ammm学习Vue有好几天了,今天遇到难点所以打算写一点随笔加深印象。
一、首先最简单的创建组件
1全局组件 Vue.component()
Vue.component('hello',{
template:'<h1>hello world<h1>'
})
然后就可以调用了,前提:你需要先设置Vue的接管范围
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> <script src="Vue.js"></script> </head> <body> <div id="vm"> <hello></hello> </div> </body> <script> Vue.component('hello',{ template:'<h1>hello world<h1>' }) new Vue({ el:'#vm' }) </script> </html>
2. 局部组件
先在外部声明,然后在Vue实例中实例化
var hello={ template:'<h1>hello world</h1>' } var app=new Vue({ el:'#app', components:{ hello:hello //在此处生成局部组件两个hello可以不同 } })
二、组件传值
1.父组件向子组件传值
最简单的方法通过 <slot></slot>传值
<hello></hello>里面的hiboy会传递到子组件中替代slot
<body> <div id="app"> <hello>hiboy</hello> </div> </body> <script> Vue.component('hello',{ template:'<h1><slot></slot></h1>' }) var app=new Vue({ el:'#app' }) </script>
常规方法通过props传值
<body> <div id="app"> <hello message="hi boy"></hello> </div> </body> <script> Vue.component('hello',{ props:['message'],//此处的值和dom里的值对应 template:'<h1>{{message}}</h1>'//通过插值表达绑定数据 }) var app=new Vue({ el:'#app' }) </script>
当然我们可能会遇到像这样的Bug
(当你在一个表格中使用组件时会发现...)
<body> <div id="app"> <table> <tbody> <hello></hello> <hello></hello> </tbody> </table> </div> </body> <script> Vue.component('hello',{ template:'<tr>Hi boy</tr>'//通过插值表达绑定数据 }) var app=new Vue({ el:'#app' }) </script>
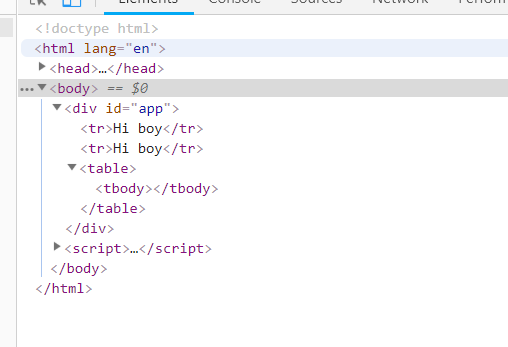
我们想要在表格的tbody中插入两个组件,组件为tr但是仔细看一下运行后的Dom

我们会发现插入的两个组件并没有在我们预想的tbody中(疑惑...)
解决方法:采用 is 声明
<body> <div id="app"> <table> <tbody> <tr is="hello"></tr>//采用is把tr转化为hell组件 <hello></hello> </tbody> </table> </div> </body> <script> Vue.component('hello',{ template:'<tr>Hi boy</tr>'//通过插值表达绑定数据 }) var app=new Vue({ el:'#app' }) </script>
看一下运行结果吧!

类似于以上情况的标签有 table、select、ul、ol
2.子组件向父组件传值
子组件向父组件传值主要通过向上层传递事件实现所需函数$emit(’事件名‘,值)//值可为空也可多个
<body> <div id="app"> <hello @addnum="handleAddClick"></hello><!-- 接收子节点传过来的值 --> <h3>{{num}}</h3> </div> </body> <script> Vue.component('hello',{ data:function(){ //组件的data为一个函数 return{ number:0 } }, template:'<p @click="handleClick">{{number}}</p>',//number为data返回的值 methods:{ handleClick:function(){ //这里点击一次我们让自身加一 this.number++; //向上传递事件给父节点 this.$emit('addnum',1);//第一个参数为事件名,第二个为所需要传的值,这里我们传1,当然可以传多个值 } } }) var app=new Vue({ el:'#app', data:{ num:0 }, methods:{ handleAddClick:function(step){ this.num+=step; } } }) </script>
注意:组件的data是一个函数通过返回值来实现
接下来我们通过两个子组件的值计算出父组件的值。此时我们会引入一个新的东西 ref 它可以让我们获取所需dom
<body> <div id="app"> <hello @addnum="handleAddClick" ref="one"></hello><!-- 接收子节点传过来的值 --> <hello @addnum="handleAddClick" ref="two"></hello> <h3>{{num}}</h3> </div> </body> <script> Vue.component('hello',{ data:function(){ //组件的data为一个函数 return{ number:0 } }, template:'<p @click="handleClick">{{number}}</p>',//number为data返回的值 methods:{ handleClick:function(){ //这里点击一次我们让自身加一 this.number++; //向上传递事件给父节点 this.$emit('addnum'); } } }) var app=new Vue({ el:'#app', data:{ num:0 }, methods:{ handleAddClick:function(){ this.num=this.$refs.one.number+this.$refs.two.number; } } }) </script>
通过this.$refs.one我们可以获得ref="one"的组件以及其内的所以内容,
this.$refs.one.number获取了组件中的number
Ok就是这样,至于最基础的模板语法就自己看官方文档吧。