一.安装java环境
java 8之前的版本是不支持react native的,必须使用java 8
二.安装android studio
(1)环境变量配置:
ANDROID_HOME:c:\Users\用户名\AppData\Local\Android\Sdk
PATH:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
三.安装Node.js
四.安装react-native-cli
npm install -g react-native-cli
五.新建一react-native项目
cmd输入指令:react-native init 项目名
项目目录:

六.在android手机上运行项目
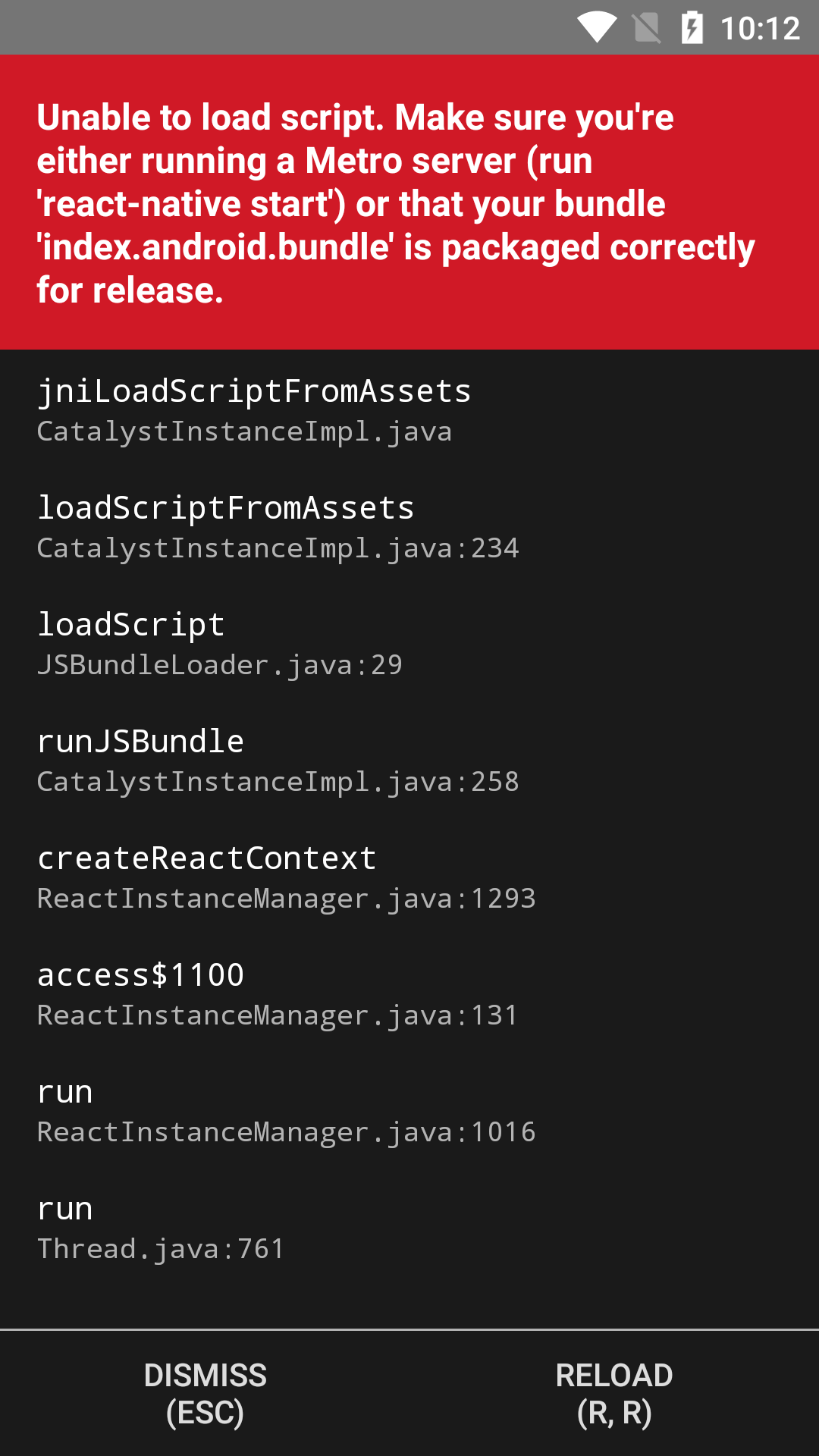
1.我们可以先把react-native的android项目导入androidstudio运行一下,因为react-native有些错误显示不出来,而且会解决一些build-tools的问题,顺便下载一些必须的在线依赖包。

这个问题是没有创建assets文件夹导致的问题,进入react-native项目的根目录,进入android\app\src\main文件夹,新建一个名为assets的文件夹,再回到项目根目录,输入一下指令,生成相关的bundle:
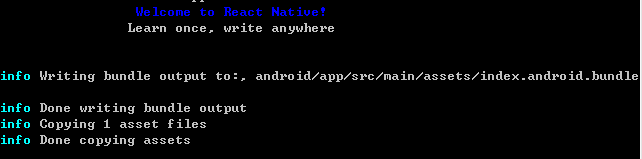
react-native bundle --platform android --dev false --entry-file App.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
成功之后我们发现原项目多了几个文件:

cmd提示如下:

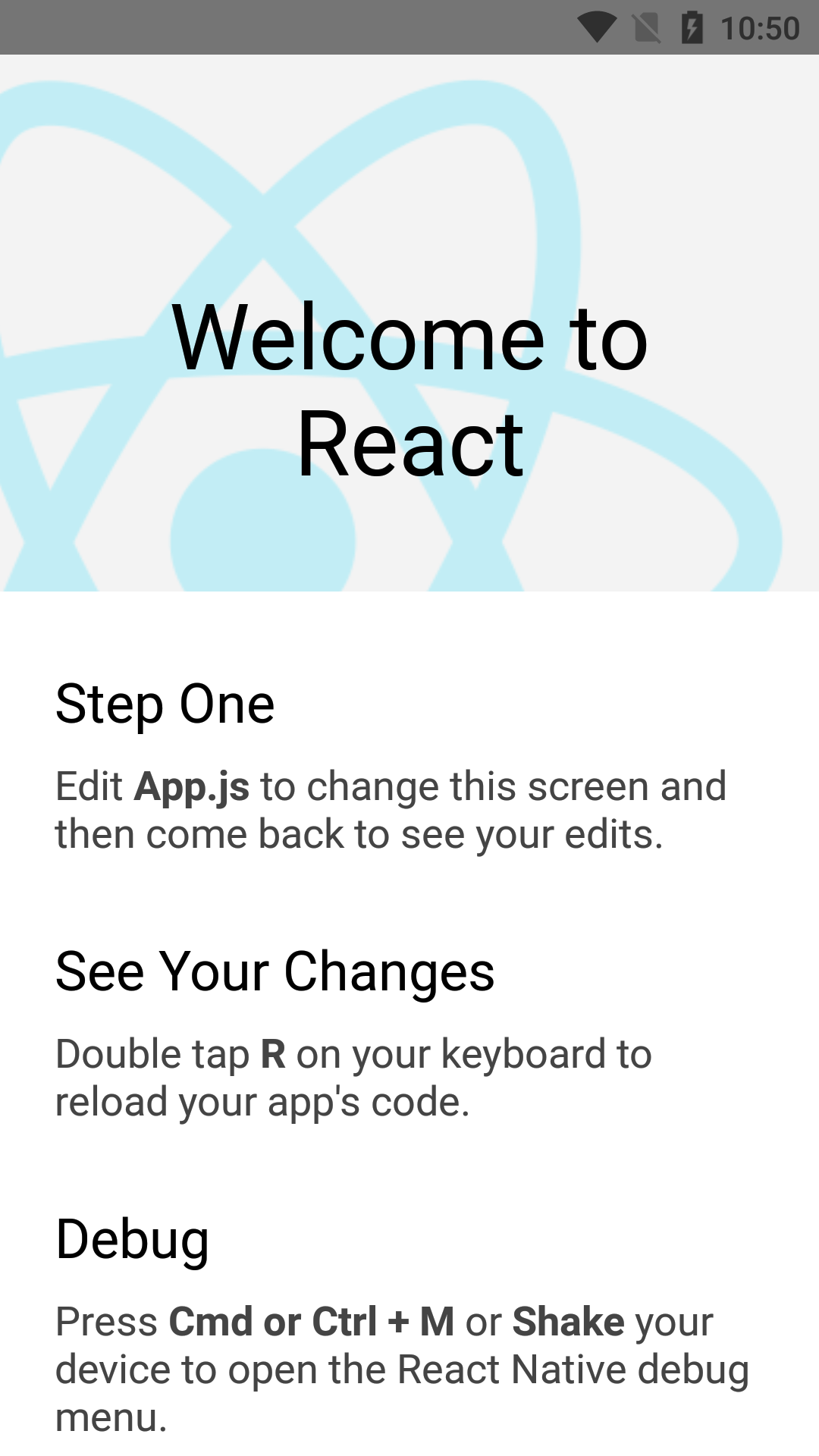
cmd到我们项目根目录,输入:react-native run-android,此时发现运行成功。


备注:建议在run-android成功后再尝试使用 Android Studio 启动。请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。