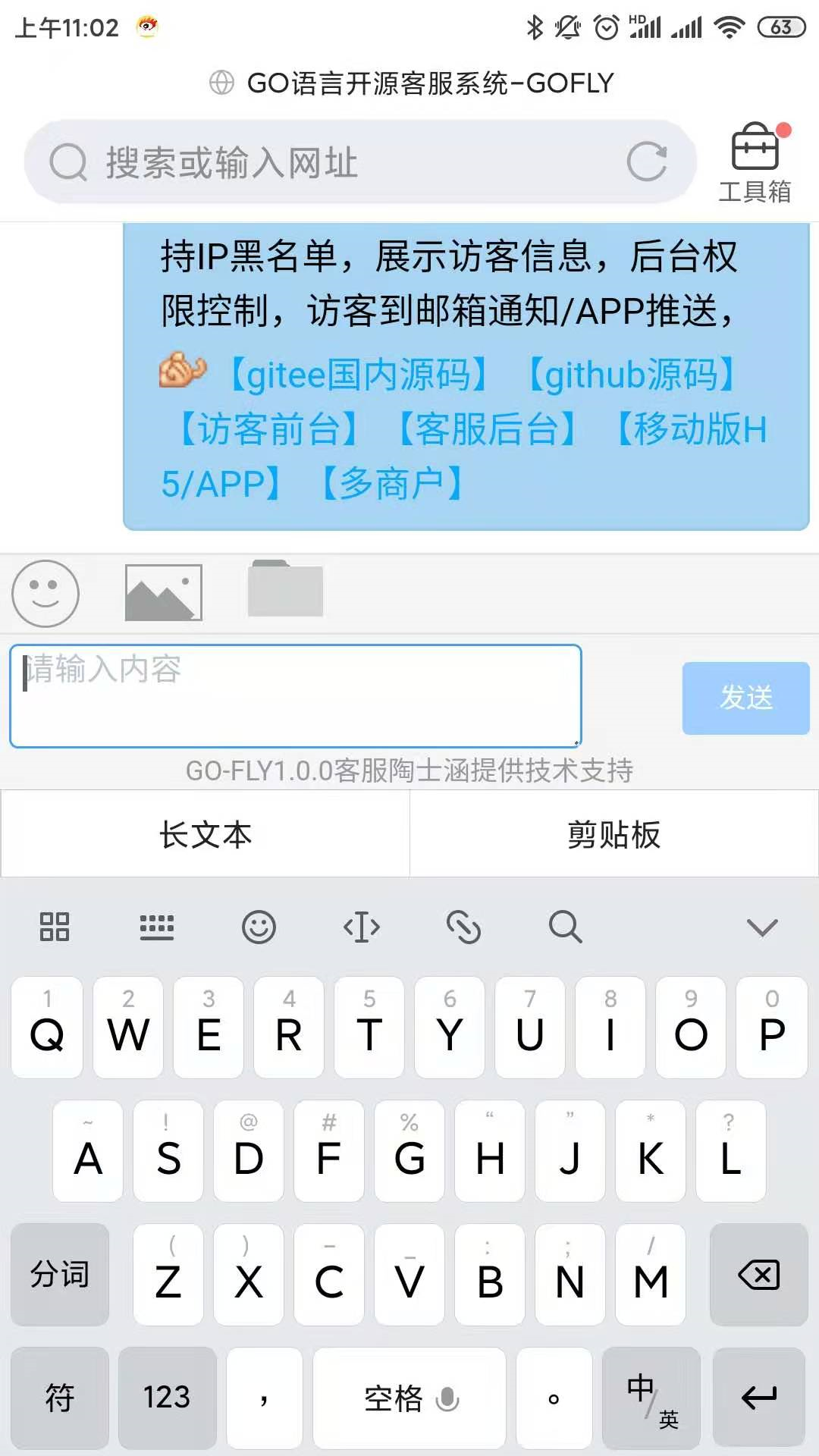
在手机端经常有这样的需求 , 最下面是输入框类似微信输入框 , 我们一般设置成了position:fixed
但是当点击到输入框的时候, 软键盘弹出来遮挡了输入框
其实解决这个问题非常简单 , 那就是让body滚动到最底部 , 我们给个滚动最大值就可以了
例如下面的jquery:
$(window).resize(function(){ $('body').scrollTop(99999999); });
当窗口大小变化时 , 滚动到最底部 ,微信也是这样的效果

$(window).resize(function(){
var docheight = $(window).height(); /*唤起键盘时当前窗口高度*/
console.log(docheight,windheight);
//_this.scrollBottom();
$('body').scrollTop(99999999);
// if(docheight < windheight){ /*当唤起键盘高度小于未唤起键盘高度时执行*/
// $(".chatBoxSend").css("position","static");
// }else{
// $(".chatBoxSend").css("position","fixed");
// }
});

