在一些界面上 , 如果每个icon都去找图片还是相当麻烦的 , 直接使用css画出icon就方便的多了 , 下面两个是画的文件夹和话筒的icon
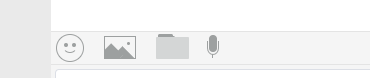
效果:

文件夹:
.folderBtn { display: inline-block; background-color: transparent; overflow: hidden; font-size: 1px; } .folderBtn:before { content: ''; float: left; background-color: #9da0a0; 15px; height: 3px; margin-left: 2px; border-top-left-radius: 2px; border-top-right-radius: 2px; box-shadow: 2px 2px 0 0 #9da0a0; } .folderBtn:after { content: ''; float: left; clear: left; background-color: #d4d6d6; 33px; height: 22px; border-radius: 1px; }
话筒:
.audioIcon { color: #9da0a0; position: relative; 12px; height: 14px; border-left: solid 1px currentColor; border-right: solid 1px currentColor; border-bottom: solid 1px currentColor; border-radius: 0 0 50% 50%; display: inline-block; } .audioIcon:before { content: ''; position: absolute; left: 1px; top: -6px; 8px; height: 17px; border: solid 1px currentColor; border-radius: 4px; background-color: currentColor; } .audioIcon:after { content: ''; position: absolute; left: 4px; bottom: -4px; 1px; height: 4px; background-color: currentColor; }

