前端的功能测试
官方说法A high-level browser automation library,翻译过来就是高级浏览器自动化库
常用于UI测试和爬网
功能测试必须在真正浏览器做,现在有四种方法。
- 使用本机安装的浏览器
- 使用 Selenium Driver
- 使用 Headless Chrome
- 使用 Electron
Nightmare
- 使用 Electron 模拟真实浏览器环境
- 提供大量人性化、易用的 API
- 官网:nightmarejs.org
1.nightmare依赖于electron。安装electron(http://www.cnblogs.com/tanyongli/p/7504603.html)
2.安装完后electron后安装Nightmare
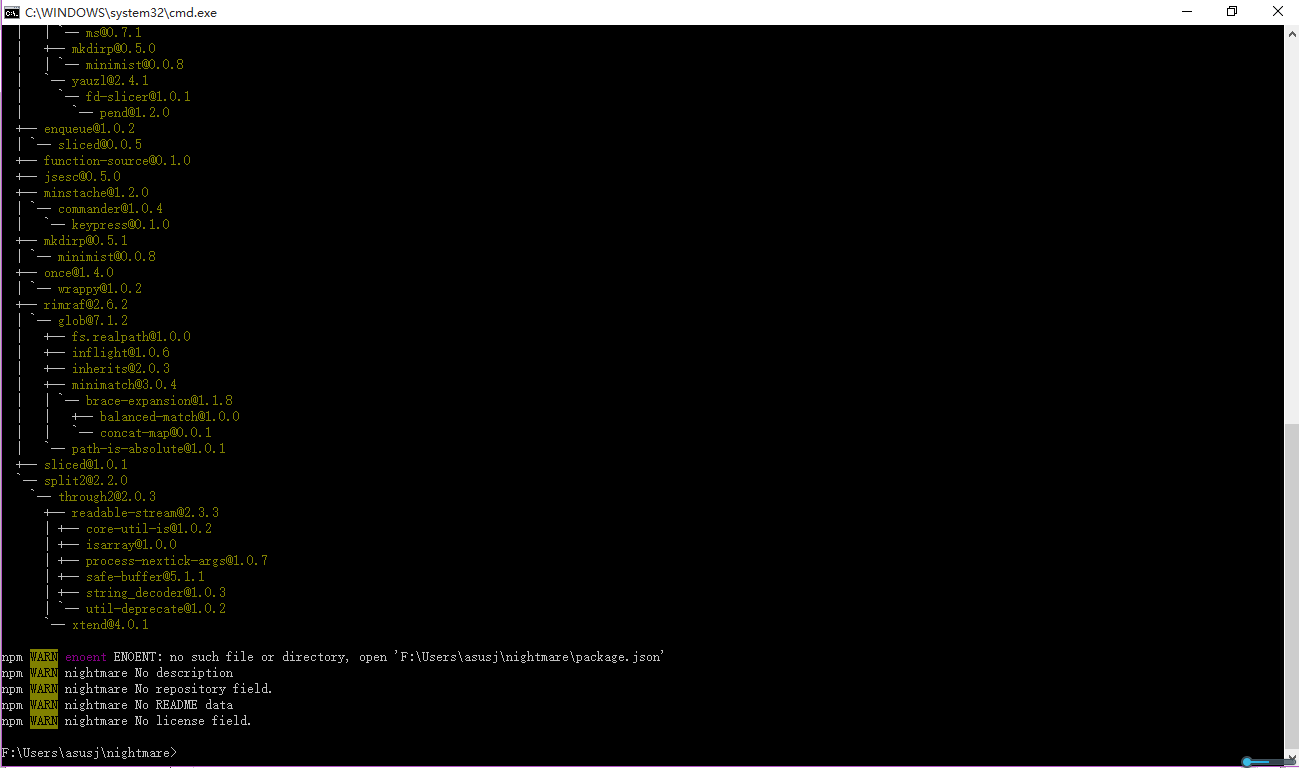
新建一个文件夹nightmare,在命令行里打开这个目录,执行 $ npm install nightmare

出现warn:在其他文章中看到说可以先不用管
在nightmare文件夹里面出现node_modules文件夹

在nightmare文件夹里新建example.js文件

example.js
1 var Nightmare = require('nightmare'); 2 var nightmare = Nightmare({ show: true }) 3 4 nightmare 5 .goto('http://yahoo.com') 6 .type('form[action*="/search"] [name=p]', 'github nightmare') 7 .click('form[action*="/search"] [type=submit]') 8 .wait('#main') 9 .evaluate(function () { 10 return document.querySelector('#main .searchCenterMiddle li a').href 11 }) 12 .end() 13 .then(function (result) { 14 console.log(result) 15 }) 16 .catch(function (error) { 17 console.error('Search failed:', error); 18 });
然后在命令行里执行 $ node example.js
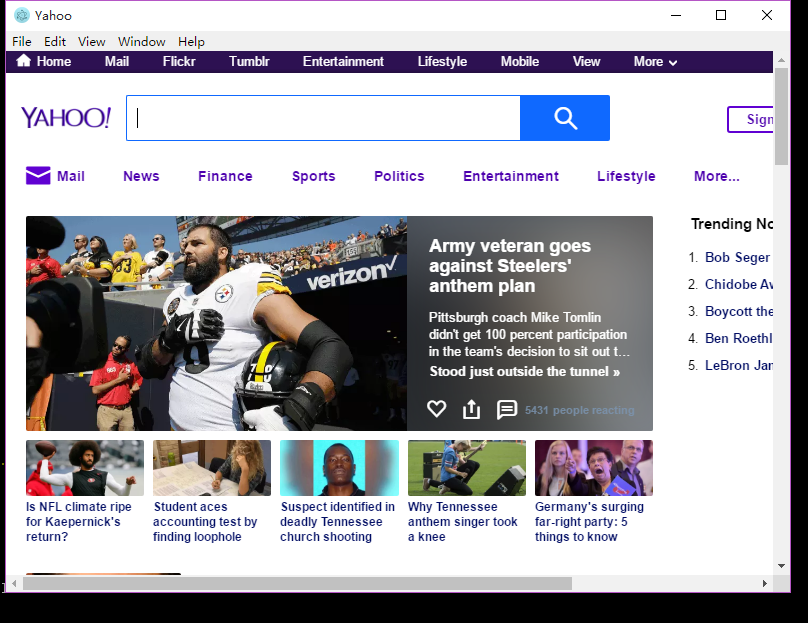
来执行example.js 这个文件,会出现效果图


- goto(url[,headers]) url为你要跳转的网站url
- wait(selector) 等待某个dom元素出现
- type(selector[,text]) 在selector元素中输入text文本
- click(selector) 点击某个dom元素
- evaluate(fn[,agr1,agr2,...]) 在客户端注入JS脚本并执行 也就是你自己要封装数据的代码
- end() 执行完成,等待对数据的处理
参考网址:https://github.com/ruanyf/jstraining/blob/master/docs/engineering.md