一、关于html
1. vue.js点击获取按钮第一次获取不到数据,第二次才可以
问题表现:第一次打开总是获取不到数据,第二次才可以,且路径地址多了一个“?”,例如: http://localhost:8080/?#/warship
问题解决:<form class="form-inline account" onsubmit="return false;">
问题方法:给from加个onsublime="return false;"
问题原因:“return false 是为了阻止象<a href="#" > <input type="submit">等的默认事件行为,不让<a>点击时发生默认点击行为打开链接,不让表单默认情况下提交表单
二、关于组件使用
三、关于css
1. 使用Element的一些组件时,出现样式靠左对齐的情况
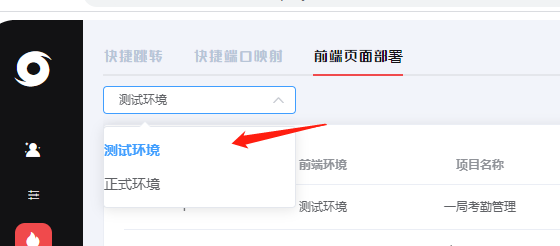
问题表现:使用Select 选择器时,样式在开发环境没问题,但是打包到生产环境就出现居左的情况,如下图

问题解决:1. 在main.js中严格排序,将app.vue及router最后引入,2.去除组件样式中的 * { padding 0;margin 0; }
问题方法:1.优先引入element依赖及element样式,2.局部组件的 * { padding 0;margin 0; }没有任何意义,可以去掉
问题原因:
1.优先引入element依赖及element样式是因为可以提前渲染,而如果app.vue及router优先引入,可能会导致element样式不生效的情况。
2.局部组件的 * { padding 0;margin 0; }没有任何意义,因为是从单页面编写过来的,所以喜欢给每一个组件都加上局部的* { padding 0;margin 0; }进行样式位置重置,但是vue页面是根据入口APP.vue页面渲染过来的,所以在局部加没有任何意义,而且因为打包到生产环境中后,所有css样式都存在一个文件下,进而也会让局部样式受到影响。