安装 npm install vue-seamless-scroll --save
创建

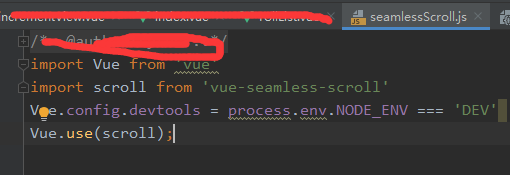
import Vue from 'vue'
import scroll from 'vue-seamless-scroll'
Vue.config.devtools = process.env.NODE_ENV === 'DEV'
Vue.use(scroll);

<div class="r-body">
<span class="title">人气店铺</span>
<vue-seamless-scroll :data="renQiShop" class="seamless-warp" :class-option="classOption">
<el-col :span="24"
class="rot-shop"
v-for="(item,index) in renQiShop"
:key="index"
v-if="item.shopTitle!=''&&item.shopTitle!=undefined">
<nuxt-link :to="'/shop/'+ item.userId">
{{item.shopTitle}}
</nuxt-link>
</el-col>
</vue-seamless-scroll>
</div>
computed: {
classOption () {
return {
direction: 1, // 0 向下
step:0.5, // 滚动速度控制
limitMoveNum: 1 // 从几条数据开始滚动
}
}
}