原文:https://www.mobibrw.com/2015/1934
Crosswalk是一款开源的web引擎。目前Crosswalk正式支持的移动操作系统包括Android和Tizen,在Android 4.0及以上的系统中使用Crosswalk的Web应用程序在HTML5方面可以有一致的体验,同时和系统的整合交互方面(比如启动画面、权限管理、应用切换、社交分享等等)可以做到类似原生应用。现在Crosswalk已经成为众多知名HTML5平台和应用的推荐引擎,包括Google Mobile Chrome App、Intel XDK、Famo.us和Construct2等等,未来的Cordova 4.0也计划集成Crosswalk。
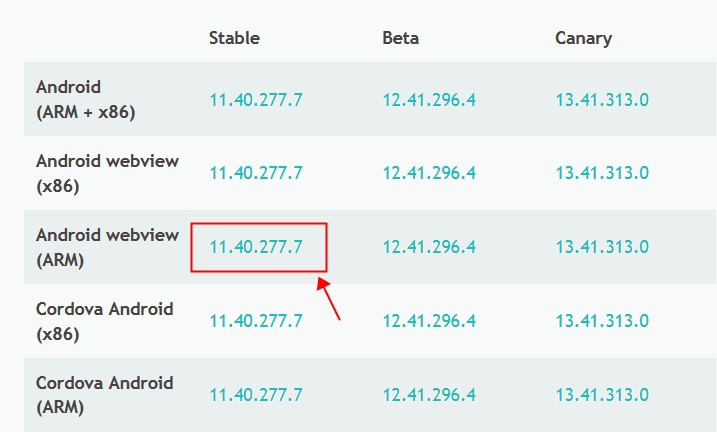
下载的时候有些小迷茫,不知道应该下载哪个,入门的话,还是使用下图的稳定版本好了。
-
集成到应用中
1.下载zip包,然后参考 Android Studio如何Import Module 即项目依赖(针对非Gradle项目,以Crosswalk为例) 中的介绍,建立Android Studio工程,并且导入到项目中。
2.在AndroidManifest.xml中增加如下权限
|
1
2
3
4
5
6
7
8
9
|
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
|
使用XWalkView必须开启硬件加速,修改AndroidManifest.xml
|
1
2
3
4
|
<application
android:name="android.app.Application"
android:label="XWalkUsers"
android:hardwareAccelerated="true">
|
-
基本使用
Crosswalk中用来替代WebView的控件叫XWalkView
1.layout文件写法
|
1
2
3
4
5
6
|
<org.xwalk.core.XWalkView
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</org.xwalk.core.XWalkView>
|
2.代码中使用
和其他Android的控件不同,这个类需要监听系统事件。例如:生命周期、intent、Activity result。
控件内置的Web引擎需要获取并处理这些信息。并且当XWalkView 不再需要使用的时候,在onDestroy方法中XWalkView必须显式的调用destroy方法,否则容易造成Web引擎的内存泄漏。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import org.xwalk.core.XWalkView;
public class MainActivity extends ActionBarActivity {
private XWalkView mXWalkView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mXWalkView = (XWalkView) findViewById(R.id.activity_main);
mXWalkView.load("http://crosswalk-project.org/", null);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
protected void onPause() {
super.onPause();
if (mXWalkView != null) {
mXWalkView.pauseTimers();
mXWalkView.onHide();
}
}
@Override
protected void onResume() {
super.onResume();
if (mXWalkView != null) {
mXWalkView.resumeTimers();
mXWalkView.onShow();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mXWalkView != null) {
mXWalkView.onDestroy();
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode,Intent data) {
if (mXWalkView != null) {
mXWalkView.onActivityResult(requestCode, resultCode, data);
}
}
@Override
protected void onNewIntent(Intent intent) {
if (mXWalkView != null) {
mXWalkView.onNewIntent(intent);
}
}
}
|
3.loadUrl去哪了?
上面的代码中其实已经剧透了,使用load方法即可。
|
1
2
3
4
5
|
// url
mXWalkView.load("http://crosswalk-project.org/", null);
// this loads a file from the assets/ directory
mXWalkView.load("file:///android_asset/index.html", null);
|
4.WebViewClient?
对应WebView的WebViewClient,XWalkView中有XWalkResourceClient。
|
1
2
3
4
5
6
7
8
9
10
|
mXWalkView.setResourceClient(new XWalkResourceClient(mXWalkView){
@Override
public void onLoadFinished(XWalkView view, String url) {
super.onLoadFinished(view, url);
}
@Override
public void onLoadStarted(XWalkView view, String url) {
super.onLoadStarted(view, url);
}
});
|
-
调用JavaScript
不像WebView一样获取setting设置setJavaScriptEnabled为true才能执行。
Crosswalk可以直接执行js。
|
1
|
mXWalkView.load("javascript:document.body.contentEditable=true;", null);
|
当然,按照Kitkat引入的方式,使用evaluateJavascript方法也是可以的。(大神们推荐)
-
JavaScript回调Java
- 定义js回调接口
12345678public class JsInterface {public JsInterface() {}@JavascriptInterfacepublic String sayHello() {return "Hello World!";}}
Caution: If you've set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface annotation to any method that you want available to your JavaScript (the method must also be public). If you do not provide the annotation, the method is not accessible by your web page when running on Android 4.2 or higher.
From developer.android.com备注:这里的
1@JavaScriptInterface所在的包是
1import org.xwalk.core.JavascriptInterface; - XWalkView设置JavaScript可用且绑定对象
12//绑定mXWalkView.addJavascriptInterface(new JsInterface(), "NativeInterface");
- 调用html执行JavaScript或直接执行Javascript调用Java
1mXWalkView.load("file:///android_asset/index.html", null);
index.html源码:
12345<a href="#" onclick="clicked()">Say Hello</a> <script>function clicked() {alert(NativeInterface.sayHello());}</script>
-
高级使用
调试
Kitkat开始,Android提供了和Chrome联调功能。可以很方便的在Chrome中调试WebView中的代码。
Crosswalk使用Chromium内核当然也具备这个功能。
开启调试的语句如下:
|
1
2
|
// turn on debugging
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);
|
对于Crosswalk来说,这个设置是全局的。
使用动画或者设置隐藏可见注意
默认XWalkView不能使用动画,甚至setVisibility也不行。
XWalkView represents an Android view for web apps/pages. Thus most of attributes for Android view are valid for this class. Since it internally uses android.view.SurfaceView for rendering web pages by default, it can't be resized, rotated, transformed and animated due to the limitations of SurfaceView. Alternatively, if the preference key ANIMATABLE_XWALK_VIEW is set to True, XWalkView can be transformed and animated because TextureView is intentionally used to render web pages for animation support. Besides, XWalkView won't be rendered if it's invisible.
开启动画模式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ANIMATABLE_XWALK_VIEW preference key MUST be set before XWalkView creation.
XWalkPreferences.setValue(XWalkPreferences.ANIMATABLE_XWALK_VIEW, true);
setContentView(R.layout.animatable_xwview_layout);
}
@Override
public void onDestroy() {
super.onDestroy();
// Reset the preference for animatable XWalkView.
XWalkPreferences.setValue(XWalkPreferences.ANIMATABLE_XWALK_VIEW, false);
}
|
由于设置也像调试一样是全局的,在onDestroy时记得关闭。
暂停JS timer
html代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<body>
<p>A script on this page starts this clock:</p>
<p id="demo"></p>
<script>
var myVar = setInterval(function(){ myTimer(); }, 1000);
function myTimer()
{
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
</script>
</body>
</html>
|
XWalkView对应方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mXWalkView != null) {
if (!isPaused) {
// Pause JS timer
mXWalkView.pauseTimers();
isPaused = true;
mButton.setImageResource(android.R.drawable.ic_media_play);
} else {
// Resume JS timer
mXWalkView.resumeTimers();
isPaused = false;
mButton.setImageResource(android.R.drawable.ic_media_pause);
}
}
}
});
|
这也在防止内存泄漏,监听系统事件示例代码中提到过:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@Override
protected void onPause() {
super.onPause();
if (mXWalkView != null) {
mXWalkView.pauseTimers();
mXWalkView.onHide();
}
}
@Override
protected void onResume() {
super.onResume();
if (mXWalkView != null) {
mXWalkView.resumeTimers();
mXWalkView.onShow();
}
}
|
历史记录
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
mPrevButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Go backward
if (mXWalkView != null &&
mXWalkView.getNavigationHistory().canGoBack()) {
mXWalkView.getNavigationHistory().navigate(
XWalkNavigationHistory.Direction.BACKWARD, 1);
}
XWalkNavigationItem navigationItem = mXWalkView.getNavigationHistory().getCurrentItem();
showNavigationItemInfo(navigationItem);
}
});
mNextButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Go forward
if (mXWalkView != null &&
mXWalkView.getNavigationHistory().canGoForward()) {
mXWalkView.getNavigationHistory().navigate(
XWalkNavigationHistory.Direction.FORWARD, 1);
}
XWalkNavigationItem navigationItem = mXWalkView.getNavigationHistory().getCurrentItem();
showNavigationItemInfo(navigationItem);
}
});
private void showNavigationItemInfo(XWalkNavigationItem navigationItem){
url = navigationItem.getUrl();// Get the url of current navigation item.
originalUrl = navigationItem.getOriginalUrl();// Get the original url of current navigation item
title = navigationItem.getTitle();
text1.setText(title);
text2.setText(url);
text3.setText(originalUrl);
}
|
自动视频暂停
|
1
2
3
|
// The web page below will display a video.
// When home button is pressed, the activity will be in background, and the video will be paused.
mXWalkView.load("http://www.w3.org/2010/05/video/mediaevents.html", null);
|
loadAppFromManifest
|
1
|
mXWalkView.loadAppFromManifest("file:///android_asset/manifest.json", null);
|
manifest.json
|
1
2
3
4
5
6
|
{
"name": "ManifestTest",
"start_url": "index.html",
"description": "Manifest test",
"version": "1.0.0"
}
|
您好,我在编写这个例子的时候,Andriod设备上出现 XWalkUsers已停止运行,不知道是什么原因导致的?不知道你有没有遇到相同的问题?
一般是由于您指定的编译android版本太高导致的,比如您手机是Android4.2的,那么编译的时候却选择了5.0的版本号,比如 本来应该是 android-19 ,却使用了android-22
您好,我之前用的webview拦截html加载JS和CSS资源,webclient中有两个方法@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
return super.shouldInterceptRequest(view, request);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return super.shouldOverrideUrlLoading(view, url);
}
下面那个已经被废弃了 SDK20以上用上面的,我想判断http的请求方式,只能用下面的那个,也就是说20以上才能判断,请问XWalkView有没有判断请求方式的方法呢?
明天到公司查查资料,看看!
http://stackoverflow.com/questions/26180217/shouldoverrideurlloading-on-custom-cordova-cordovawebviewclient-not-working-anym不妨试试
你好,看你写的贴帮助颇大, 请问xwalkview如何判断网络连接失败?因为xwalkview在没有网络的情况下会alert network lost,如何覆盖这个事件?谢谢
暂时没处理过这个方面的东西,实在搞不定的话,直接修改源代码好了!
你好 官网的架包乱七八糟的 导入工程用不了
就不能像普通第三方架包那样导入依赖吗
呵呵,这个只能是慢慢捣鼓了,这个是所有开源软件的通病的!
你好,使用crosswalk后,5.0以上的android手机会运行出错,知道怎么处理吗?
补充一下:demo使用的是arm32bit包,在4.4可运行,5.0也可以。但是挪到自己项目中,5.0系统报错,log如下:
java.lang.UnsatisfiedLinkError: No implementation found for long com.baidu.platform.comjni.map.commonmemcache.JNICommonMemCache.Create()
at com.baidu.platform.comapi.util.f.b(Unknown Source)
at com.baidu.platform.comapi.a.c(Unknown Source)
at com.baidu.platform.comapi.c.a(Unknown Source)
at com.baidu.mapapi.SDKInitializer.initialize(Unknown Source)
at com.baidu.mapapi.SDKInitializer.initialize(Unknown Source)
但是项目中没有引入crosswalk可以正常调用百度SDK的。
有没有大神知道如何处理的?求教
没有这么用过的!
使用crosswalk 播放电视剧视频时,点击全屏横屏播放(爱奇艺),然后播放完一集,在他播放广告,点击广告时他去到广告,但所有的视图被撑大,回不来,返回也一样,只能再点击全屏,再点击退出全屏才能正常显示
那你的运行在5.0以上有问题吗?
我当时处理这些问题的时候,5.0还没有普及到,基本上没有测试过的。
有问题
请问视屏播放怎么停止,调用pauseTimers()停止不了的
这个怎么设置无图模式?
最新的提供下载接口Xwalkview.setDownloadListener,但不是所有的点击下载都进入这个方法,怎么办?
请问有源码么 求源码...
这个就是开源的,直接去官网下载即可
CrossWalk的shouldInterceptLoadRequest不能拦截获取js的window.location.href跳转,请问有什么办法可以解决吗?
大神你好,我使用这个播放HTML中附带的视频,点击全屏后没有效果,请问怎么处理,已经重写那onFullscreenToggled()方法,debug发现点全屏的时候不会进来,求教.....
抱歉,已经很久不折腾相关的问题了
多谢小编的XWalkPreferences.setValue(XWalkPreferences.ANIMATABLE_XWALK_VIEW, true);解决了我的问题 多谢! 感激感激!!!
java.lang.NoClassDefFoundError: org.xwalk.core.R$string
这是什么原因造成的,搞不定了,求大神指导
这种问题,一般都是clean然后重新rebuild的
couldn't get XW_Initialize function.在5.1的系统上使用出现的问题
怎么解决
这个好久了,已经不捣鼓了,估计是代码变更问题,试试其他版本看看