什么是网页在线客服代码?
在线客服系统是通过独立应用程序或嵌入式软件进行的近实时消息交换。早期互联网发展还不流行的时候,那时候的网页结构还比较单一,很多企业的网站上只是简单挂一个qq按钮和电话。
为什么要使用在线客服系统代码?
在线客服系统与电子邮件的不同之处在于消息交换的即时性。
在线客服也倾向于基于会话,具有开始和结束。因为在线客服旨在模仿面对面的对话,所以个人消息通常很简短。另一方面,电子邮件通常反映了一种较长的信件内容。
即时通讯用于互联网上用户之间的实时通信。企业和消费者用户发现它是电子邮件的直接、方便和灵活的替代方案。在线客服比电子邮件更快,比其他异步通信形式更直接。用户可以从一系列设备进行,而不仅仅是他们的手机。
企业即时消息系统让用户可以相互聊天、交换文档和举行小组会议。即时消息是保持远程工作人员连接和协调工作流程的一种重要通信形式。
在线客服系统源码功能:
长期以来,基于文本的通信一直是即时通讯的主要功能,但现在它已成为众多功能之一。其他功能包括:
●图片传输:许多客户端允许用户在消息中插入图像和表情符号。
●文件传输:发送和共享文件也是许多在线客服系统的标准功能
●语音视频通话,发送位置等等功能
侧边悬浮在线客服/QQ/微信/电话代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.6.8/css/layui.css"> <script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script> </head> <style> .lineBox{ position: fixed!important; bottom: 30%; right: 0px; left: auto; z-index: 999999; } .lineBox .lineItem{ cursor: pointer; width: 50px; height: 55px; background: #2d8cf0; margin-bottom: 1px; color: #fff; line-height: 55px; text-align: center; position: relative; } .lineItem .layui-icon{ font-size: 26px; } .lineItem:hover{ opacity: 0.8; } .lineTop{ margin-top: 4px; } .lineTip{ border-radius: 2px; box-shadow: 1px 1px 3px rgba(0,0,0,.2); position: absolute; top:0px; right: 59px; color: #000; padding: 0 10px; background: #fff; display: none; } .lineTip:before, .lineTip:after { content: ""; display: block; position: absolute; width: 0; height: 0; border: 8px solid transparent; border-left-color: rgba(255,255,255,1); right: -16px; top: 10px; z-index: 1; } .lineTip:after{ right: -18px; border-left-color: rgb(237,237,237); z-index: 0; } .lineWechat{ width: 100px; height: 100px; padding: 0px; } </style> <body> <div class="lineBox"> <div class="lineItem"> <i class="layui-icon"></i> </div> <div class="lineItem"> <i class="layui-icon"></i> <div class="lineTip lineWechat"> <img class="lineWechat" src="https://img2020.cnblogs.com/blog/726254/202111/726254-20211103001029429-1411405207.png"/> </div> </div> <div class="lineItem"> <i class="layui-icon"></i> <div class="lineTip"> QQ:630892807 </div> </div> <div class="lineItem"> <i class="layui-icon"></i> <div class="lineTip"> QQ:630892807 </div> </div> <div class="lineItem lineTop" id="launchTopButton"> <i class="layui-icon"></i> </div> </div> <script> $(function(){ $("#launchTopButton").click(function() { $('body,html').scrollTop(0); }); $(".lineItem").hover(function() { $(".lineTip").hide(); $(this).find(".lineTip").show(); }); }); </script> </body> </html>
唯一客服系统可以满足上面的所有功能实现,可以访问 gofly.v1kf.com
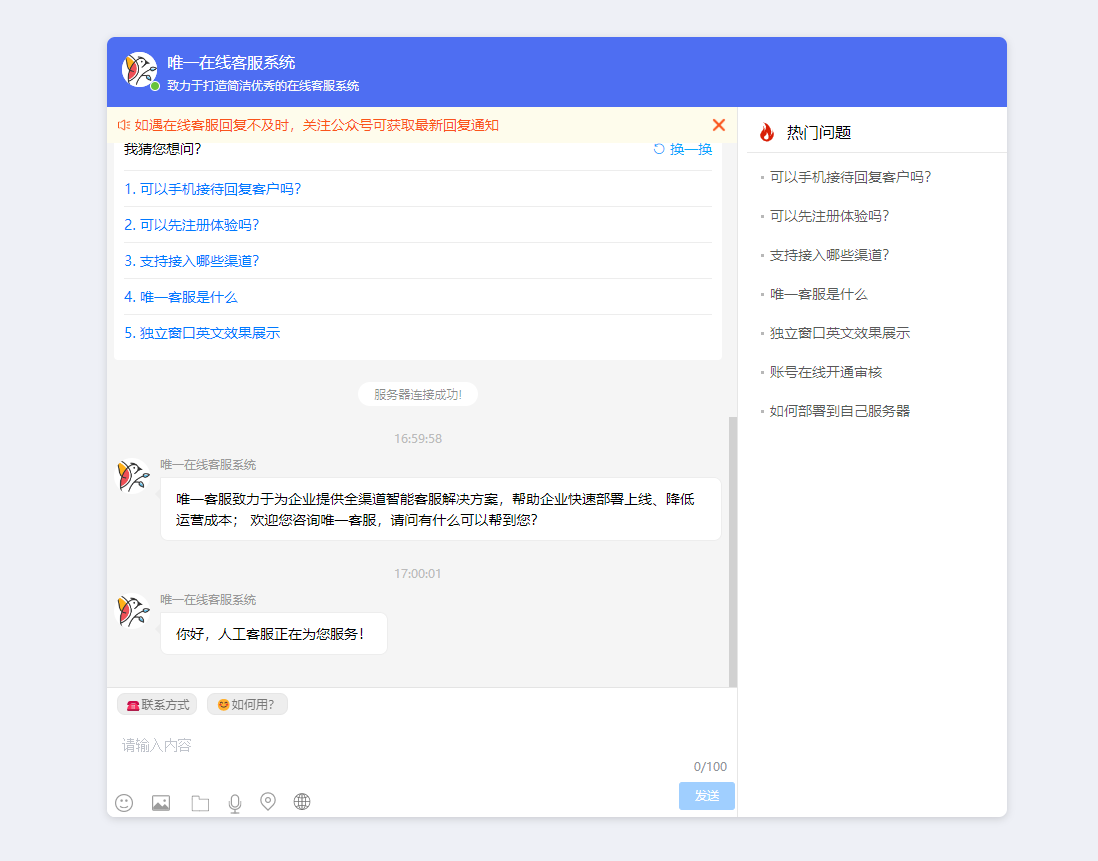
访客端

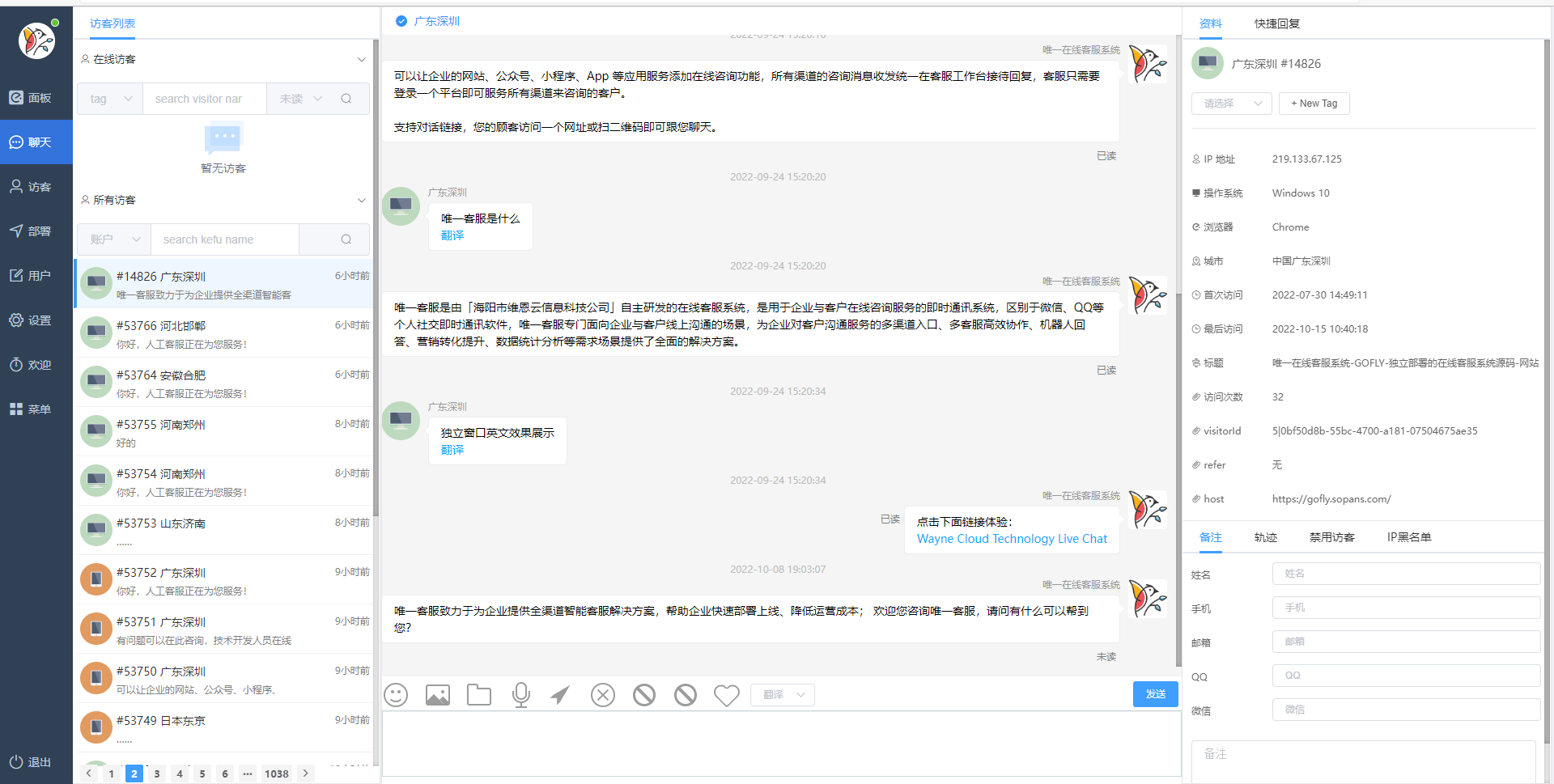
客服端