前几天需要一个色子的投掷并且获得朝上点数的Unity脚本,在网上找了很多,都是一个模子刻出来的。
对于2018版的我来说,网上找的都是很早就弃用了的老版本。
好不容易能运行了,结果并不理想,于是又突发奇想做了一个菜鸟专属的色子。
大家可以参观一下,实测Unity2018.1.1f能用。
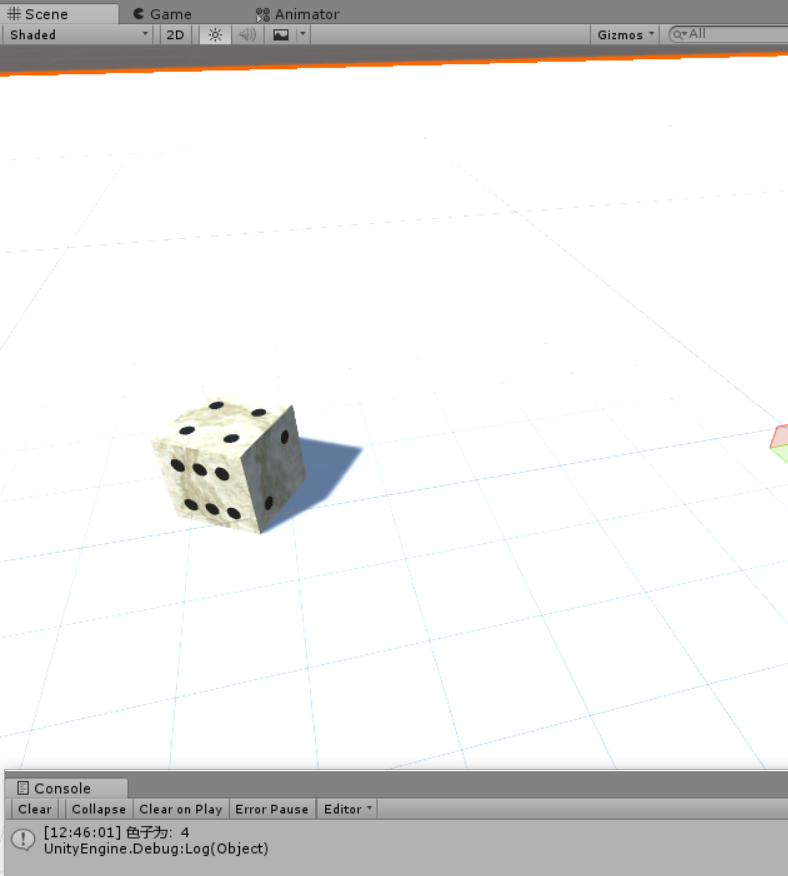
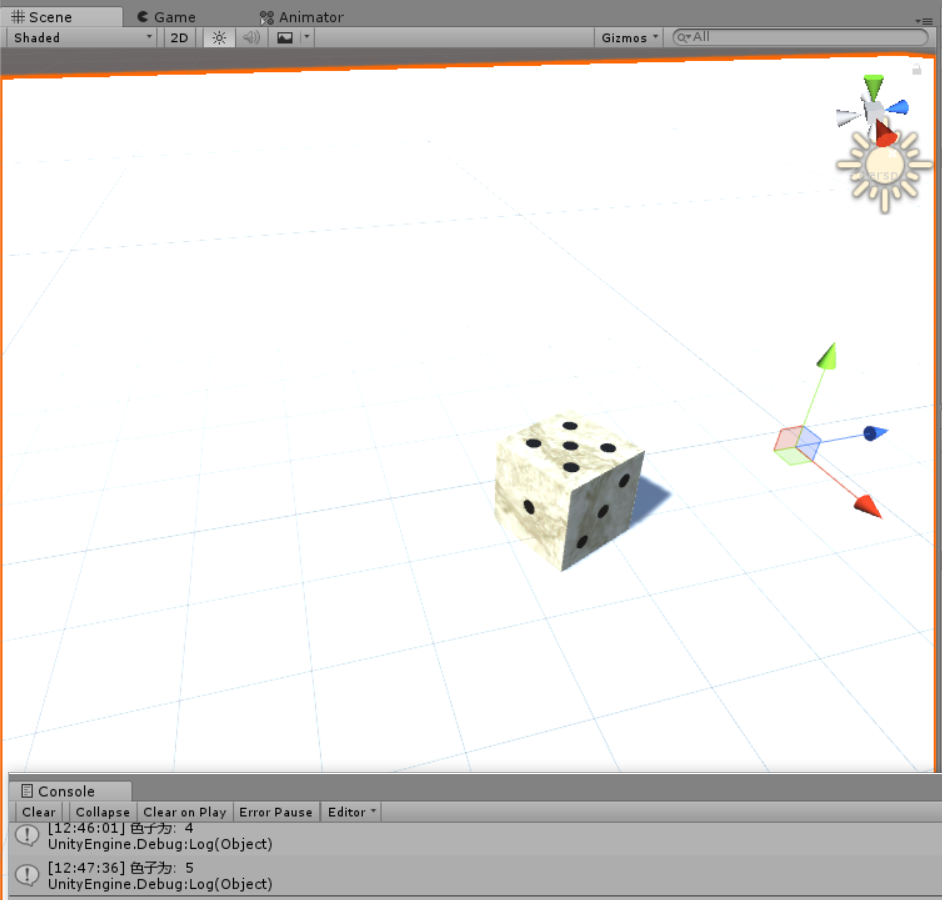
话不多说先上图。


场景的搭建我就不多说了,主要还是色子。
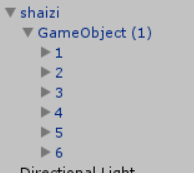
首先,我们需要自己做出色子的六个面(我菜只想到这种方法,反正实现了就行)。

然后根据色子上的点数将每个面改名为一个特有的名字。
我这里为了方便直接用的1 2 3....来命名。
最后给他加上刚体Rigidbody让色子更加真实。
PS:多出来的GameObject是为了调整他的中心点,方便旋转。

接下来,我们让色子旋转起来!
就当鼠标左键点击使,分别给X,Y,Z方向上一个随机值。
然后在色子当前的位置上加上所需要旋转的角度。
这里我们给了一个计时器timer,让他旋转两秒。
if (Input.GetMouseButtonDown(0)) { isdebug = true; //取XYZ的随机旋转值 p_x = Random.Range(minrot, maxrot); p_y = Random.Range(minrot, maxrot); p_z = Random.Range(minrot, maxrot); timer = 0.0f;//点击后计时器清零 } if(timer<2.0f)//规定 旋转时间为两秒 { //旋转色子 transform.Rotate(new Vector3(transform.rotation.x+p_x, transform.rotation.y + p_y, transform.rotation.z + p_z)); }
然后我们通过GetNum来获取色子停止时向上的面的名字,
再根据名字得到它的点数。
这里由于我们直接设的数字,
将得到的名字转化为int型就可以了。
void GetNum() { Transform[] obj=new Transform[6];//声明数组存放色子的六个面 Transform upobj= transform.GetChild(0).GetChild(0);//声明朝上的面 for(int i=0;i<6;i++)//循环判断哪个面朝上 { obj[i]=transform.GetChild(0).GetChild(i); if(obj[i].position.y>upobj.position.y) { upobj = obj[i]; } } num = int.Parse(upobj.name);//将朝上面 的名字 转化为int }
接下来点击左键,就可以获取到我们的数据了。
有问题欢迎留言交流。
大家一起学习,一起进步。
(我是菜鸟,大神勿喷!)