1.还是原来的步骤
备注:在此之前我们定义一个李四(专门开发新模块的),一个人叫张三(专门改bag的)
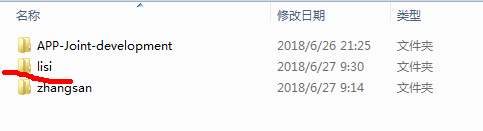
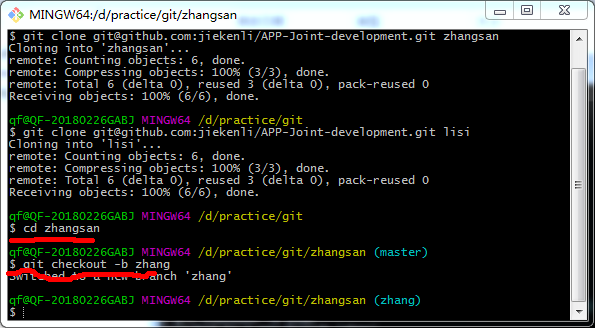
$ git clone git@github.com:jiekenli/APP-Joint-development.git zhangsan(备注:zhangsan为你在本地创建的文件夹也是你工作时自己操作的文件夹)结果如图1.2


(图1.1) (图1.2)
同样的代码我们创建lisi文件夹,如图1.3

(图1.3)
2.进入张三文件夹并创建一个分支zhang,如图2.1

(图2.1)
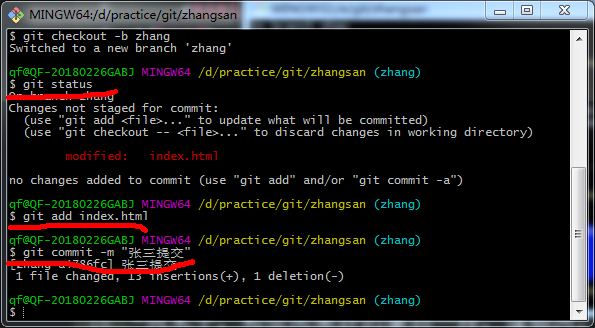
3.修改文件index.html并提交($ git status:查看当前状态,git add index.html:提交文件index.html到暂存区,git commit -m "张三提交":提交文件到版本库并备注为张三提交)

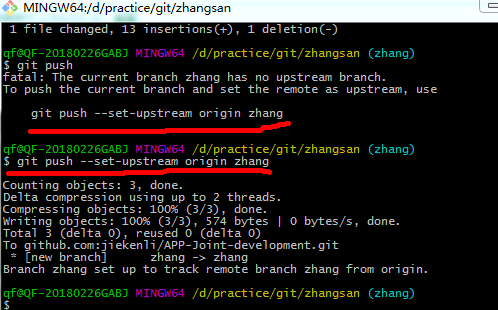
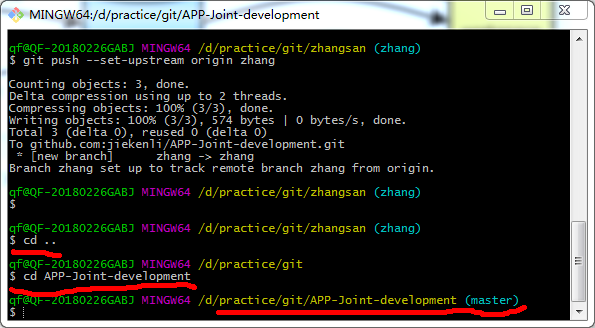
4.将你本地建立的zhang的分支建立到远端的GitHub上(如果你直接push的话会提示你需要push分支zhang,如图4.1),结果如图4.2
操作:$ git push --set-upstream origin zhang
备注:只有当远端GitHub上没有你创建的分支的时候才需要执行这一步

(图4.1)


(图4.2) (原来你下载文件内容)

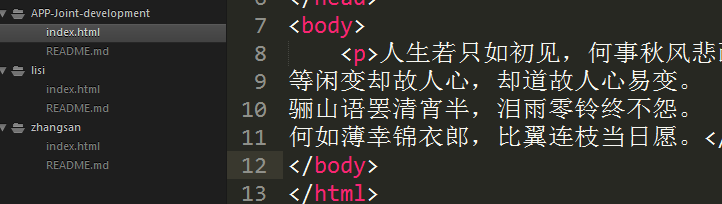
(你修改后的文件内容图)
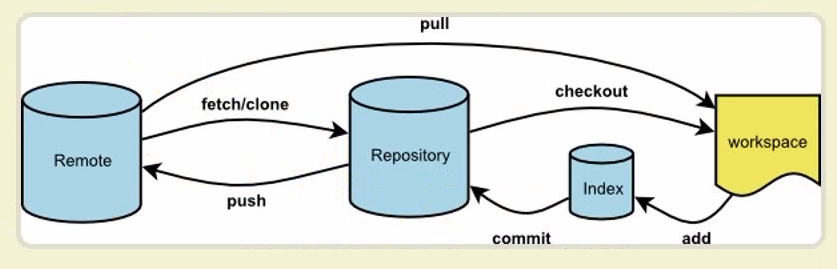
下图为我从阮一峰博客上截取的图,以便大家理解,推荐大家也可以去多浏览一下其他博客(http://www.ruanyifeng.com/blog/2014/06/git_remote.html)

到现在为止张三修改Bag的任务基本完成了,只需要向你们老大说一声就好了
以下是你老大的操作(fetch是从远端拉取下来文件不合并,pull是拉取文件下来并合并)
1.进入你老大管理的主文件夹如图1.1并更新自己在本地的分支(git pull),查看分支zhang(git branch),如图1.2

(图1.1)

(图1.2)
2.切换到zhang这个分支(git checkout zhang)如图2.1,结果2.2
备注:此步骤只为了检测分支的内容是否下载到本地了

(图2.1)

(图2.2)
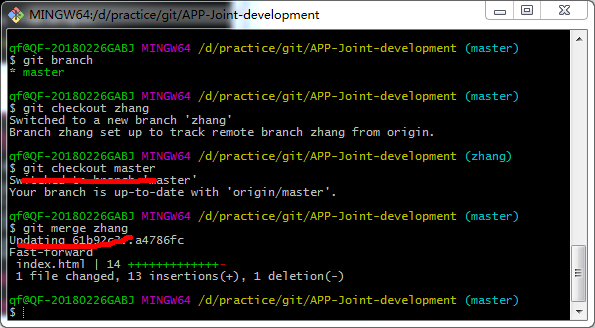
3.切换到主分支,对zhang分支代码进行合并(git merge zhang)

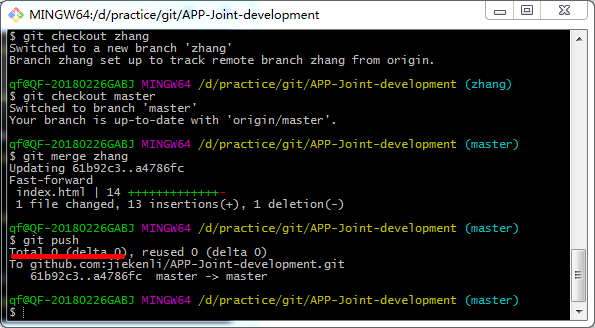
4.提交到GitHub上(git push),结果如图4.2


(图4.2)
下面是李四(开发功能的)操作
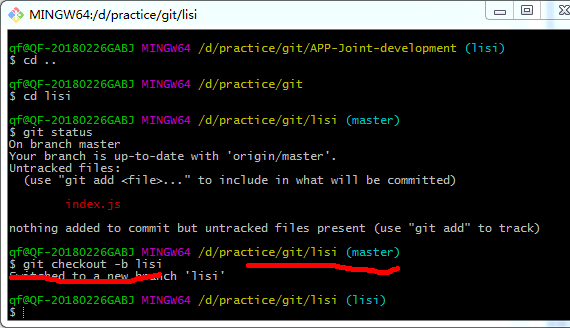
1.还是原来的步骤,在李四主文件夹下创建并切换到lisi分支上(查看当前git状态用git status)
$ git checkout -b lisi

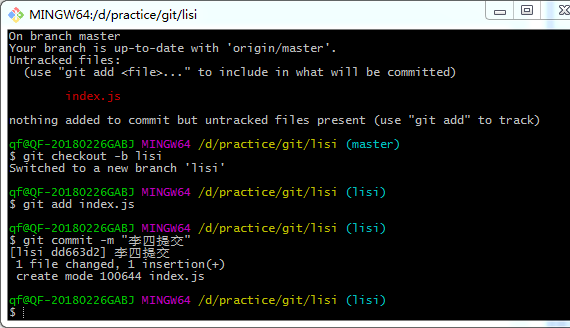
2、将开发好的新功能提交到版本库:git add index.js git commit -m "李四提交"

3、切换主分支:git checkout master 4、将远端最新的代码拉取下来:git pull 5、切换子分支:git checkout lisi 6、合并主分支文件:git merge master 7、退出文件:esc 输入wq 8、提交到远端:git push(如果你GitHub上没有lisi这个分支的话执行
git push --set-upstream origin lisi
)
现在你的CTO执行重复执行上面的"以下是你老大的操作"
(
更新本地端分支:git fetch --all或者git fetch
)
删除GitHub上的分支
git push origin --delete <分支的名字>
删除本地分支
git branch -D 分支名称