插槽
作用:官方解释就是vue实现一套内容分发机制,将
,就是视图层和数据层进行展示的时候不要直接绑定数据,而是进行数据的上传
个人理解,就还是父子组件的传值
就像是父组件你把东西给我,我用用,然后我把我全部的加上你给我的一块给你
- 在官网上边 父到子 是prope 传值 ,在父组件显示子组件的内容
- 在官网上边 子到父 是事件传值 ,衍生出官网的自定义事件,
这两个都时进行数据上传下发 - 插槽就不一样了 (你先明白为什么要在父组件里面引用子组件,因为这是子组件可以共用是吧 举个例子 表格 我的父组件就是一个表格 里边没有内容 子组件就是一个个的行 我调用子组件的来显示,然后呢我还想子组件里面显示相应的内容 用传值不行)就得用插槽了
基本使用--很简单的例子:
子组件:
<template>
<div>
<h2>你叫什么名字</h2>
<slot></slot>
</div>
</template>
<script>
export default{
name:'children'
}
</script>
父组件:
<template>
<div>
<p>使用solt传值:我来告诉你你叫什么名字</p>
<div style="color:red;">
<children>
<div>你的名字叫小坦克</div>
</children>
</div>
</div>
</template>
<script>
import children from "./zi";
export default {
components: {
children
}
};
</script>

具名插槽(在多个插槽时进行名字区分)
举例子:
子组件
<template>
<div>
<div>
<h2>爸爸的名字</h2>
<slot name="fathername"></slot >
</div>
<div>
<h2>妈妈的名字</h2>
<slot name="mothername"></slot >
</div>
</div>
</template>
<script>
export default {
name: "children"
};
</script>
父组件:
<template>
<div>
<p>使用solt传值:爸爸妈妈的名字叫什么</p>
<div style="color:red;">
<children>
<template v-slot:fathername>
<p>小坦克的爸爸</p>
</template>
<template v-slot:mothername>
<p>小坦克的妈妈</p>
</template>
</children>
</div>
</div>
</template>
<script>
import children from './zi'
export default {
components:{
children
}
};
</script>

注意:
- 父级的填充内容如果指定到子组件的没有对应名字插槽,那么该内容不会被填充到默认插槽中。
- 如果子组件没有默认插槽,而父级的填充内容指定到默认插槽中,那么该内容就“不会”填充到子组件的任何一个插槽中。
- 如果子组件有多个默认插槽,而父组件所有指定到默认插槽的填充内容,将“会” “全都”填充到子组件的每个默认插槽中。
作用域插槽
有个描述写的很好
作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。
例子:简单点实例,简单了解,明白用法
子组件
<template>
<div class="card-wrap">
<div class="foot">
<slot name="todo" v-bind:user="user">
</slot>
</div>
</div>
</template>
<script>
export default {
data(){
return{
user:{
lastname:'qiao',
age:12,
firstName:'zhang'
}
}
}
}
</script>
父组件:
<Card>
<template v-slot:todo="slotProps">
{{slotProps.user.age}}
{{slotProps.user.lastname}}
</template>
</Card>
//slotProps 可以随意命名
//slotProps 接取的是子组件标签slot上属性数据的集合所有v-bind:user="user"
这只是简单的应用
在此有一个例子用来显示
https://www.jianshu.com/p/e10baeff888d
介绍相应的插槽使用
加以理解
有个例子
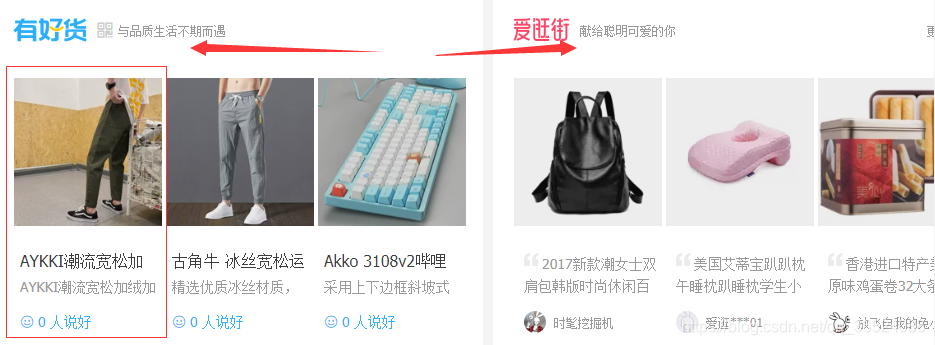
就是写商城 你想里边不是有很多的 栏目 商品对吧
在我们的初衷肯定是要在写的时候进行相应的分类的,细化到模块进行书写对吧,然后商品列表本来就很多,从服务器取回数据要进行相应的渲染,肯定要用到循环,每个商品的格式都是一样的啊

步骤:
1.首先我们把一个商品单独列出来,写成一个小组件,商品卡片,例如我们新建一个 food.vue
然后呢我们在 商品展示列表 foodlist.vue 里面进行数据的展示
就是取到数据 写一个 v-for 循环商品卡片显示
//明白代码的意思就行
<food v-for="(item , index) in commodities :fooddata="fooddata" @clickfood="onFoodClick" "></food>
2.在子组件里面进行数据的上传到父组件
意思就是food.vue 组件使用点击事件上传自己id 可以在父组件里面进行相应的操作比如跳转到详情页
拓展:
比如上边的那个图片 里面有好几个相应的栏目,每个里面都有相应的商品那我们就可以用插槽了是不是 (插槽不就是可以把相应的要展示的东西模板啥的传进去显示吗 这是我看到这个例子的第一反应) 对吧 在整个的首页上面 把每个栏目抽成组件 来用 在每个组件里面显示相应的商品卡片就是插槽
大体逻辑就是这样 实现 组件和业务的分离
但是具体的细化我没有认真理解透 有时间再来弄
插槽相应的注意事项及了解
1:缩写 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
2.废弃的语法 但是还在用 在有的组件库里面会有的
//在 <template> 上使用特殊的 slot attribute,可以将内容从父级传给具名插槽
<template slot="header">
<h1>Here might be a page title</h1>
</template>
// 或者直接把 slot attribute 用在一个普通元素上:
<h1 slot="header">Here might be a page title</h1>
//或者有 slot-scope attribute 的作用域插槽
//在 <template> 上使用特殊的 slot-scope attribute,可以接收传递给插槽的 prop (把这里提到过的 <slot-example> 组件作为示例):
<slot-example>
<template slot="default" slot-scope="slotProps">
{{ slotProps.msg }}
</template>
</slot-example>
//这里的 slot-scope 声明了被接收的 prop 对象会作为 slotProps 变量存在于 <template> 作用域中。你可以像命名 JavaScript 函数参数一样随意命名 slotProps。