1、https://www.cnblogs.com/escage/p/6387529.html
矢量切片的作用。对于地图中的基础数据图层,或者数据量比较大的矢量图层,只是作渲染用。则需要制作矢量切片,客户端渲染时非常迅速。
只需渲染的图层尽可能走切片服务。减轻客户端渲染压力,不然请求响应缓慢,甚至崩溃。而对于查询的情形,可以用featurelayer查询,将结果绘制到graphiclayer中,有利于随时释放。
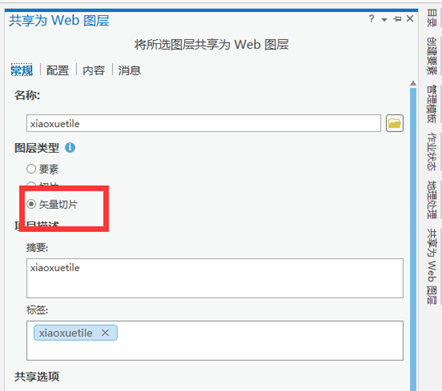
2、gispro发布矢量切片服务

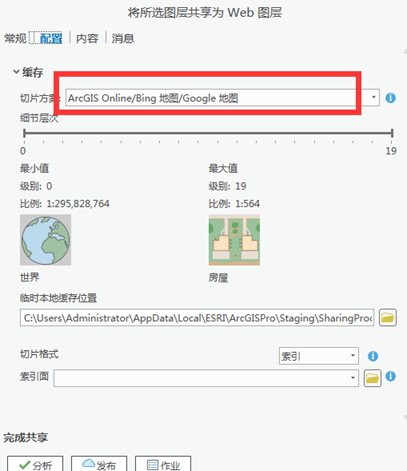
(2)记得选择arcgis online的切片方案,这样能和basemap osm/hybrid坐标系匹配

3、示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>VectorTileLayer - 4.6</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/WebScene",
"esri/layers/VectorTileLayer",
"esri/geometry/Extent",
"dojo/domReady!"
], function (Map, SceneView, WebScene, VectorTileLayer, Extent) {
// Create a Map
var map = new WebScene(
{
basemap: "osm"
});
// Make map view and bind it to the map
var view = new SceneView({
container: "viewDiv",
map: map,
extent: new Extent({
xmin: 117.2,
xmax: 117.4,
ymin: 39.2,
ymax: 39.4,
spatialReference: 4326
})
});
var test = new VectorTileLayer({
url: "http://jsapi.maps.arcgis.com/sharing/rest/content/items/75f4dfdff19e445395653121a95a85db/resources/styles/root.json"
});
map.add(test);
}