转自:https://blog.csdn.net/zzaric/article/details/80641786
应用场景如下:
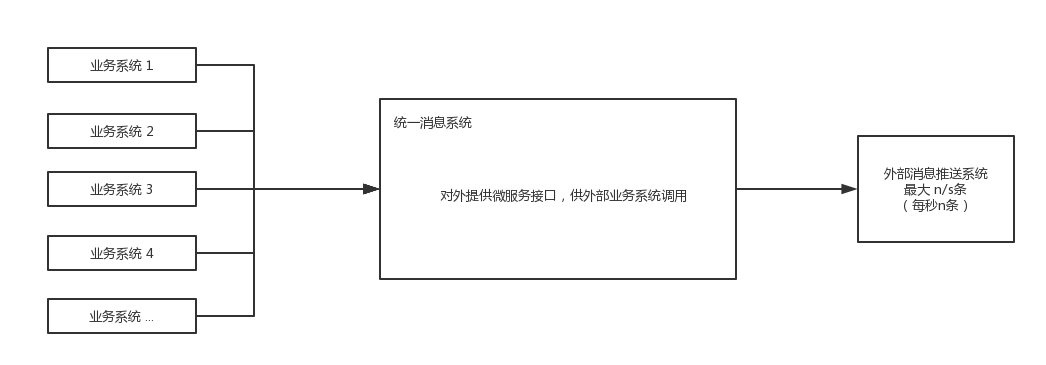
公司内有多个业务系统,由于业务系统内有向用户发送消息的服务,所以通过统一消息系统对外暴露微服务接口供外部业务系统调用,所有公司内业务系统的消息(短信,APP,微信)推送都由统一消息系统去推送,短信推送需要走外部短信通道商去发送短信,APP和微信走内部系统的push服务器,但是不管是短信通道商还是内部push服务器都会有每秒上限的控制。在这假设n/s条。

以下是统一消息系统内部的具体的限流方案:

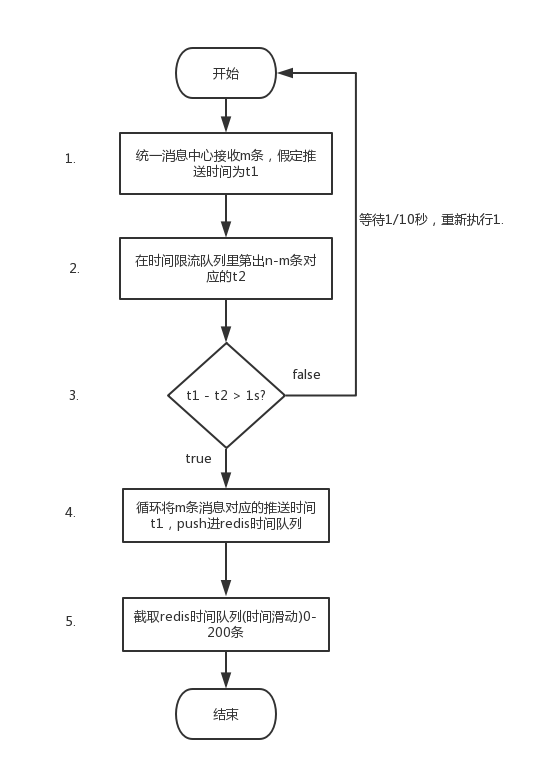
时间限流队列如下:

1.统一消息中心接受消息m条,假定这m个待推送消息的推送时间为t1。
2.因为时间限流队列的长度是n条,现在有m条要进时间限流队列,所以队列里必须要有n-m个长度才能保证新进来的m条待发送消息才能进入队列。
3.所以判定队列里第n-m对应的时间点要比这m条待发送消息的发送时间小于1个单位秒时,即 t1-t2>1s,才能保证n/s条的速率。
4.通过第3部t1-t2>1s?判断是否满足新来的m条待发送消息的发送时间是否比时间限流队列第n-m条对应的时间大于1个单位秒时,如果大于1个单位秒时,说明t1时间对应的上一秒对应的n条消息都已经发送,这时通过lpush命令循环将m条待发送消息推入时间限流队列。如有没有主线程睡眠1/10个秒时,轮询执行步骤一,直至m套待发送消息对应的发送时间t1进入至时间限流队列。
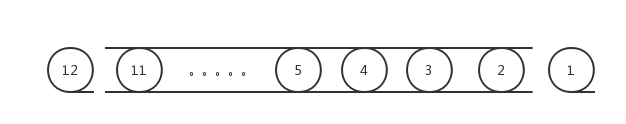
5.执行时间滑动窗口步骤,截取redis队列0 - n的长度数据,如图所示。