1.安装 node.js
链接:http://pan.baidu.com/s/1o7W7BIy 密码:y6od
一路next
我安装在F:\Program Files\node.js下
2.检查node.js和npm是否安装成功
- 命令行:node -v
- 命令行:npm -v

建议把npm的仓库切换到国内taobao仓库,
注册cnpm命令,如下
npm install -g cnpm --registry=https://registry.npm.taobao.org

3. Electron的安装
cnpm install -g electron

electron是否安装成功可通过命令 electron -v 查看。

4. 打包输出工具
cnpm install -g electron-packager

5.electron 客户端工具
Electron.exe
链接:http://pan.baidu.com/s/1mieJnLI 密码:x2i8
安装完成双击electron.exe文件

6.新建一个程序
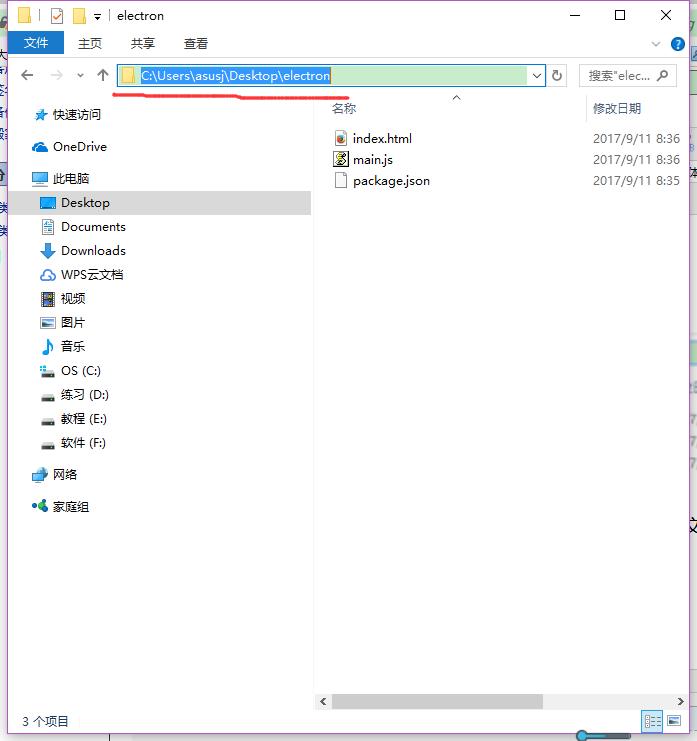
新建一个文件夹,命名为electron,在文件夹目录下,创建三个文件,package.json,main.js,index.html
文件夹目录的结构如下:
package.json
1 {
2 "name" : "your-app",
3 "version" : "0.1.0",
4 "main" : "main.js"
5 }
6
7
main.js
1 const electron = require('electron');
2 // Module to control application life.
3 const {app} = electron;
4 // Module to create native browser window.
5 const {BrowserWindow} = electron;
6
7 // Keep a global reference of the window object, if you don't, the window will
8 // be closed automatically when the JavaScript object is garbage collected.
9 let win;
10
11 function createWindow() {
12 // Create the browser window.
13 win = new BrowserWindow({ 800, height: 600});
14
15 // and load the index.html of the app.
16 win.loadURL(`file://${__dirname}/index.html`);
17
18 // Open the DevTools.
19 win.webContents.openDevTools();
20
21 // Emitted when the window is closed.
22 win.on('closed', () => {
23 // Dereference the window object, usually you would store windows
24 // in an array if your app supports multi windows, this is the time
25 // when you should delete the corresponding element.
26 win = null;
27 });
28 }
29
30 // This method will be called when Electron has finished
31 // initialization and is ready to create browser windows.
32 // Some APIs can only be used after this event occurs.
33 app.on('ready', createWindow);
34
35 // Quit when all windows are closed.
36 app.on('window-all-closed', () => {
37 // On OS X it is common for applications and their menu bar
38 // to stay active until the user quits explicitly with Cmd + Q
39 if (process.platform !== 'darwin') {
40 app.quit();
41 }
42 });
43
44 app.on('activate', () => {
45 // On OS X it's common to re-create a window in the app when the
46 // dock icon is clicked and there are no other windows open.
47 if (win === null) {
48 createWindow();
49 }
50 });
51
52 // In this file you can include the rest of your app's specific main process
53 // code. You can also put them in separate files and require them here.
index.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Hello World!</title>
6 </head>
7 <body>
8 <h1>Hello World!</h1>
9 We are using node <script>document.write(process.versions.node)</script>,
10 Chrome <script>document.write(process.versions.chrome)</script>,
11 and Electron <script>document.write(process.versions.electron)</script>.
12 </body>
13 </html>
7.运行程序
两种方法
1.命令行
在cmd里面写

Electron.exe安装路径

自己的文件夹的路径



2.拖
把你写的文件夹直接拖到electron.exe里面。

