议将两个父格均设置为无。

4.3 参数设计
参数的作用在于通过设置参数,可以在参数面板中给参数添加控件,再将控件与报表数据进行绑定,进而实现根据用户输入的参数查询指定的数据。这边只是简单引出参数的概念,有关参数的详细内容参见 参数简介 。
1)菜单栏选择模板>模板参数,打开模板参数设置对话框。

2)模板参数对话框点击增加按钮,新建一个模板参数,双击该参数重命名,设置默认值。点击确定完成模板参数的定义。

3)点击参数面板的编辑按钮,进入参数面板设置界面。

4)右上角控件设置面板会显示没有添加控件的参数,点击全部添加,将参数的默认控件添加到参数面板。


5)点击自定义控件的编辑按钮,选择控件类型。

6)日期类型控件,如果为时间类型,需要设置属性为时间类型。

下拉框控件,在右边的控件设置面板选择属性,设置数据字典。

7)再次点击参数面板的编辑按钮,完成参数控件的设置。

8)设置好控件后还不能实现根据下拉框中的参数查询指定的表格和图表信息。因为数据集中的数据是将数据库中的数据全部取出来,表格的数据来源于数据集,图表的数据来源于表格,所以需要给表格设置数据过滤条件,当用户选择参数点击查询时,表格和图表只显示指定的数据。
双击 B2 单元格,在弹出的数据列对话框中选择过滤,添加一个普通条件,点击增加按钮,点击确定。即将单元格与参数绑定起来,当下拉框选择参数查询时只显示该参数下的表格和图表信息。


注:默认查询

注:设置分页(待完善)

注:自动调整列宽

注:设置表头固定及图表固定 https://www.cnblogs.com/tk-bolg/p/13672173.html


注:过滤条件放在一个单元格中



至此这张报表已经制作完成。
5 报表预览
报表必须先保存才能预览,点击保存按钮保存报表,点击预览按钮,选择分页预览,即可在浏览器中查看报表。

浏览器中报表效果如下图所示:
