elementui是一套vuejs框架的ui库 , 主要逻辑是按照vuejs的组件方式来组合的
安装有多种方式,可以使用npm的包安装,也可以直接引用cdn资源,在这里为了简单起见使用cdn方式. 主体架构还是传统的iframe的结构 , 框进来一个main界面
没有使用vue-router , 只是把vue当做一个模板引擎来用
引入资源还是这种直接引入 , 没有使用构建工具去打包 , 因为对于后端来说 ,还是这种方式最简单直观有效
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script>
把结构加上 , 架构使用template包起来 ,这样在js渲染之前不会显示出乱的界面 . 标签上的属性传参和循环逻辑等都是vuejs里面的功能 , 需要看vuejs的文档才能知道这些是干啥的
<div id="app">
<template>
<el-menu
class="hg-header"
default-active="2"
mode="horizontal"
>
<el-menu-item index="1" class="mainLogo">海广传媒</el-menu-item>
<el-menu-item index="2">舆情监控</el-menu-item>
<el-menu-item index="3">媒资库</el-menu-item>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>yalaya</span>
</el-header>
</el-menu>
<el-container>
<el-aside width="200px">
<el-menu
default-active="1"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">微博监控</span>
</el-menu-item>
<el-menu-item index="2" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">微信监控</span>
</el-menu-item>
<el-menu-item index="3" v-on:click="openUrl('http://www.baidu.com', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">头条监控</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main class="mainMain">
<iframe id="mainIframe" class="mainIframe" v-bind:src="iframeUrl" frameborder="0"></iframe>
</el-main>
</el-container>
</template>
</div>
js把数据 , 绑定的点击事件等加上
<script>
new Vue({
el: '#app',
data: function () {
return {
iframeUrl: "index.php?r=media/weibolist",
}
},
methods: {
openUrl: function (url,msg) {
this.iframeUrl=url;
}
}
})
</script>

完整的带着覆盖样式的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta charset="utf-8" />
<title>媒资库</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<style>
html, body{
margin: 0;
padding: 0;
}
#app{
position: absolute;
top: 0;
bottom: 0;
left: 0;
overflow: hidden;
right: 0;
}
.mainLogo{
font-size: 20px;
font-weight: bold;
}
.hg-header{
background-color: rgb(31, 123, 182);
}
.el-menu.el-menu--horizontal{
border-bottom: none;
padding-bottom: 4px;
}
.el-menu--horizontal>.el-menu-item.is-active{
border-bottom: 3px solid #ffffff;
color: #fff;
}
.el-menu--horizontal>.el-menu-item{
color:#fff;
}
.el-menu--horizontal>.el-menu-item:hover{
border-bottom: 3px solid #ffffff;
}
.el-menu--horizontal .el-menu-item:not(.is-disabled):focus{
color:#fff;
background: none;
}
.el-menu--horizontal .el-menu-item:not(.is-disabled):hover{
color:#fff;
background-color:rgb(26, 101, 150);
}
.el-header{
line-height: 60px;
color: #fff;
}
.el-dropdown{
color: #fff;
}
.el-aside{
background-color: rgb(84, 92, 100);
}
.el-menu{
border-right: none;
}
.el-container{
height:100%;
}
.mainMain{
height:calc(100% - 64px);
overflow-y: hidden;
}
.mainIframe{
100%;
height:100%;
}
.mainBorad{
display: block;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<div id="app">
<template>
<el-menu
class="hg-header"
default-active="2"
mode="horizontal"
>
<el-menu-item index="1" class="mainLogo">海广传媒</el-menu-item>
<el-menu-item index="2">舆情监控</el-menu-item>
<el-menu-item index="3">媒资库</el-menu-item>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>yalaya</span>
</el-header>
</el-menu>
<el-container>
<el-aside width="200px">
<el-menu
default-active="1"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">微博监控</span>
</el-menu-item>
<el-menu-item index="2" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">微信监控</span>
</el-menu-item>
<el-menu-item index="3" v-on:click="openUrl('http://www.baidu.com', '微博监控')">
<i class="el-icon-menu"></i>
<span slot="title">头条监控</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main class="mainMain">
<iframe id="mainIframe" class="mainIframe" v-bind:src="iframeUrl" frameborder="0"></iframe>
</el-main>
</el-container>
</template>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
iframeUrl: "index.php?r=media/weibolist",
}
},
methods: {
openUrl: function (url,msg) {
this.iframeUrl=url;
}
}
})
</script>
</html>
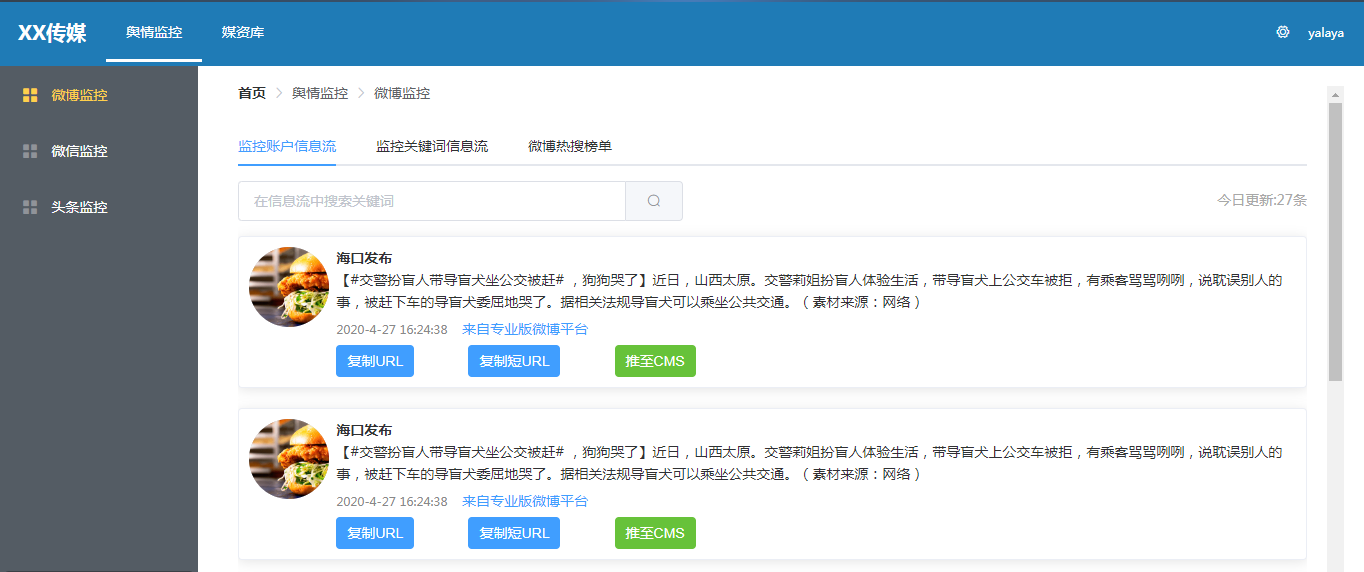
iframe框进去的页面完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta charset="utf-8" />
<title>媒资库</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<style>
html, body{
margin: 0;
padding: 0;
}
#app{
position: absolute;
top: 0;
bottom: 0;
left: 0;
overflow: hidden;
right: 0;
}
.mainLogo{
font-size: 20px;
font-weight: bold;
}
.hg-header{
background-color: rgb(31, 123, 182);
}
.el-menu.el-menu--horizontal{
border-bottom: none;
padding-bottom: 4px;
}
.el-menu--horizontal>.el-menu-item.is-active{
border-bottom: 3px solid #ffffff;
color: #fff;
}
.el-menu--horizontal>.el-menu-item{
color:#fff;
}
.el-menu--horizontal>.el-menu-item:hover{
border-bottom: 3px solid #ffffff;
}
.el-menu--horizontal .el-menu-item:not(.is-disabled):focus{
color:#fff;
background: none;
}
.el-menu--horizontal .el-menu-item:not(.is-disabled):hover{
color:#fff;
background-color:rgb(26, 101, 150);
}
.el-header{
line-height: 60px;
color: #fff;
}
.el-dropdown{
color: #fff;
}
.el-aside{
background-color: rgb(84, 92, 100);
}
.el-menu{
border-right: none;
}
.el-container{
height:100%;
}
.mainMain{
height:calc(100% - 64px);
overflow-y: hidden;
}
.mainIframe{
100%;
height:100%;
}
.mainBorad{
display: block;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<style>
.mainAccountList{
line-height: 22px;
font-size: 14px;
}
.mainAccountList .title{
font-weight: bold;
font-size: 14px;
}
.mainAccountList .mainTime{
font-size: 12px;
color:#898989;
}
.mainAccountList .el-button{
padding: 8px 10px;
margin-right:40px;
}
.mainAccountBox{
margin-bottom: 20px;
}
.mainSearch{
margin-bottom: 15px;
line-height: 40px;
}
.mainSearch .todayUpdate{
font-size: 14px;
float: right;
text-align: right;
color:#a8a8a8;
}
</style>
<div id="weibolist">
<template>
<el-container>
<el-header height="20px">
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>舆情监控</el-breadcrumb-item>
<el-breadcrumb-item>微博监控</el-breadcrumb-item>
</el-breadcrumb>
</el-header>
<el-main>
<el-tabs v-model="activeName" @tab-click="handleClick">
<!--微博账户-->
<el-tab-pane label="监控账户信息流" name="first">
<div class="mainSearch">
<el-row>
<el-col :span="10">
<el-input placeholder="在信息流中搜索关键词" v-model="weiboSearch" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4" class="todayUpdate">
今日更新:27条
</el-col>
</el-row>
</div>
<el-row v-for="item in (1,2,3,4)" class="mainAccountBox">
<el-card :body-style="{ padding: '10px' }">
<el-col :span="2">
<el-avatar :size="80">
<img src="https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png" class="image">
</el-avatar>
</el-col>
<el-col :span="22">
<div class="mainAccountList">
<div class="title">海口发布</div>
<div class="mainIntro">
【#交警扮盲人带导盲犬坐公交被赶# ,狗狗哭了】近日,山西太原。交警莉姐扮盲人体验生活,带导盲犬上公交车被拒,有乘客骂骂咧咧,说耽误别人的事,被赶下车的导盲犬委屈地哭了。据相关法规导盲犬可以乘坐公共交通。(素材来源:网络)
</div>
<div class="mainTime">
2020-4-27 16:24:38
<el-button type="text" class="button">来自专业版微博平台</el-button>
</div>
<div class="bottom">
<el-button type="primary" class="button">复制URL</el-button>
<el-button type="primary" class="button">复制短URL</el-button>
<el-button type="success" class="button">推至CMS</el-button>
</div>
</div>
</el-col>
<div class="clearfix"></div>
</el-card>
</el-row>
</el-tab-pane>
<!--//微博账户-->
<el-tab-pane label="监控关键词信息流" name="second">监控关键词信息流</el-tab-pane>
<el-tab-pane label="微博热搜榜单" name="third">微博热搜榜单</el-tab-pane>
</el-tabs>
</el-main>
</el-container>
</template>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
iframeUrl: "index.php?r=media/weibolist",
}
},
methods: {
openUrl: function (url,msg) {
this.iframeUrl=url;
}
}
})
new Vue({
el: '#weibolist',
data: function () {
return {
activeName:"first",
}
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
}
})
</script>
</html>