一、什么是Vuex
用学过react的人来说:Vuex 之于 Vue 就像 Redux 之于 React,这边附上一篇Vuex文档地址http://vuex.vuejs.org/en/intro.html
Vuex是集中的应用程序架构为了Vue.js应用程序状态管理。灵感来自Flux 和 Redux,但简化的概念和实现是一个专门为 Vue.js 应用设计的状态管理架构。
状态管理: 简单理解就是统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )
二、我们为什么需要Vuex
如果你的应用程序很简单,你可能不需要Vuex。不要过早地应用它。但是如果你正在构建一个medium-to-large-scale SPA,那么你遇到的情况,让你思考如何更好的结构Vue组件之外的事情。这是Vuex发挥作用的地方。
当单独使用Vue.js,我们常常倾向于存储状态我们的组件内。也就是说,每个组件属于我们的应用程序状态,因此结果状态乱扔的到处都是。然而,有时一块状态需要由多个组件共享。常见的做法是让一个组件“发送”一些使用自定义事件系统其他组件。这种模式的问题是内部的事件流大组件树很快就变得复杂,通常很难原因时出现错误。
更好地处理共享状态在大型应用程序中,我们需要区分组件本地状态和应用程序级状态。应用程序状态不属于一个特定的组件,但我们的组件还可以观察反应DOM更新。通过集中管理在一个地方,我们不再需要传递事件,因为一切影响多个组件应该属于那里。此外,这让我们记录和检查状态变化的每一个突变更容易理解,甚至实现花哨的东西穿越调试。
Vuex也执行一些意见如何状态管理逻辑分割成不同的地方,但仍然允许足够的灵活性的实际代码结构。
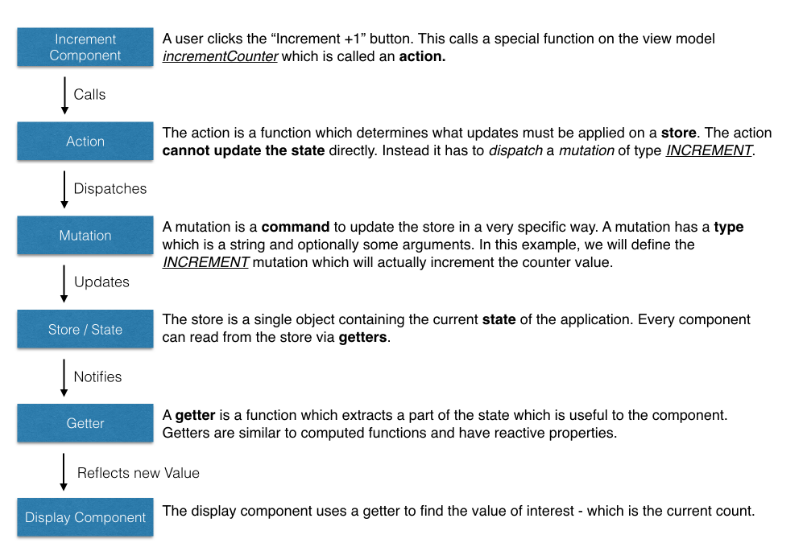
三、单向数据流
作用:减少数据传递,数据统一存放管理

四、callApi()
在action中使用,有五个参数分别是(ApiCode,parent,success,false,fail)
success,成功后回调,false更新数据
一般用前三个参数
五、1、store 2、action 3、Vuex 4、添加到store.js
