1.提供当天站立式会议照片一张。

每个人的工作 (有work item 的ID),并将其记录在码云项目管理中:
昨天已完成的工作。
新增了一个登录界面
完成记账的分类模块
报表界面初步设计
今天要完成的工作。
继续后端和程序的交互
图表和数据的连接
工作中遇到的困难。
域名刚审核通过,买的云服务器还没派上用场,数据库只能用mysql,之前下的mysql不知道为啥会闪退所以重新下载了一个
在页面设计时讨论了我们的杀手功能到底应该如何展示出来,可是因为我们的杀手功能需要定时才会跳出,原本设计在账单上定时跳出,经过讨论觉得放在图表页面比较合理一点。
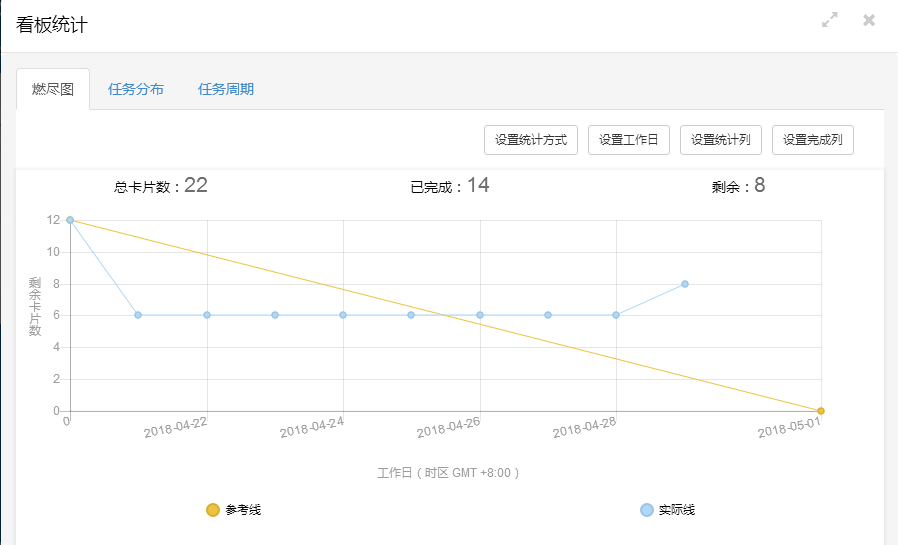
2.发布项目燃尽图;
请理解燃尽图横坐标和纵坐标指的是什么。
请理解燃尽图实线和虚线分别代表什么。
结合《构建之法》里的“项目收敛”相关内容理解燃尽图的作用。
燃尽图选择leangoo,并将助教加入,以便随时可以看到进展

3.每人的代码/文档签入记录:
不能每天都在 “研讨”, 但是没有代码签入。
签入记录对应的Issue内容与链接,代码必须每天可执行。
必要的code review,编码规范不是摆设,文档要随时更新。

4.适当的项目程序/模块的最新(运行)截图。
5.每日每人总结
张晨晨:每个人的分工让我做起来更有对任务的明确性,但之后的融合是个问题
黄登峰:因为每个人负责的部分不相同,在构建过程中都需要相互的沟通,几乎都在一个宿舍也比较方便沟通。今日就主要在修改和纠错之前的,不懂的还是需要向舍友们请教。
陈凯欣:实际开发中和之前需求设计的时候有点出入,对于wxml和wxss和前端的css类似,页面的排版需要细心的修改。图表要和后端数据绑定,还未能实现。
邱晓娴:在前端界面中,图表和数据还没有联系起来,通过参考网上的学习资料正在学习如何挂接数据。
何雨柔:大家几乎每天都在讨论项目相关的问题,有时候感觉有些丧气无力,相互鼓励还是能坚持下去的,感觉团队走到了瓶颈?希望能开发顺利