这几天想在react中用一下bootstrap,尽管有一个适配react的很好的库叫react-bootstrap,但我还是想直接使用bootstrap
可以在react项目中执行以下命令安装bootstrap
npm install bootstrap@3 --save
或是在bootstrap官网下载打包好的包直接放在react项目的src目录下
在使用的时候,直接在入口文件导入即可
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap';
PS:上述代码是使用npm安装bootstrap的导入方式,其他方式请选择正确的路径
如果现在启动项目,会报以下的错误

这是因为bootstrap依赖jQuery
网上有很多解决此类错误的方法,很多都是使用webpack进行配置,对于使用create_react_app创建的项目,由于create_react_app对webpack进行的封装,要想配置还要进行他法,感觉很麻烦,我作为一个小白,完全看不懂啊(T_T)
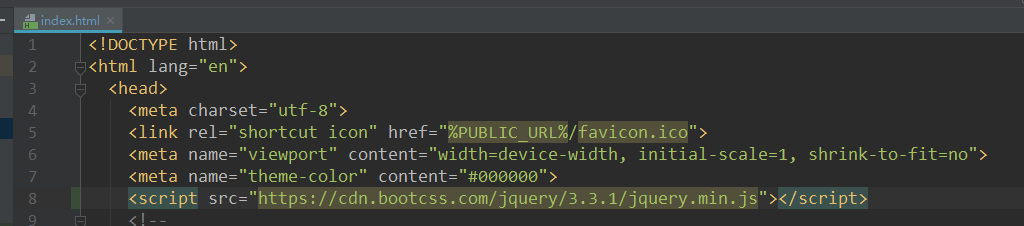
于是侥幸试了一下,直接在react的index.html文件中加个jQuery的引入

然后就OK了。。。
----------
如果您还有什么好的方法的话,欢迎在下面留言指导