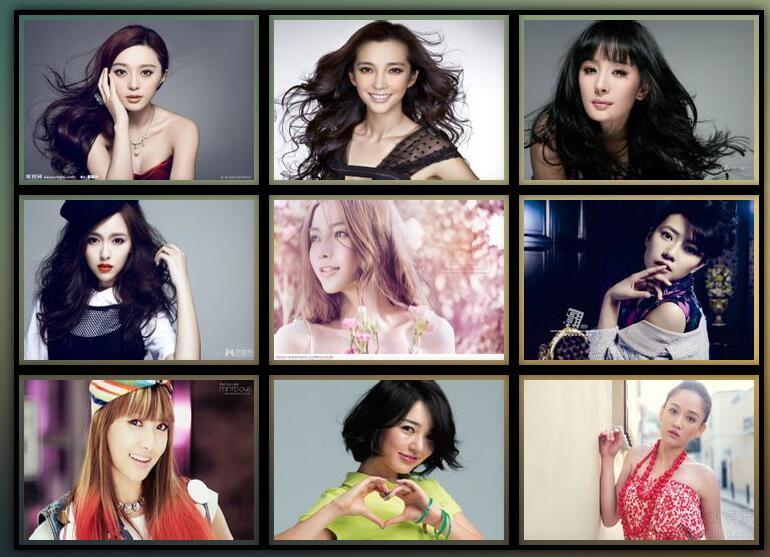
相册实现效果如图:

html和css及js 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>石健涛</title>
</head>
<body>
<style>
body{
background: url(images/bg.jpg);
background-size: cover;
/*overflow: hidden;*/
}
#piclist{
750px;
height: 560px;
margin: 35px auto;
}
#piclist img{
230px;
height: 160px;
padding: 5px;
border: 5px solid black;
float: left;
display: block;
/*设置为3D元素*/
transform-style: preserve-3d;
/*过度*/
transition: 2s;
/*阴影*/
box-shadow: 0px 0px 20px black;
}
#piclist img:hover{
transform: rotateY(360deg);
}
#mask{
100%;
height: 100%;
left: 0;
top: 0;
position: absolute;
background: #000000;
/*透明度*/
opacity: 0.5;
/*隐藏*/
display: none;
}
/*图片展开部分*/
#show{
display: none;
}
#showImage{
650px;
height: 450px;
position: absolute;
left: 50%;
top: 70px;
box-shadow: 0px 0px 20px black;
margin-left: -325px;
}
#showImage img{
650px;
height: 450px;
position: absolute;
border:5px solid black;
}
#show span{
50px;
position: absolute;
height: 80px;
box-shadow: 0px 0px 20px black;// 0:阴影水平偏移值(可取正负值); 0px:阴影垂直偏移值(可取正负值); 0px:阴影模糊值; rgba(0,0,0,0.8):阴影颜色;
z-index: 20px;//层级
border-radius: 10px;//边框圆角
color: black;
text-align: center;
line-height: 80px;
}
#next{
right: 110px;
top: 230px;
}
#pre{
left: 100px;
top: 230px;
}
</style>
<div id="piclist">
<img src="images/main/1.jpg" />
<img src="images/main/2.jpg" />
<img src="images/main/3.jpg" />
<img src="images/main/4.jpg" />
<img src="images/main/5.jpg" />
<img src="images/main/6.jpg" />
<img src="images/main/7.jpg" />
<img src="images/main/8.jpg" />
<img src="images/main/9.jpg" />
</div>
<div id="mask"></div>
<div id="show">
<div id="showImage">
<img src="images/show/1/1.jpg">
<img src="images/show/1/2.jpg">
<img src="images/show/1/3.jpg">
<img src="images/show/1/4.jpg">
<img src="images/show/1/5.jpg">
</div>
<span id="prev"><</span>
<span id=next"">></span>
</div>
<script src="js/jquery-1.11.3.js"></script>
</body>
</html>