1.1 基本概念
1.1.1 VSCode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
1.1.2 Vue
Vue.js 是目前最火的一个前端框架,它和Angular.js、React.js 一起,并成为前端三大主流框架。Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发),前端的主要工作,主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
1.2 软件安装
1.2.1 下载软件
官网直接下载就行。
https://code.visualstudio.com/Download
1.2.1 插件安装
安装vue插件vetur,实现支持vue文件的代码高亮
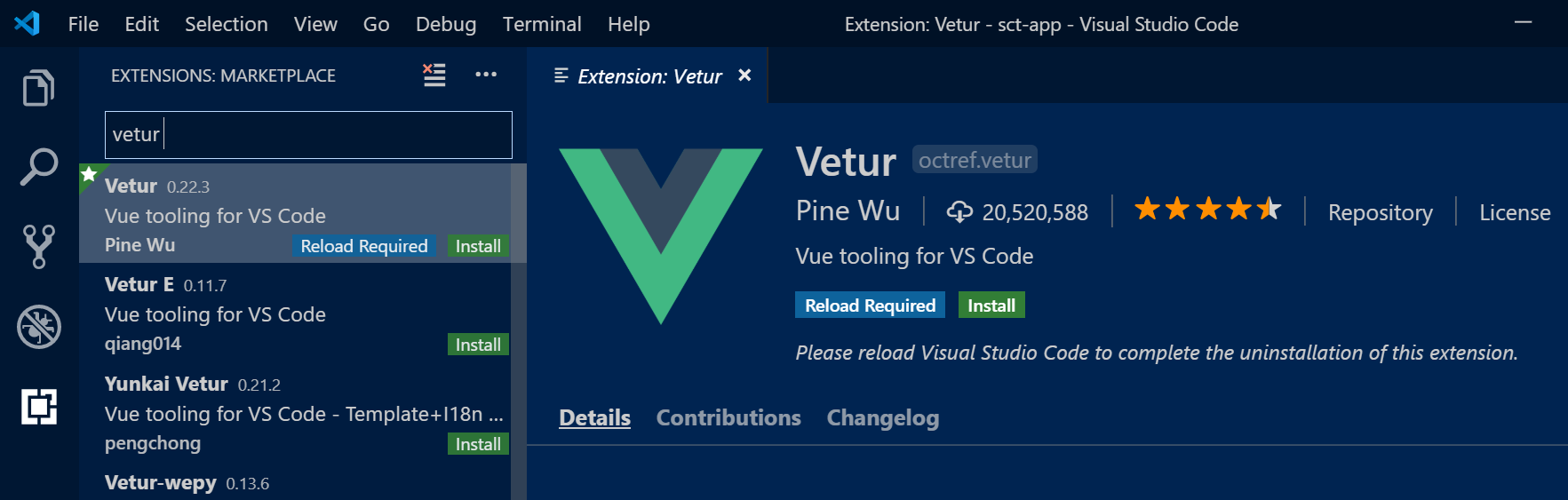
安装插件: 点击左边的Extensions图标,输入 vetur ,找对对应版本然后点击install即可

同样方式安装ESLint 插件:

如下图:

1.2.2 安装node.js
下载地址:https://nodejs.org/en/download/。下载完成后默认安装,安装完成后打开cmd 输入下面的命令查看是否成功安装(npm是一起安装的)
C:Users45014>node -v
v8.11.3
C:Users45014>npm -v
5.6.0
C:Users45014>
1.2.3 使用脚手架安装项目
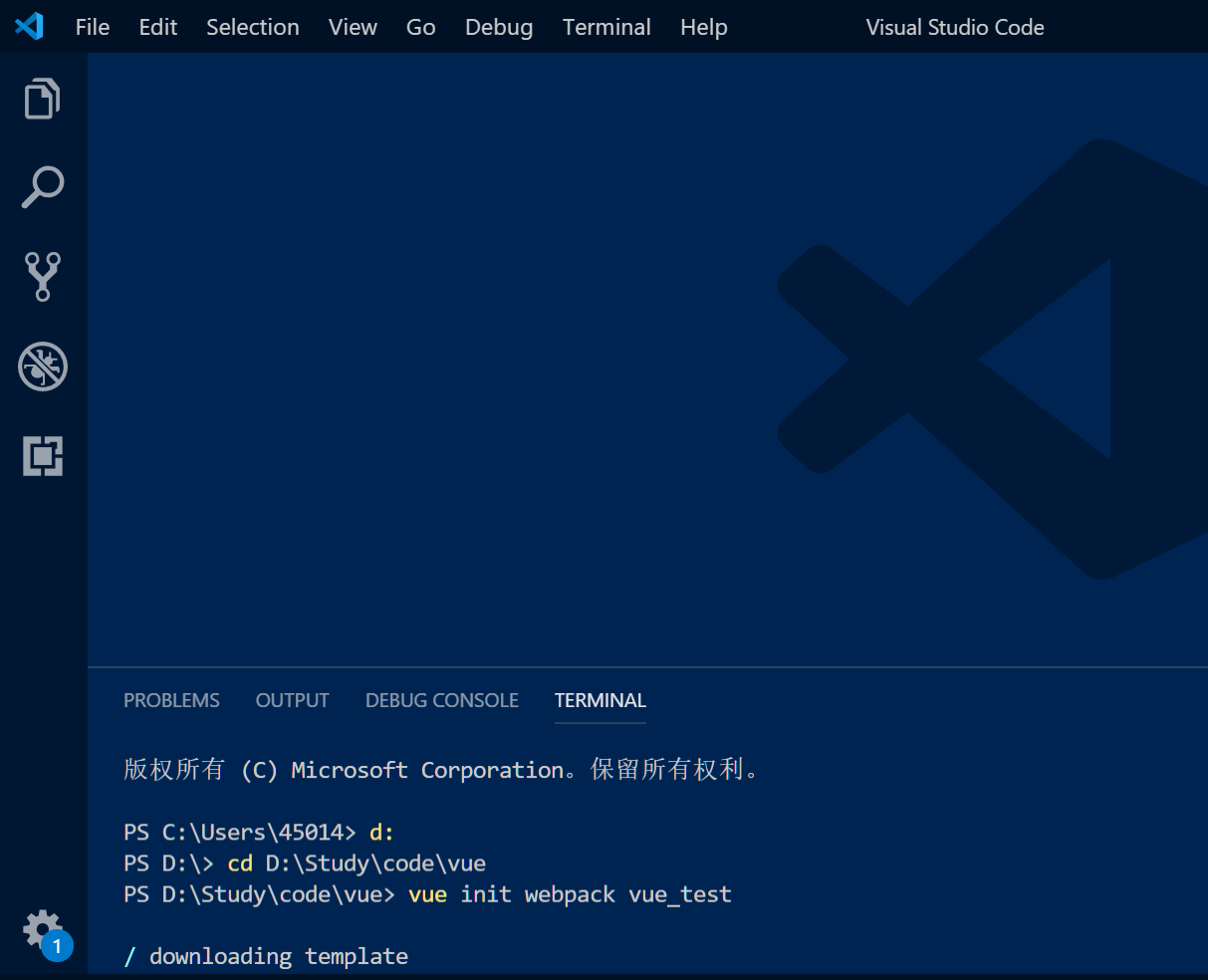
点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口,然后切换到对应的准备存放代码的目录

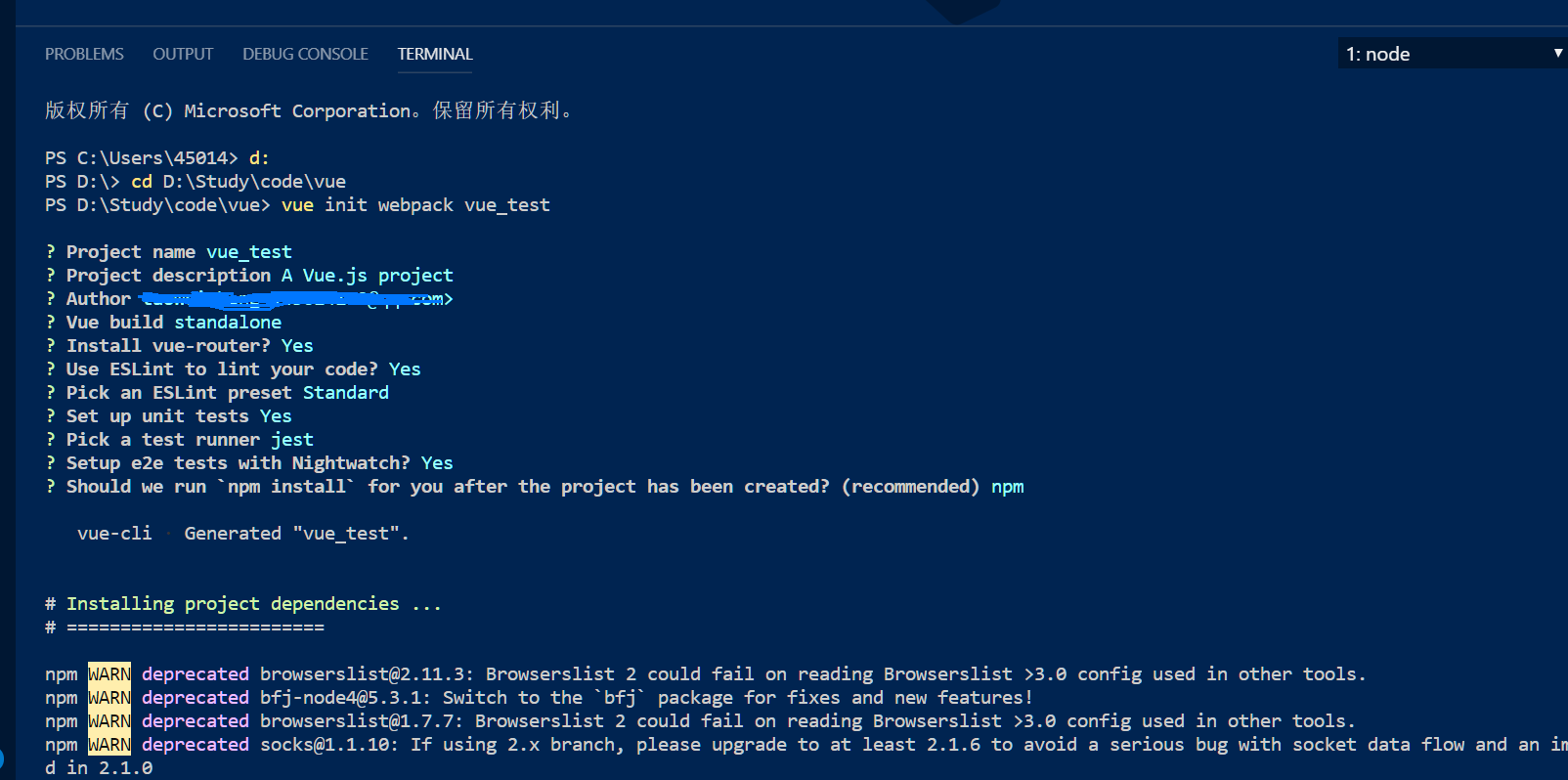
输入:vue init webpack vue_test回车,然后输入工程名称vue_test

如下提示则成功:

按照说明输入
PS D:Studycodevue> cd vue_test
PS D:Studycodevuevue_test> npm run dev
> vue_test@1.0.0 dev D:Studycodevuevue_test
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 27/31 modules 4 active ...:Studycodevuevue_testsrc 95% emitting
DONE Compiled successfully in 6043ms 9:10:00 PM
I Your application is running here: http://localhost:8080
打开浏览器输入:http://localhost:8080

1.2.4 学习vueAdmin-template
vueAdmin-template是 一个简单的 vue admin 管理后台 它只包含了 Element UI & axios & iconfont & permission control & lint ,这些是必须的
GitHub地址:https://github.com/PanJiaChen/vueAdmin-template#vueadmin-template,
下载后解压D:codevueAdmin-template
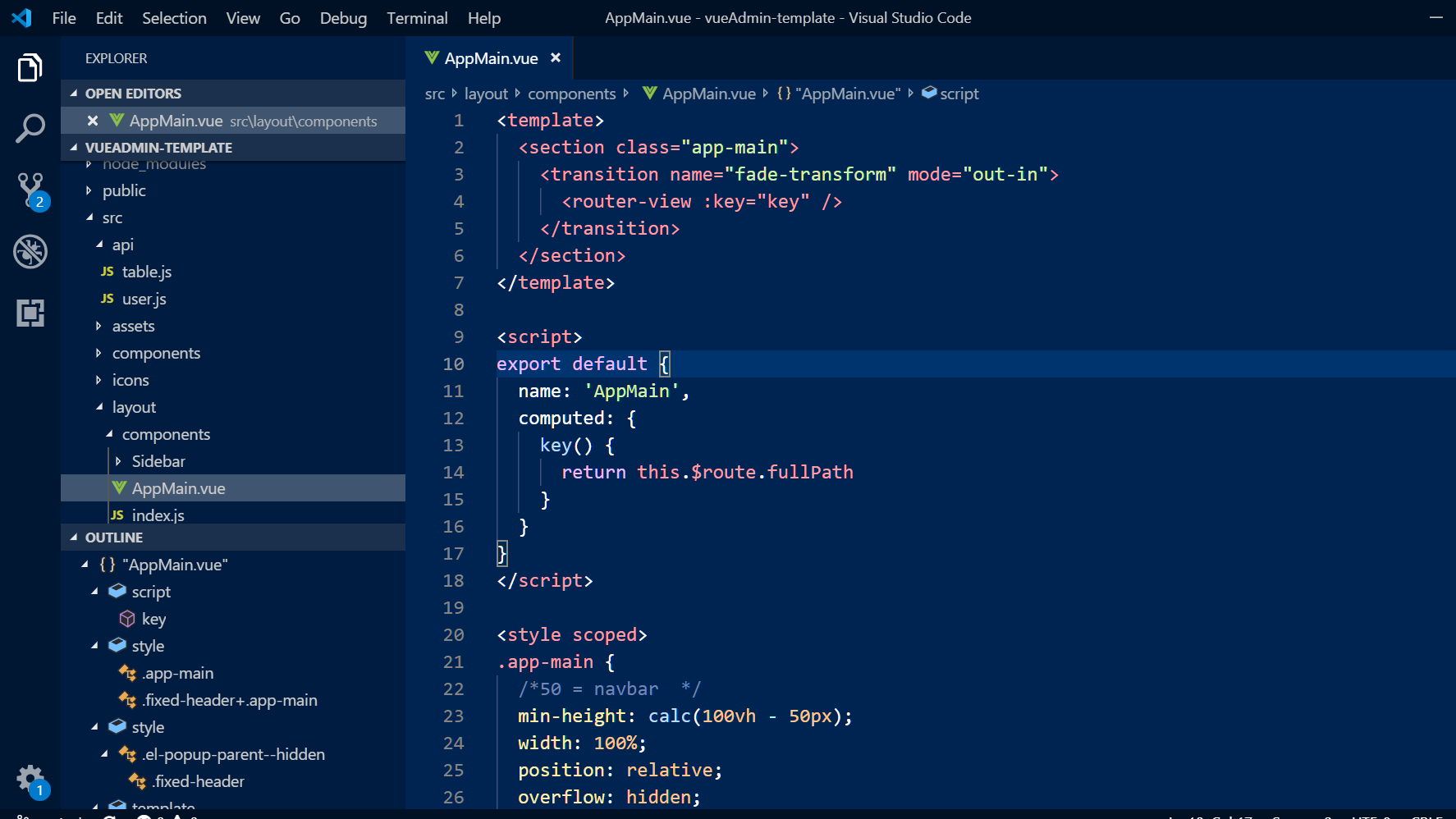
然后在VSCODE中选择文件菜单打开目录(对应下载的目录),打开后展现如下:

1.2.5 启动vueAdmin-template工程
点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口,目录默认为当前代码目录。
输入D:codevueAdmin-template> npm install
安装完成之后(需要等一段时间)
输入D:codevueAdmin-template> npm run dev

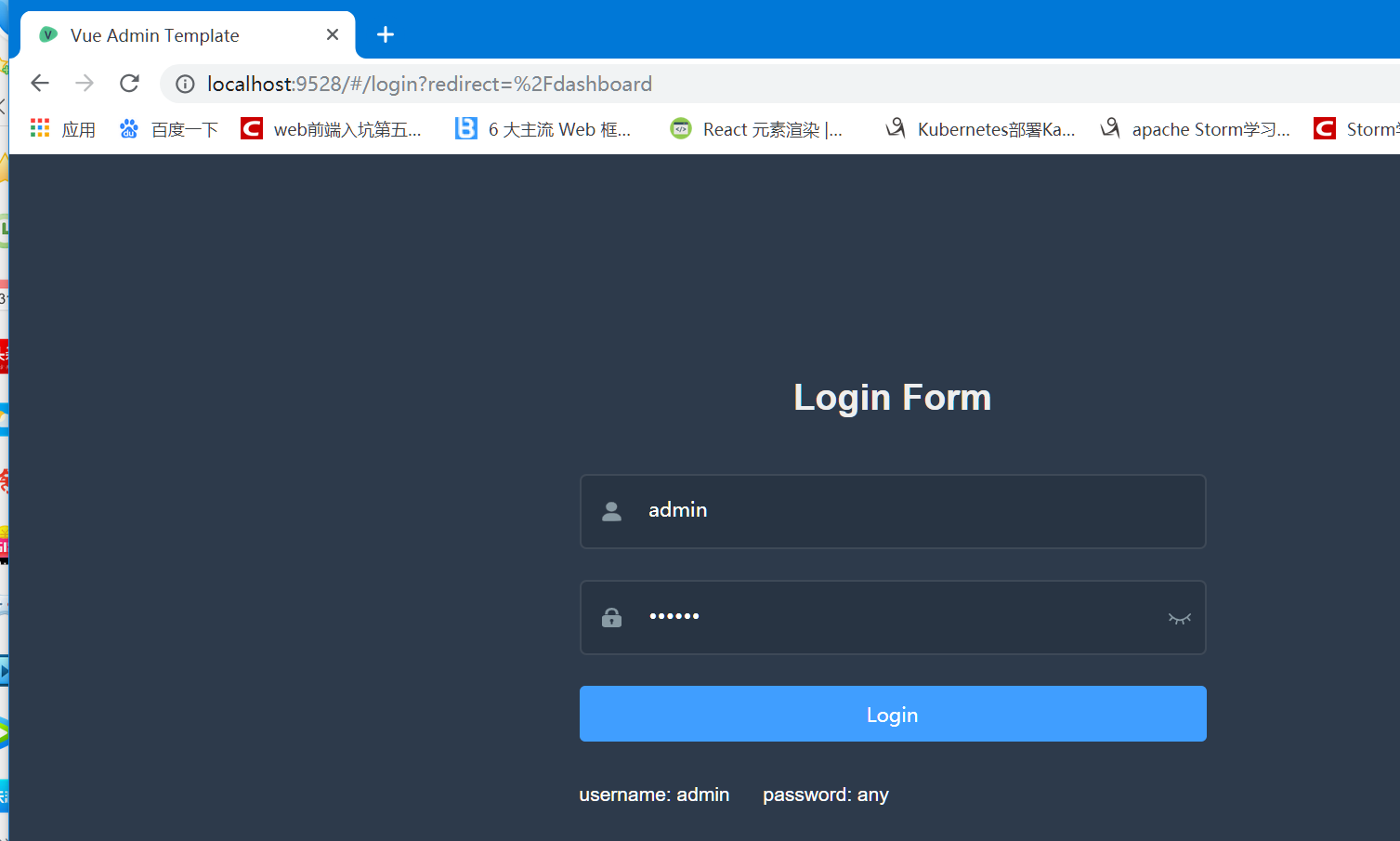
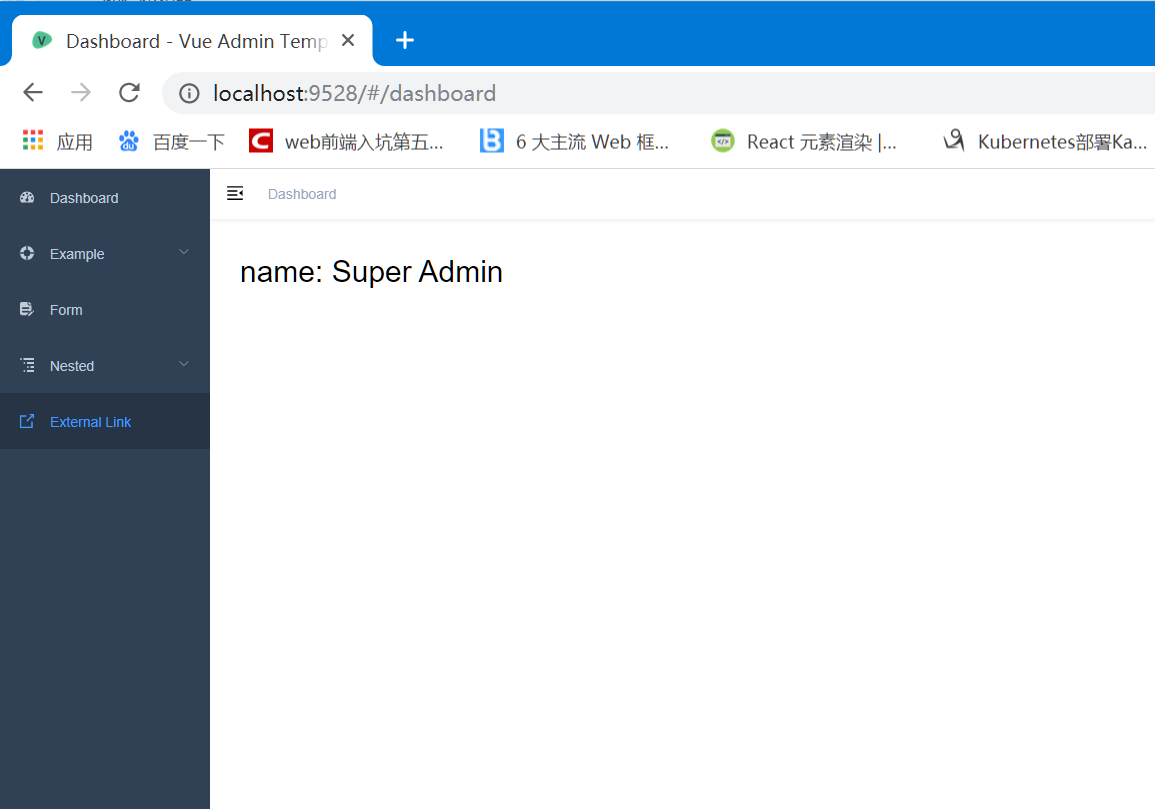
自动打开浏览器并显示如下界面:


--over--,后面可以继续学习