@
vue3 script setup 语法
保证版本在3.2以上,单文件组件的新语法才能使用
1.)更少的样板内容,更简洁的代码。
2.)能够使用纯 Typescript 声明 props 和抛出事件。
3.)更好的运行时性能 (其模板会被编译成与其同一作用域的渲染函数,没有任何的中间代理)。
4.)更好的 IDE 类型推断性能 (减少语言服务器从代码中抽离类型的工作)。
官方文档地址链接——https://v3.cn.vuejs.org/api/sfc-script-setup.html#%E5%9F%BA%E6%9C%AC%E8%AF%AD%E6%B3%95
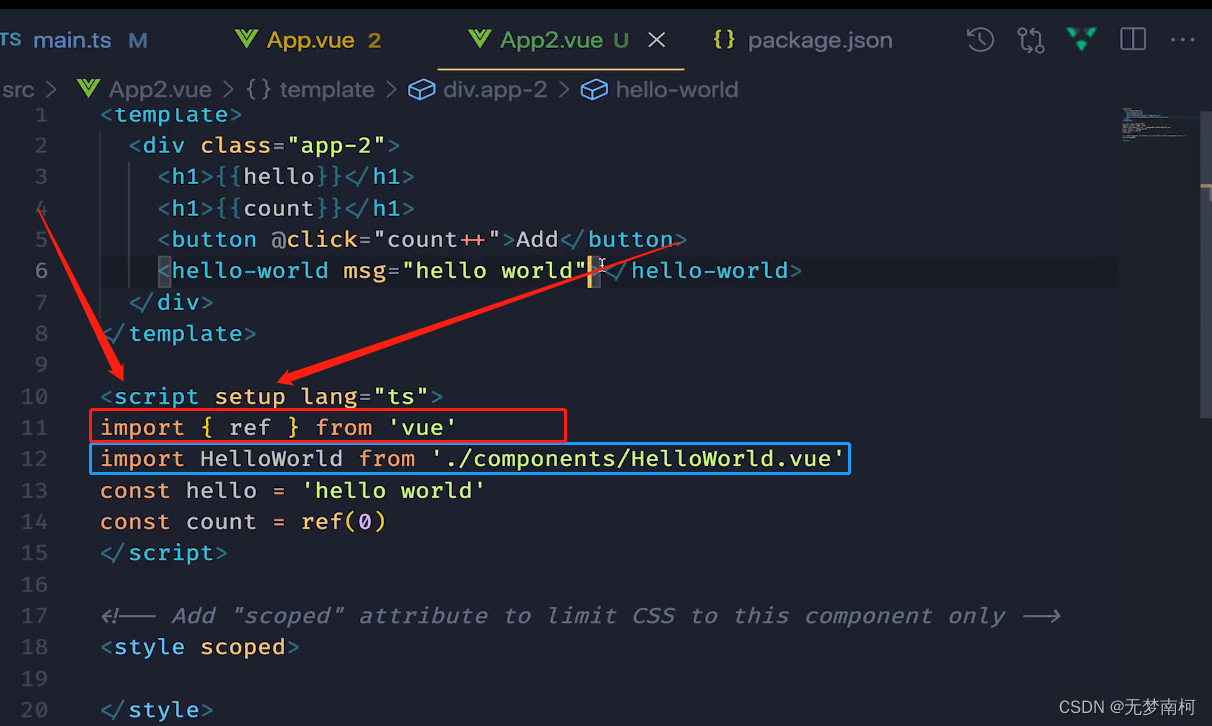
新语法的案例展示:
其实在使用的时候,script上面 加上setup语法,所有的新的使用都是按照本身setup 的方法进行书写的。不需要vue2中的那些单个的函数,
将声明的变量 直接暴露在顶层作用域
直接就可以的使用了

顶层的绑定会被暴露给模板
当使用 <script setup> 的时候,任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 引入的内容) 都能在模板中直接使用:
script setup>
// 变量
const msg = 'Hello!'
// 函数
function log() {
console.log(msg)
}
</script>
<template>
<div @click="log">{{ msg }}</div>
</template>
响应式
响应式状态需要明确使用响应式 APIs 来创建。和从 setup() 函数中返回值一样,ref 值在模板中使用的时候会自动解包:
script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button @click="count++">{{ count }}</button>
</template>
组件使用—— 可直接引入使用
<script setup> 范围里的值也能被直接作为自定义组件的标签名使用:
将 MyComponent 看做被一个变量所引用。如果你使用过 JSX,在这里的使用它的心智模型是一样的。其 kebab-case 格式的
<script setup>
import MyComponent from './MyComponent.vue'
</script>
<template>
<MyComponent />
</template>
动态组件使用展示
由于组件被引用为变量而不是作为字符串键来注册的,在 <script setup> 中要使用动态组件的时候,就应该使用动态的:is来绑定:
<script setup>
import Foo from './Foo.vue'
import Bar from './Bar.vue'
</script>
<template>
<component :is="Foo" />
<component :is="someCondition ? Foo : Bar" />
</template>
递归组件:
一个单文件组件可以通过它的文件名被其自己所引用。例如:名为 FooBar.vue 的组件可以在其模板中用 <FooBar/> 引用它自己。
请注意这种方式相比于 import 导入的组件优先级更低。如果有命名的 import 导入和组件的推断名冲突了,可以使用 import 别名导入:
import { FooBar as FooBarChild } from './components'
命名空间组件
可以使用带点的组件标记,例如 <Foo.Bar> 来引用嵌套在对象属性中的组件。这在需要从单个文件中导入多个组件的时候非常有用:
<script setup>
import * as Form from './form-components'
</script>
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
</template>
⭐defineProps 和 defineEmits⭐
在 <script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在 <script setup> 中是直接可用的:
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>
这是一些的官网的描述,说的就是在新的语法糖中,defineProps和defineEmits是直接可以声明使用的,但是这个出现了两种情况,就是你可以像上述一样定义传值直接使用,
涉及到一些多声明得情况就是会出现问题,因为你声明而且又定义了局部的变量,是会编译报错的。
所以,推荐的就是使用TypeScript的声明语法,纯声明,使用接口的来定义相关的类型,然后使用泛型进行导入,就可以了