微博发布
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{margin: 0px; padding: 0px} 8 #div1{ 300px; height: 400px; border: 1px solid black; margin: 10px auto; overflow: hidden;} 9 #div1 div{ 300px;border-bottom: 1px dashed black; padding: 2px; filter: alpha(opacity=0); opacity: 0;word-break: break-all; /*强制换行*/} 10 </style> 11 <script src = "tool.js"></script> 12 <script src = "startMove.js"></script> 13 <script> 14 /* 15 链式运动 16 1、先将高撑开,高是由内容决定的 17 2、淡入的效果 18 */ 19 20 window.onload = function(){ 21 var oDiv1 = document.getElementById('div1'); 22 var oBtn = document.getElementById('btn1'); 23 var oTxt = document.getElementById('txt1'); 24 25 oBtn.onclick = function(){ 26 if(!oTxt.value){ 27 alert("发布内容不能为空"); 28 }else{ 29 var newNode = document.createElement('div'); 30 newNode.innerHTML = oTxt.value; 31 newNode.style.backgroundColor = randomColor(); 32 //利用自己封装的函数随机一个颜色randomColor() 33 oTxt.value = ""; 34 35 36 37 /* 38 想办法插到子节点的首位 39 1、如果没有子节点,直接插入 40 2、如果有子节点,插入到子节点首位的前面 41 */ 42 if(oDiv1.children.length == 0){ 43 oDiv1.appendChild(newNode); 44 }else{ 45 oDiv1.insertBefore(newNode, oDiv1.firstElementChild); 46 } 47 48 //拿到文本的高 49 newNode.style.height = 'auto'; 50 var iHeight = newNode.offsetHeight; 51 newNode.style.height = "0px"; 52 53 //开始动画 54 startMove(newNode, {height: iHeight}, function(){ 55 startMove(newNode, {opacity: 100}); 56 }) 57 } 58 } 59 } 60 </script> 61 </head> 62 <body> 63 <textarea name="" id="txt1" cols="30" rows="10"></textarea> 64 <input type="button" value = "发布" id = 'btn1'> 65 <div id = 'div1'> 66 67 </div> 68 </body> 69 </html>
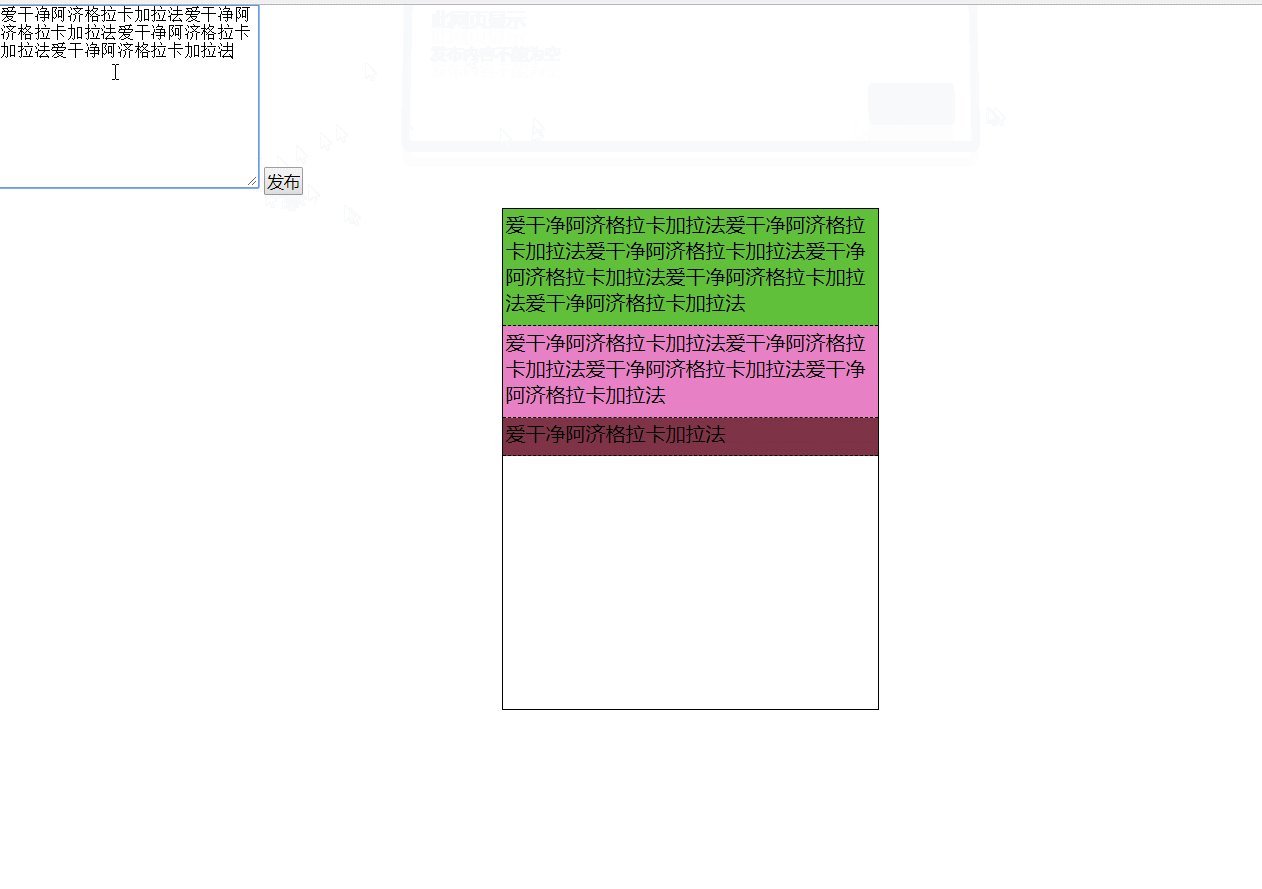
浏览器效果:

附: tool.js 里的randomColor函数 , startMove.js其他文章里有(完美运动框架)
//随机颜色 function randomColor(){ var str = 'rgba(' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ',1)'; return str; }
----------------------------------------------------------------------------------------------
附加:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>微博发布</title> 6 <style> 7 #div1{300px;height:500px;border:1px solid black;margin: 0 auto;overflow:auto;} 8 #div1 div {border-bottom: 1px dashed cyan;padding:2px; height:0;opacity:0;filter:alpha(opacity:0); word-break:break-all;} 9 10 </style> 11 12 <script src="../tool.js"></script> 13 <script src="../startMove.js"></script> 14 <script> 15 window.onload = function(){ 16 var oDiv1 = document.getElementById('div1'); 17 var oTxt = document.getElementById('txt'); 18 var oBtn = document.getElementById('btn1'); 19 oBtn.onclick = function(){ 20 if(!oTxt.value){ 21 alert('请输入内容哦'); 22 }else{ 23 var node = document.createElement('div'); 24 //判断div1里是否有子元素,没有直接插,有插在第一个前面 25 if(!oDiv1.children.length){ 26 oDiv1.appendChild(node); 27 }else{ 28 oDiv1.insertBefore(node,oDiv1.firstElementChild) 29 } 30 node.innerHTML = oTxt.value; 31 node.style.background = randomColor(); 32 oTxt.value = ''; //清空发布框 33 34 //拿到node节点的高度 35 node.style.height = "auto"; 36 var iHeight = node.offsetHeight; 37 //alert(iHeight); 38 //调用运动函数 逐渐增高和有透明到不透明 39 startMove(node,{height:iHeight},function(){ 40 startMove(node,{opacity:100}) 41 }); 42 43 } 44 45 } 46 } 47 48 </script> 49 </head> 50 <body> 51 <textarea name="" id="txt" cols="30" rows="10"></textarea> 52 <button id="btn1">发布</button> 53 <div id="div1"> 54 <!-- <div>xiao</div> 55 <div>xiao</div> 56 <div>xiao</div> 57 --> 58 </div> 59 </body> 60 </html>
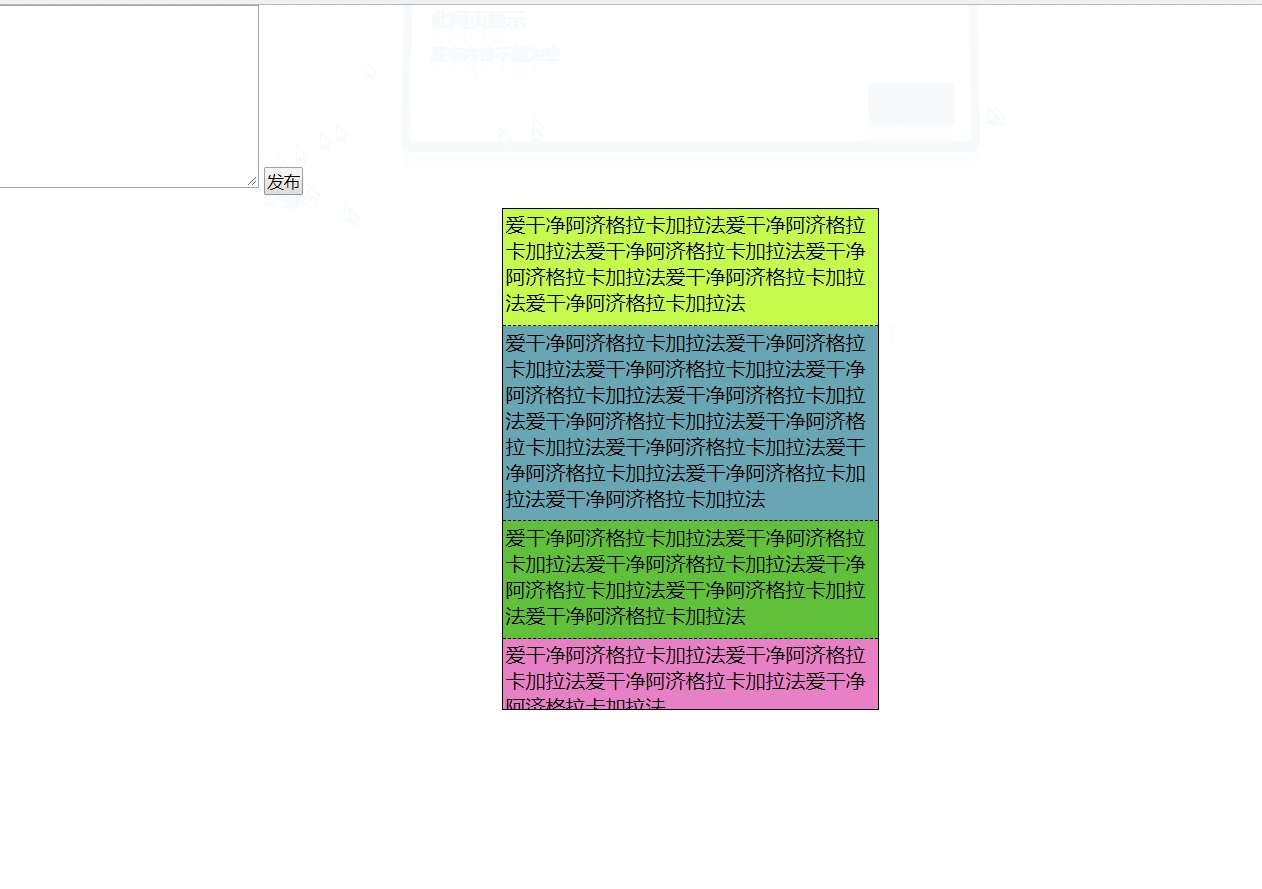
浏览器效果: