之前对选择法和冒泡法的概念有点犯晕,秉着死记的心思去学它。今天看对象的时候,不小心看到排序,就静下心来回忆选择法和冒泡法的代码,记忆细胞实在不给力,基本上忘光了。哎,本人对此有强迫症,就开始分析实现方式,所以就有了下面的代码。
先做一个说明,选择法和冒泡法的主要作用是将数组升序或者降序,我这里着重讲解降序,写下以下数组。
var array = [10,4,1,9,2];
一、选择法(降序)
先附上代码:
for(var i=0;i<array.length - 1;i++){ /* i表示比较数下标,array[i]表示比较数 */ for(var j=i+1;j<array.length;j++){ /* j表示被表比较数下标,array[i]为被比较数 */ if(array[i]>array[j]){ var t = array[i]; array[i] = array[j]; array[j] = t; } } }
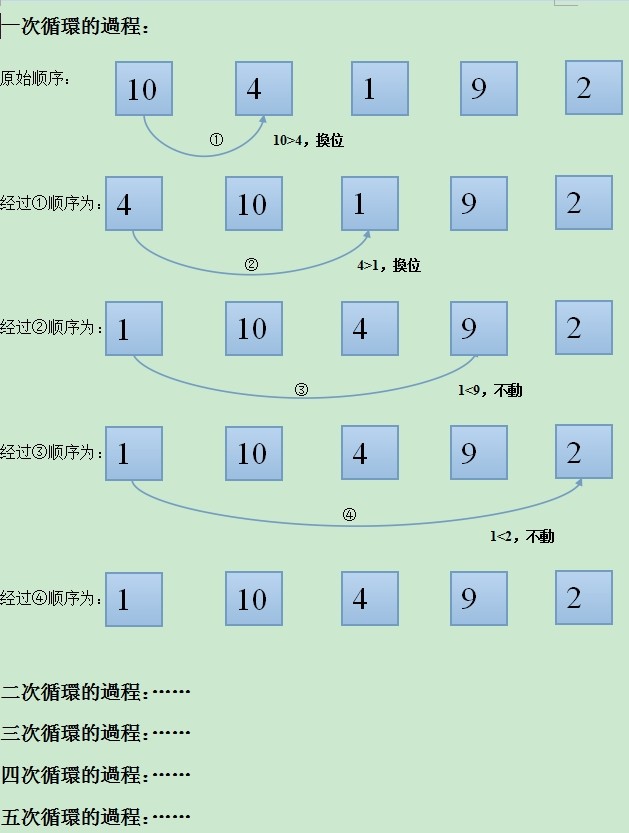
实现方式:是将比较数与被比较数(后面所有数)进行比较,如果array[0]>array[1|2|3...],则两者交换位置,反之位置不变,看下图。

总结:循环总次数是数组array的长度,array[i]表示比较数,第一次循环从第一个数开始比较,第二次循环从第二个数开始比较,依次类推……array[j]表示被比较数,循环完一次(i增加1),被比较数就少一次,被比较数总是比较数后面的数(因为不需要和自己比较)。i循环的第n - 1次已经比较出数据了,不需要比较到第n次。即使i比较到第n次,j循环也满足不了j循环条件,(j = n + 1)j是大于数组长度的,也不会继续往下执行了。
总归老说,选择法比较方式就是:
第一个数和后面所有数比较;(第一次循环)
第二个数和后面所有数比较;(第二次循环)
第三个数和后面所有数比较;(第三次循环)
……
第n-1个数和后面所有数比较;(第n-1次循环)
二、冒泡法(降序)
先附上代码:
for(var i=0;i<array.length - 1;i++){ for(var j=0;j<array.length - 1 - i;j++){ if(array[j]>array[j+1]){ var t = array[j]; array[j] = array[j+1]; array[j+1] = t; } } }
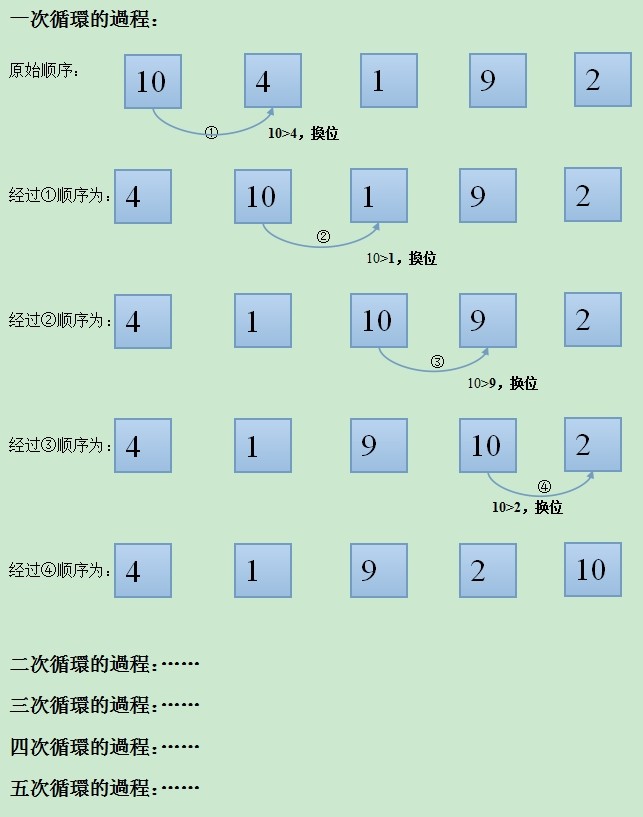
实现方式:冒泡法和选择法不一样的地方在,和选择法不一样的是它没有比较数和被比较数之分,因为里面的数既是比较数又是被比较数。冒泡法在循环中,第一个数和第二个数比较,第二个数和第三个比较,第三个数和第四个数比较……依次类推。如下图:

总结:循环总次数是数组array的长度,第一次循环中,比较4次,第4次时已经找到最大最小值了,不需要再比较第5次;第二次循环中,比较3次;第三次循环中比较2次……。比较次数逐渐减少,冒泡冒泡,表示大的数都已经冒出来了,不需要比较了。循环一次,出来一个大的,再循环,再出来一个大的……依次类推,比较次数为array.length-n - 1。
总归老说,冒泡法比较方式就是:
第一个数和第二个数,第二个数和第三个……;(第一次循环,比较次数为array.length - 1)
第一个数和第二个数,第二个数和第三个……;(第二次循环,比较次数为array.length-2)
第一个数和第二个数,第二个数和第三个……;(第三次循环,比较次数为array.length-3)
……
第一个数和第二个数,第二个数和第三个……;(第n次循环,比较次数为array.length-n - 1)
三、将冒泡法封装成组件(封装方式一样,就封装一个)
Function.prototype.method = function(name,func){ /* 将method方法加入到原型中(类似全局方法) */ this.prototype[name] = func; return this; } /* 数组升序 */ Array.method("sortUp",function(){ var own = this; /* 冒泡法 */ for(var i=0;i<own.length - 1;i++){ for(var j=0;j<own.length - 1 - i;j++){ if(own[j]>own[j+1]){ var t = own[j]; own[j] = own[j+1]; own[j+1] = t; } } } return own; })
/* 数组降序 */ Array.method("sortDown",function(){ var own = this; /* 冒泡法 */ for(var i=0;i<own.length - 1;i++){ for(var j=0;j<own.length - 1 - i;j++){ if(own[j]<own[j+1]){ var t = own[j]; own[j] = own[j+1]; own[j+1] = t; } } } return own; })
在html中调用此方法:
var array = [10,4,1,9,2]; console.log(array.sortUp()); /* 升序,输出[1,2,4,9,10] */ console.log(array.sortDown()); /* 降序,输出[10,9,4,2,1] */
三、数组去重
var array = [2,2,3,1,2,4,5,6,6,7,"1",1,9], hash = {},newArray = [],i = 0, perfix = ""; for(i = 0; i < array.length; i++){ if(typeof array[i] == "string"){ /* 判断数组内容是字符串还是number */ perfix = "_str"; }else{ perfix = ""; } if(!hash[array[i] + perfix]){ hash[array[i]] = true; newArray.push(array[i]); } }
最后,非常感谢大家能够看完。有哪里讲解的不好或者是不正确的地方,希望大家能第一时间反馈给我,希望和大家共同进步,谢谢~