- 测试的源码文件内容 点击跳转
-

-

-
前端引入 vue.js 与 axios.min.js
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
-
测试
-
前端请求 不带 http://
axios.get("localhost:1801/user/get");
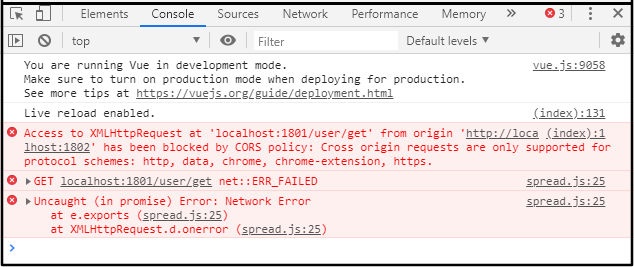
后端不配置跨域前端报错,后台进不去方法

-
前端请求 不带 http://
axios.get("localhost:1801/user/get");
后端配置跨域前端报错,后台进不去方法

-
前端请求带 http:// axios.get("http://localhost:1801/user/get").then((res) => { alert("成功") }).catch((res) => { alert("失败") }) 后端不配置跨域
前端报错,弹框"失败",也就是异常了
但是,后端方法正常跑完了

-
前端请求带 http:// axios.get("http://localhost:1801/user/get").then((res) => { alert("成功") }).catch((res) => { alert("失败") }) 后端配置跨域
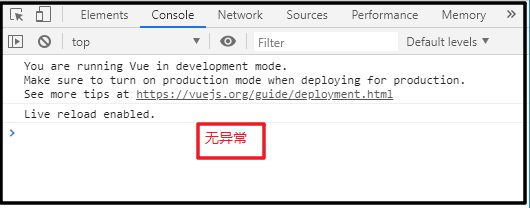
前端正常,弹框"成功",也就是正常访问,正常接收到返回数据了
后端方法自然也是正常跑完了


-
-
前端,测试在方法 get

 index.html
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" @click="get" value="get"> <input type="button" @click="get1" value="get1"> <input type="button" @click="get2" value="get2"> <hr/> <input type="button" @click="post" value="post"> <input type="button" @click="post1" value="post1"> <input type="button" @click="post2" value="post2"> <hr/> <input type="button" @click="del" value="delete"> <input type="button" @click="del1" value="delete1"> <input type="button" @click="del2" value="delete2"> <hr/> <input type="button" @click="put" value="put"> <input type="button" @click="put1" value="put1"> <input type="button" @click="put2" value="put2"> </div> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> new Vue({ el: "#app", data: { request_get: { get1_id: "111", get2_id: "222" }, request_post: { post: { username: "我是用户名_post_data", password: "我是密码_post_data", } }, request_delete: { delete1_id: "111", delete2_id: "222" }, request_put: { put: { username: "我是用户名_put_data", password: "我是密码_put_data", } }, }, methods: { get() { //axios.get("localhost:1801/user/get"); //axios.get("http://localhost:1801/user/get"); axios.get("http://localhost:1801/user/get").then((res) => { alert("成功") }).catch((res) => { alert("失败") }) }, get1() { axios.get("http://localhost:1801/user/get1?id=" + this.request_get.get1_id); }, get2() { axios.get("http://localhost:1801/user/get2/" + this.request_get.get2_id); }, post() { axios.post("http://localhost:1801/user/post"); }, post1() { /*方式1*/ axios.post("http://localhost:1801/user/post1", { "username": "我是用户名_post1_加引号", "password": "我是密码_post1_加引号" }); /*方式2*/ axios.post("http://localhost:1801/user/post1", { username: "我是用户名__post1_不引号", password: "我是密码_post1_不引号" }); /*方式3*/ axios.post("http://localhost:1801/user/post1", this.request_post.post); }, post2() { /*方式1*/ axios.post("http://localhost:1801/user/post2?username=我是用户名_post2_1&password=我是密码_post2_1"); /*方式2*/ axios.post("http://localhost:1801/user/post2", "username=我是用户名_post2_2&password=我是密码_post2_2"); /*方式3*/ axios.post("http://localhost:1801/user/post2", "username="+this.request_post.post.username+"&password="+this.request_post.post.password); }, del() { axios.delete("http://localhost:1801/user/delete"); }, del1() { axios.delete("http://localhost:1801/user/delete1?id=" + this.request_delete.delete1_id); }, del2() { axios.delete("http://localhost:1801/user/delete2/" + this.request_delete.delete2_id); }, put() { axios.put("http://localhost:1801/user/put"); }, put1() { /*方式1*/ axios.put("http://localhost:1801/user/put1", {"username": "我是用户名_put1_加引号", "password": "我是密码_put1_加引号"}); /*方式2*/ axios.put("http://localhost:1801/user/put1", {username: "我是用户名__put1_不引号", password: "我是密码_put1_不引号"}); /*方式3*/ axios.put("http://localhost:1801/user/put1", this.request_put.put); } } }) </script> </body> </html>
-
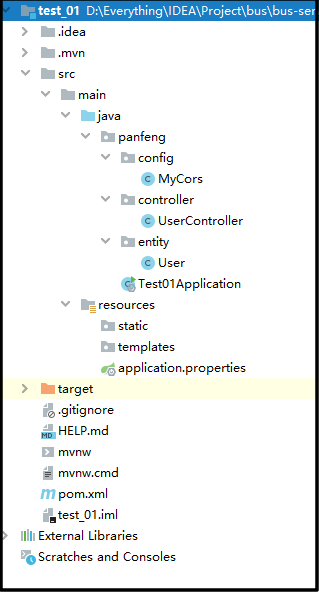
后端

-
 pom.xml
pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.7.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>test_01</artifactId> <version>0.0.1-SNAPSHOT</version> <name>test_01</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.18.8</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
-
 application.properties
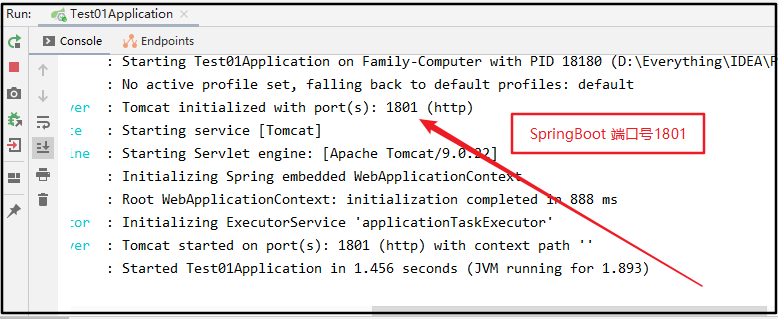
application.propertiesserver.port=1801
-
 Test01Application.java
Test01Application.javapackage panfeng; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class Test01Application { public static void main(String[] args) { SpringApplication.run(Test01Application.class, args); } }
-
 MyCors.java
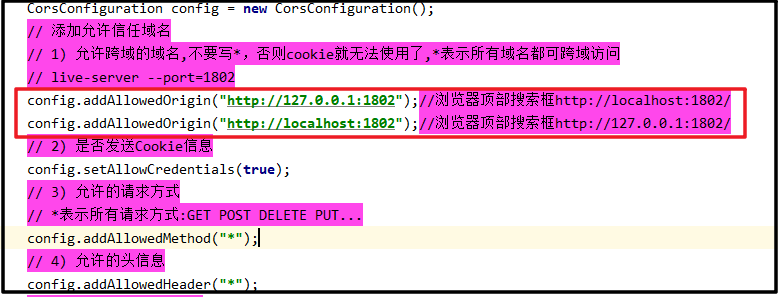
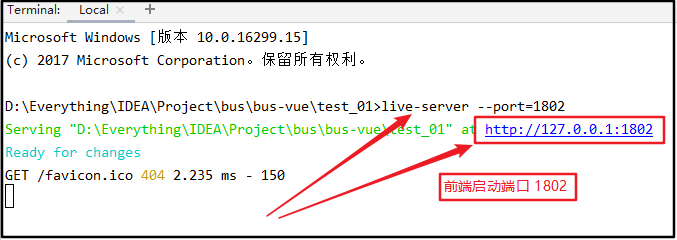
MyCors.javapackage panfeng.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; /* * 描述:配置跨域 * 【时间 2019-08-23 10:52 作者 陶 攀 峰】 */ @Configuration public class MyCors { @Bean // import org.springframework.web.filter.CorsFilter; public CorsFilter corsFilter() { CorsConfiguration config = new CorsConfiguration(); // 添加允许信任域名 // 1) 允许跨域的域名,不要写*,否则cookie就无法使用了,*表示所有域名都可跨域访问 // live-server --port=1802 config.addAllowedOrigin("http://127.0.0.1:1802");//浏览器顶部搜索框http://localhost:1802/ config.addAllowedOrigin("http://localhost:1802");//浏览器顶部搜索框http://127.0.0.1:1802/ // 2) 是否发送Cookie信息 config.setAllowCredentials(true); // 3) 允许的请求方式 // *表示所有请求方式:GET POST DELETE PUT... config.addAllowedMethod("*"); // 4) 允许的头信息 config.addAllowedHeader("*"); // 初始化cors数据源对象 // import org.springframework.web.cors.UrlBasedCorsConfigurationSource; UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource(); configurationSource.registerCorsConfiguration("/**", config); // 返回CorsFilter实例,参数:cors配置源对象 return new CorsFilter(configurationSource); } }
-
 User.java
User.javapackage panfeng.entity; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import org.hibernate.validator.constraints.Length; @Data @NoArgsConstructor @AllArgsConstructor public class User { private String username; private String password; private int age; }
-
 UserController.java
UserController.javapackage panfeng.controller; import org.springframework.http.ResponseEntity; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.*; import panfeng.entity.User; @Controller @RequestMapping("user") public class UserController { @GetMapping("get") public ResponseEntity<String> get() { System.out.println("get..."); return ResponseEntity.ok("w s return"); } @GetMapping("get1") public void get1(@RequestParam("id") Integer id) { System.out.println("get1..." + id); } @GetMapping("get2/{id}") public void get2(@PathVariable("id") Integer id) { System.out.println("get2..." + id); } @PostMapping("post") public void post() { System.out.println("post..."); } @PostMapping("post1") public void post1(@RequestBody(required = false) User user) { System.out.println("post1..." + user); } @PostMapping("post2") public void post2(@RequestParam("username") String username, @RequestParam("password") String password) { System.out.println("post2..." + username + "---" + password); } @DeleteMapping("delete") public void delete() { System.out.println("delete..."); } @DeleteMapping("delete1") public void delete1(@RequestParam("id") Integer id) { System.out.println("delete1..." + id); } @DeleteMapping("delete2/{id}") public void delete2(@PathVariable("id") Integer id) { System.out.println("delete1..." + id); } @PutMapping("put") public void put() { System.out.println("put..."); } @PutMapping("put1") public void put1(@RequestBody(required = false) User user) { System.out.println("put1..." + user); } }
-
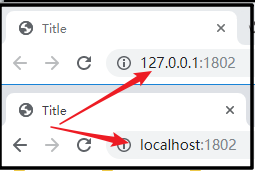
大坑
都要配置,如果只配置了localhost 顶部栏为127.0.0.1的时候就会报跨域的错误