引入bootstrap4 css文件,只在bootstrap4有效,bs3效果不太行:
垂直居中:为需要垂直居中的div新建如下样式
.col-center-block {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
水平居中,在需要居中的div的外层再加一个div,外层div中加入如下面的class:
row justify-content-center
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<title>Register</title>
<style type="text/css">
/*表单样式*/
.myformdiv {
background-color: lightcoral;
opacity: 0.85;
}
/*垂直居中,div上边界距离窗口上边的距离为窗口高度的50%,
实际上此时div内容整体已经偏下,再把整个身子往上移动一半即可
并针对不同浏览器进行兼容。
*/
.col-center-block {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
</style>
</head>
<body>
<!-- 在外层添加一个div,把行内容居中,添加.row .justify-content-center -->
<div class="row justify-content-center ">
<!-- 下面是我要居中的div,添加.col-center-block -->
<div class="col-center-block col-sm-4 col-xs-4 jumbotron myformdiv ">
<h2 class="text-center">Welcome To register!</h2>
<div>
<form class="bs-example bs-example-form" role="form">
<div class="input-group-lg">
<span class="input-group-addon"><b>username</b></span>
<input type="text" class="form-control" placeholder="username">
</div>
<br>
<div class="input-group-lg">
<span class="input-group-addon "><b>password</b></span>
<input type="password" class="form-control" placeholder="password">
</div>
<br>
<div class="input-group-lg">
<span class="input-group-addon "><b>email</b></span>
<input type="email" class="form-control" placeholder="email">
</div>
<br>
<div style="margin-top: 2px;">
<button type="button" class="btn text-center btn-outline-light btn-lg"><a
href="#">Register</a></button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
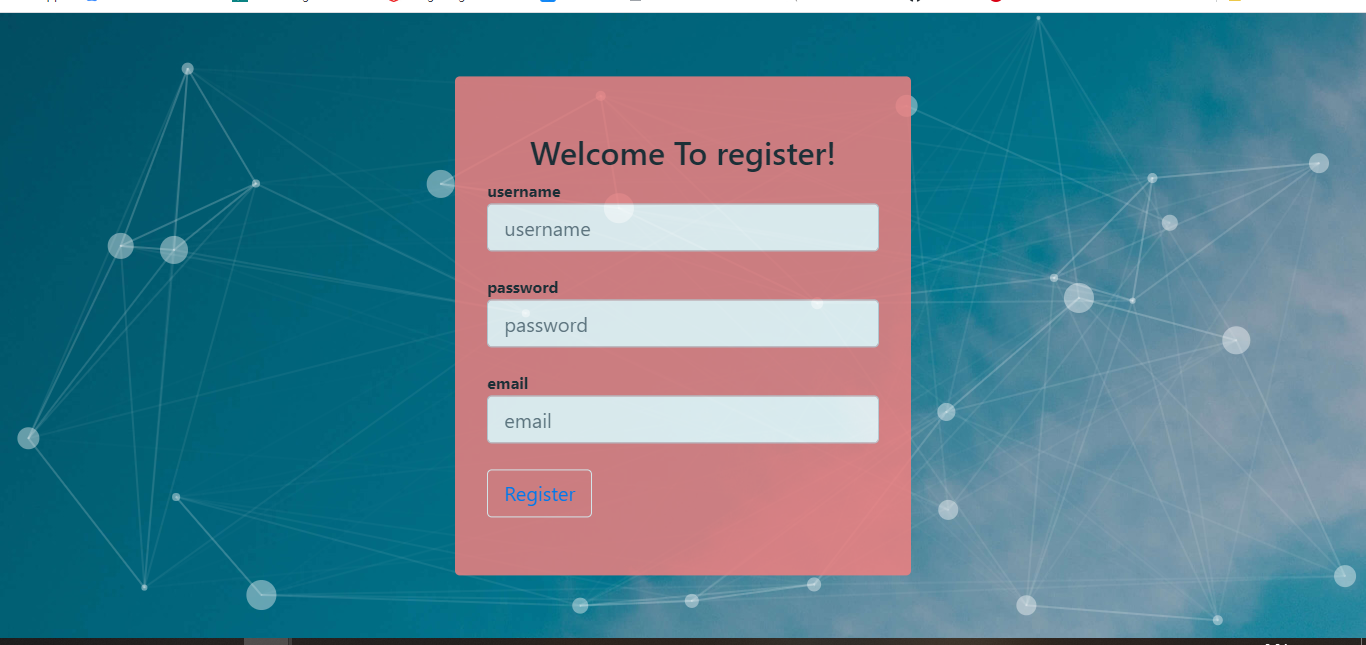
效果:

col-sm-4 col-xs-4这两个栅格不要也可以,试了下,虽然表单大小不会随着窗口伸缩,但是感觉还行,在手机上也还可以。
尝试了下水平居中跟垂直居中用同一种方法:
.col-center-block{
position:absolute;
top:50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
position: absolute;
left:50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
结果跑左边去了水平方向还是没居中~~

还是用最上面的方法吧,如果有更好的,可以互相分享。
参考文档:
https://blog.csdn.net/qq_34735535/article/details/52698608?utm_source=blogxgwz3