一.接口
1.程序内部接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块,发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口供内部系统进行调用。
2.系统对外接口:比如你要从别的网站或服务器上获取资源和信息,别人肯定不会把数据库共享给你,他只能给你提供一个他们写好的方法来获取数据,你引用他提供的接口就能使用他写好的方法,从而达到数据共享的目的,比如说咱们的app,网址这些它在进行数据处理的时候都是通过接口进行调用的。
二.接口的分类
1.web service接口,soap协议,请求报文和返回报文都是xml格式的,我们在测试的时候通过工具才能进行调用,测试。
2.http api接口,http协议,通过路径来区分调用方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
三.接口测试
1.接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
2.其实接口测试就和普通功能测试没什么区别,区别就是功能测试是在页面上点点点,在页面上输入值,提交数据看结果,而接口测试没有页面,通过接口规范文档上的调用地址,请求参数,拼接报文,然后发送请求,检查返回结果。
四.接口测试的必要性
- 1.发现页面上发现不了的bug
- 2.检查系统的异常处理能力
- 3.检查系统的安全性,稳定性
- 4.前端随便变,接口测好了,后端不用变
五.接口测试流程
- 1.需求评审,熟悉业务和需求
- 2.开发提供接口文档
- 3.编写接口测试用例
- 4.用例评审
- 5.提测后开始测试
- 6.提交测试报告
六.接口测试测什么
1.单一接口的测试:接口的输入输出,数据合法性,异常处理
2.多接口组合测试:业务逻辑,业务场景
3. 结构检查
(1)检查返回值的结构是否正确,如是json类型还是xml类型的数据
(2)字段名称是否正确等
七.接口文档
接口测试的重要依据
包括:接口说明、调用url、请求方法(getpost)、请求参数,参数类型,参数说明,返回参数说明
八.通用接口用例设计
1.通过性验证:首先肯定要保证这个接口功能是好使的,也就是正常的通过性测试,按照接口上的参数,正常传入,是否可以返回正确的结果。
2.参数组合:现在有一个操作商品的接口,有个字段type,传1的时候代表修改商品,商品id、商品名称和价格有一个是必传的,这时候就要参数组合了。
3.接口安全
- (1)绕过验证,比如购买了一个商品,它的价格是300元,那我在提交订单的时候,我把这个商品的价格改成-3元,后端如果没有做验证,那是不是我的余额还要增加?
- (2)绕过身份权限,比如修改商品信息的接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,我传一个其他卖家能不能成功?
- (3)参数是否加密,比如说登录接口,用户名和密码是不是加密,如果不加密,别人拦截你的请求,就能获取到你的信息了,加密规则是否容易破解
- (4)密码安全规则,密码的复杂程度校验
- (5)异常验证:异常的,也就是我不按照你接口文档上的要求输入参数,来验证接口对异常情况的校验,必传非必传,参数类型,入参长度。
4.根据业务逻辑设计用例
列出测试点,造数据测试对应测试点
九.接口测试用例模板
项目,模块,用例id,接口名称,用例标题,请求方式,请求url,请求参数,前置条件,结果验证,请求报文,返回报文,测试结果,测试人员
接口测试:本质是基于http协议,发送一个Request请求给服务器,然后服务器返回一个Response响应数据,然后对响应数据进行分析,判断是否与我们预期的返回一致,从而验证功能是否正确,这就是接口测试。
RESTful风格:
1.在RESTful中一切都认为是资源,且每个资源都有对应的URI标识
2.客户端通过GET/POST/PUT/DELETE等http方法对资源进行操作,即客户端通过http协议与服务器进行通信,并获取资源信息
两个接口有关联的:
import requests,re url = 'http://v.juhe.cn/movie/index?key=65e7eca1bdf30b612af8504676763479&title=北京' parms = {'key':'','title':'北京'} s = requests.session() #创建一个session对象,保持连接 resp = s.get(url) #先去请求第一个url,获取数据当作下一个数据的参数。session 对象的get不能写parmas print(resp.text) d = re.findall(r'"resultcode":"(.+?)"',resp.text) #findall返回的是个列表 print(d) url1 = 'http://apis.juhe.cn/rubbish/category' parms1 = {'key':'858e2846a4bdafd9dbdf57be969e3b39','int':d[0]} resp2 = s.post(url1,data=parms1) print(resp2.text)
使用unittest框架来做判断。
import requests,re import unittest class Case_test(unittest.TestCase): def setUp(self): url = 'http://v.juhe.cn/movie/index?key=65e7eca1bdf30b612af8504676763479&title=北京' self.s = requests.session() # 创建一个session对象,保持连接 resp = self.s.get(url) # 先去请求第一个url,获取数据当作下一个数据的参数。session 对象的get不能写parmas print(resp.text) self.d = re.findall(r'"resultcode":"(.+?)"', resp.text) # findall返回的是个列表 print(self.d) def tearDown(self): print('jieshu') def test_1(self): url1 = 'http://apis.juhe.cn/rubbish/category' parms1 = {'key': '858e2846a4bdafd9dbdf57be969e3b39', 'int': self.d[0]} resp2 =self.s.post(url1, data=parms1) print(resp2.json()) self.assertEqual(resp2.json()['reason'],"success") if __name__ == '__main__': unittest.main()
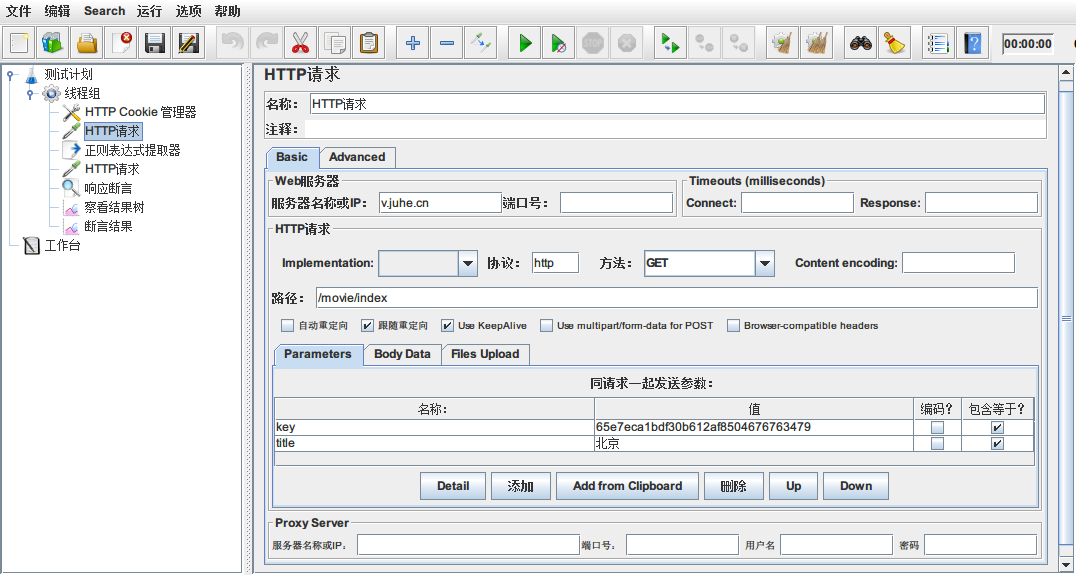
使用jmeter自动化测试工具:
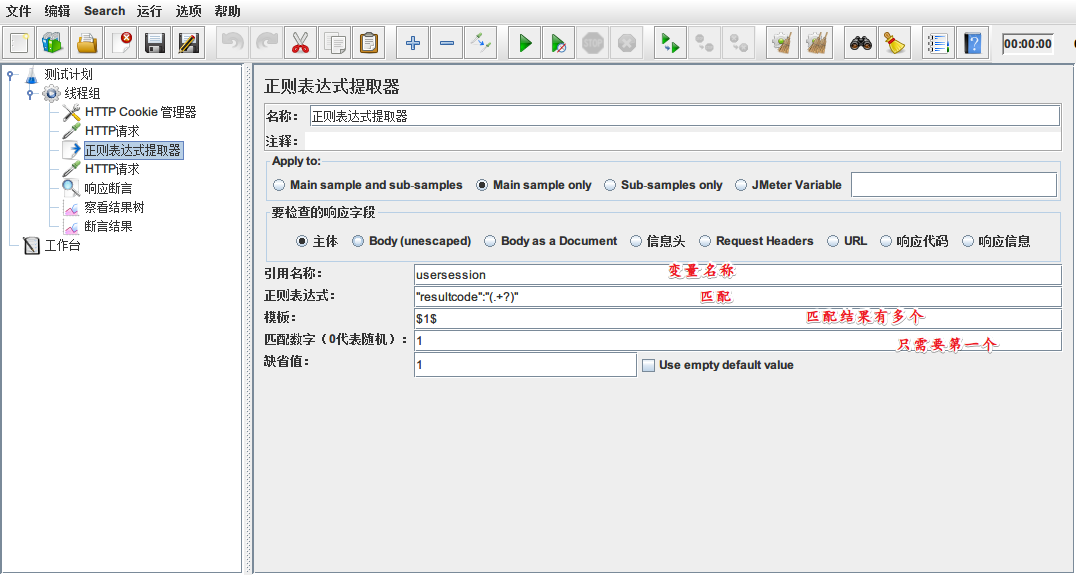
。第一个http请求的的响应结果中有下一个接口使用的数据,所以使用正则提取


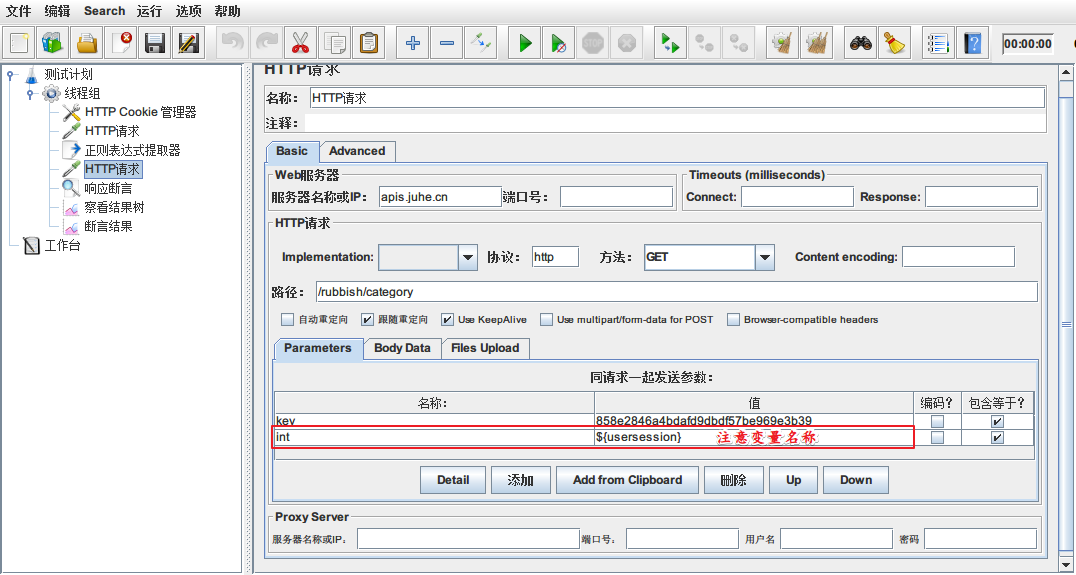
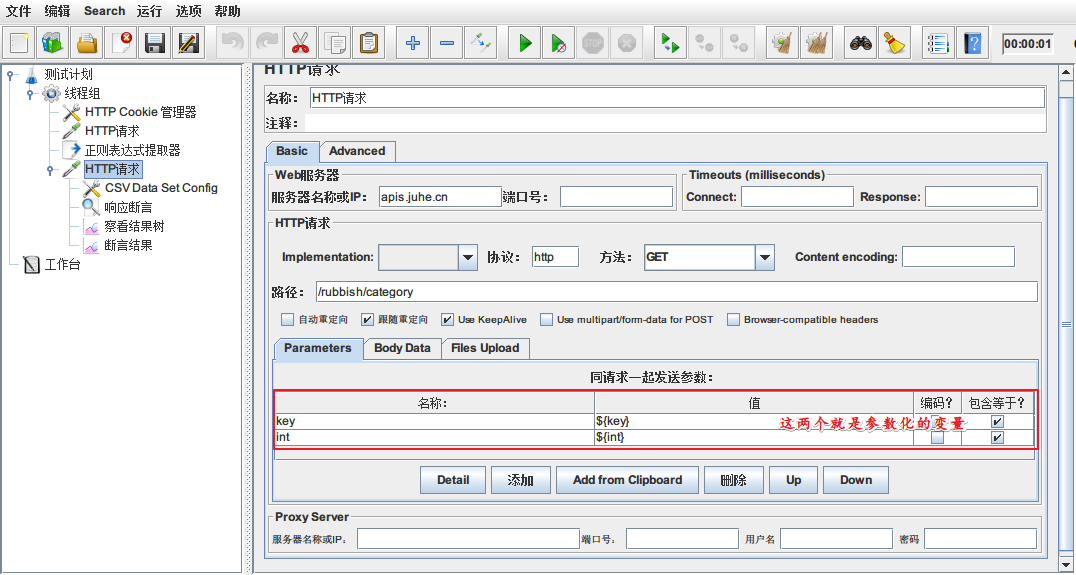
2.第二个http请求,中的参数来自第一个http请求:使用${变量名称}

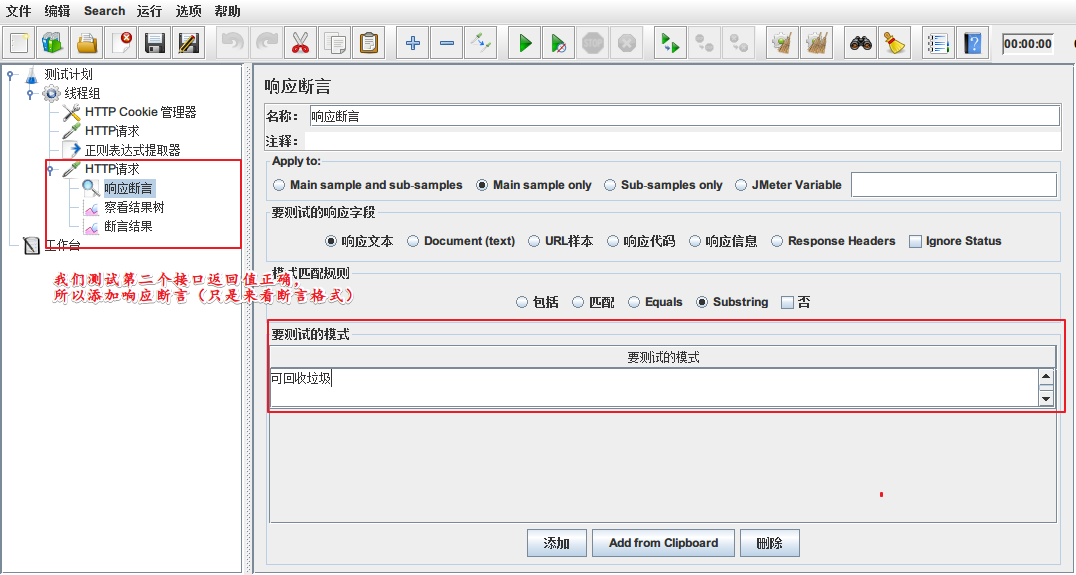
3.添加断言

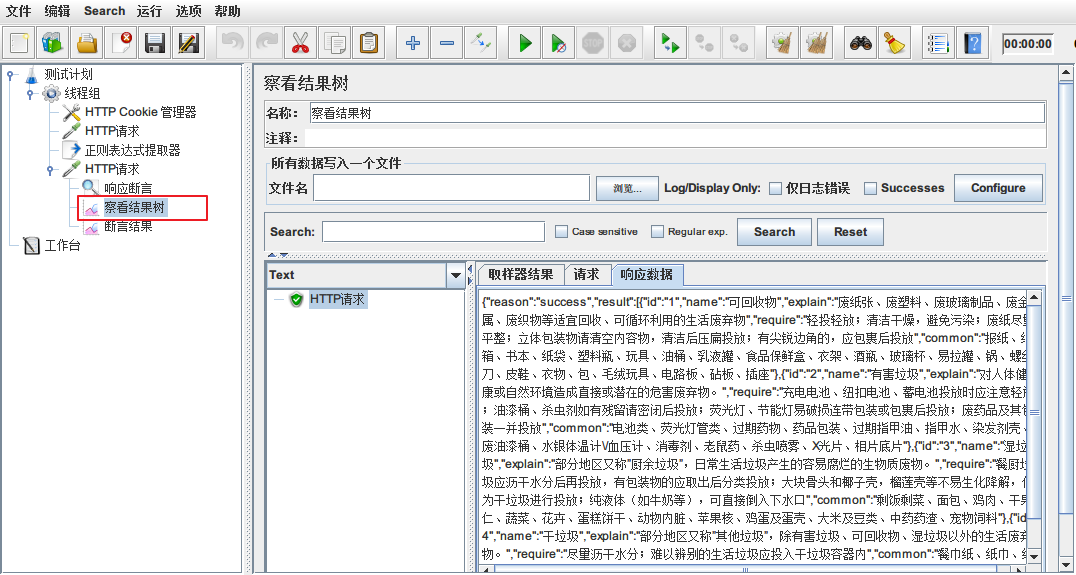
4.察看结果树:就是响应数据

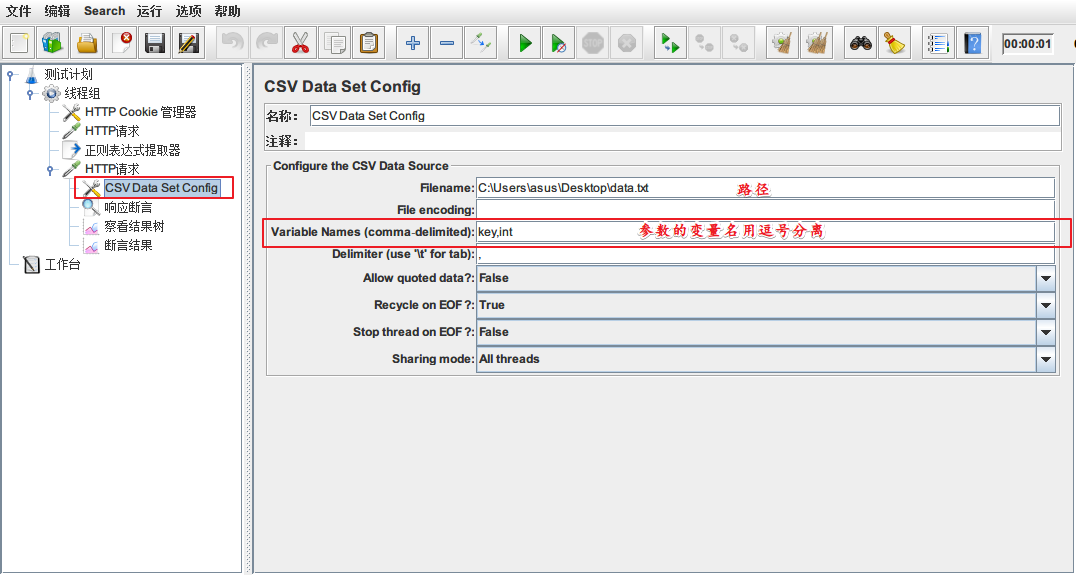
5.参数化(数据分离)



自动化接口测试:
1.安装jemter,环境变量,
2.原本的报告格式是jtl的,需要修改。bin目录下面的改成xml的
3.ANT(安腾)启用jemter。把ant-jemter炸包放到bin下面 通过ant将jtl转成html
4.目录
ant
数据
脚本--报告

5.bulid.xml配置文件修改(项目、报告地址、邮件地址、脚本地址)