一共三个页面
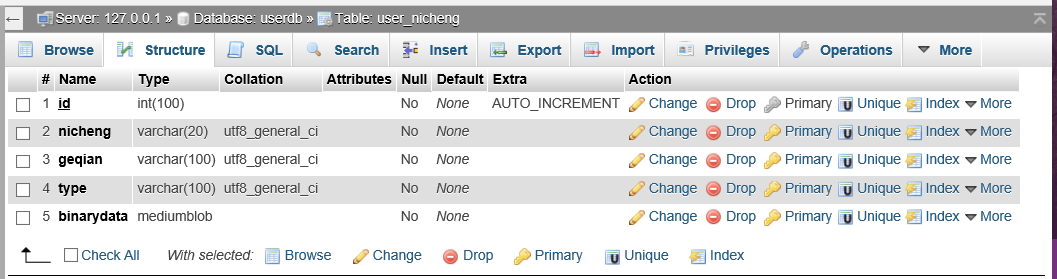
数据表结构

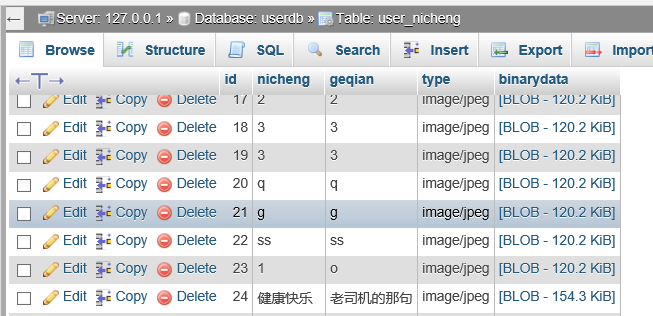
数据表内容

第一个页面 nicheng.html
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title> 7 我的 8 </title> 9 <!-- 10 下面的jquery文件在谷歌浏览器中显示,请使用谷歌浏览器查看结果 11 --> 12 <script src="https://weui.io/zepto.min.js"> 13 </script> 14 <script> 15 $(function() { 16 $('#showTooltips').click(function() { 17 //我这里单独拿出来判断昵称个签是否为空 18 var nicheng = $('#nicheng').val(); 19 var geqian = $('#geqian').val(); 20 if (nicheng == "") { 21 alert("请填入昵称"); 22 return false; 23 } 24 if (geqian == "") { 25 alert("请填入个签"); 26 return false; 27 } 28 29 var data = new FormData($('#form1')[0]); 30 $.ajax({ 31 type: "POST", 32 url: "nichengtest.php", 33 dataType: "json", 34 data: data, 35 processData: false, 36 contentType: false, 37 success: function(data) { 38 if (data.code == 1) { 39 alert(data.msg); 40 } else { 41 alert(data.msg); 42 } 43 }, 44 }); 45 }); 46 }); 47 </script> 48 </head> 49 <body> 50 <form id="form1"> 51 <div> 52 <div> 53 <label>昵称</label> 54 </div> 55 <div> 56 <input id="nicheng" name="nicheng" type="text" placeholder="请输入昵称"> 57 </div> 58 </div> 59 <div> 60 <div> 61 <label>个性签名</label> 62 </div> 63 <div> 64 <input id="geqian" name="geqian" type="text" placeholder="请完善你的个签吧"> 65 </div> 66 </div> 67 <div> 68 <div> 69 <label>图片</label> 70 </div> 71 <div> 72 <input id="tupian" name="tupian" type="file" placeholder="选择文件"> 73 </div> 74 </div> 75 <div> 76 <a href="javascript:" id="showTooltips">确定 77 </a> 78 </div> 79 </form> 80 </body> 81 82 </html>
第二个页面nichengtest.php
1 <?php 2 require ("mysql_class.php"); 3 $db = new Mysql("localhost", "root", "201122", "userdb"); 4 if (isset($_POST["nicheng"]) && isset($_POST["geqian"])) { 5 $nicheng = $_POST['nicheng']; 6 $geqian = $_POST['geqian']; 7 //图片的二进制数据 8 $image = mysql_escape_string(file_get_contents($_FILES['tupian']['tmp_name'])); 9 //图片的类型 10 $type = $_FILES['tupian']['type']; 11 define("TABLENAME", "user_nicheng"); 12 define("COL", "(nicheng,geqian,type,binarydata)"); 13 define("VAL", "('$nicheng','$geqian', '$type','$image')"); 14 if (!$db -> isnull2($nicheng, $geqian)) { 15 $data = array("code" => 1, "msg" => "参数为空", ); 16 die(json_encode($data)); 17 } else { 18 $insert = $db -> insert(TABLENAME, COL, VAL);//插入昵称,个签,图片信息 19 20 } 21 $data = array("code" => 0, "msg" => "发布成功", ); 22 die(json_encode($data)); 23 } 24 ?>
第三个页面mysql_class.php
<?php header("content-type:text/html;charset=utf-8"); class Mysql { private $host; //服务器地址 private $root; //用户名 private $password; //密码 private $database; //数据库名 //通过构造函数初始化类 function Mysql($host, $root, $password, $database) { $this -> host = $host; $this -> root = $root; $this -> password = $password; $this -> database = $database; $this -> connect(); } function connect() { $this -> conn = mysql_connect($this -> host, $this -> root, $this -> password); // if($this->conn){ // echo "连接mysql成功"; // }else{ // echo "连接mysql失败"; // } // $this->conn= mysql_select_db($this -> database, $this -> conn); // if($this->conn){ // echo "连接db成功"; // }else{ // echo "连接db失败"; // } mysql_query("set names utf8"); } function dbClose() { mysql_close($this -> conn); } function query($sql) { return mysql_query($sql); } function row($result) { return mysql_fetch_row($result); } function arr($result){ return mysql_fetch_array($result); } function num($result){ return mysql_num_rows($result); } function select($tableName, $condition) { return $this -> query("SELECT COUNT(*) FROM $tableName $condition"); } function selectsql($tableName) { return $this -> query("SELECT * FROM $tableName"); } function insert($tableName, $fields, $value) { $this -> query("INSERT INTO $tableName $fields VALUES$value"); } } ?>
一篇即时显示的ajax代码
http://blog.csdn.net/fdipzone/article/details/38910553
