摘要:高精度 3D 建模企业 XGRIDS 其域创新基于阿里云建设自身高精 3D 重建云平台,使用阿里容器服务及基于 NVIDIA A10 Tensor Core GPU 的 ECS 云服务器,帮助 XGRIDS 在数小时内部署好自己的 3D 重建计算资源池,大大节省资源部署时间;无需线下硬件投入,降低部署与运维成本。同时,云上弹性保障 XGRIDS 在临时突增业务可快速扩容,让计算更高效、调度更弹性,助力创业期客户迅速开展业务。

XGRIDS 其域创新是一家全球领先的三维技术软硬一体化科技公司,致力于打造高精度的三维重建技术,通过分布式高性能计算、边缘计算和深度学习技术的研发,助力打造建筑、数字孪生、影视、娱乐、游戏、智能制造等领域的 3D 内容快速生成与应用,打造三维内容引擎,在阿里云上构建三维内容创作生态,成为数字虚拟世界内容基座。
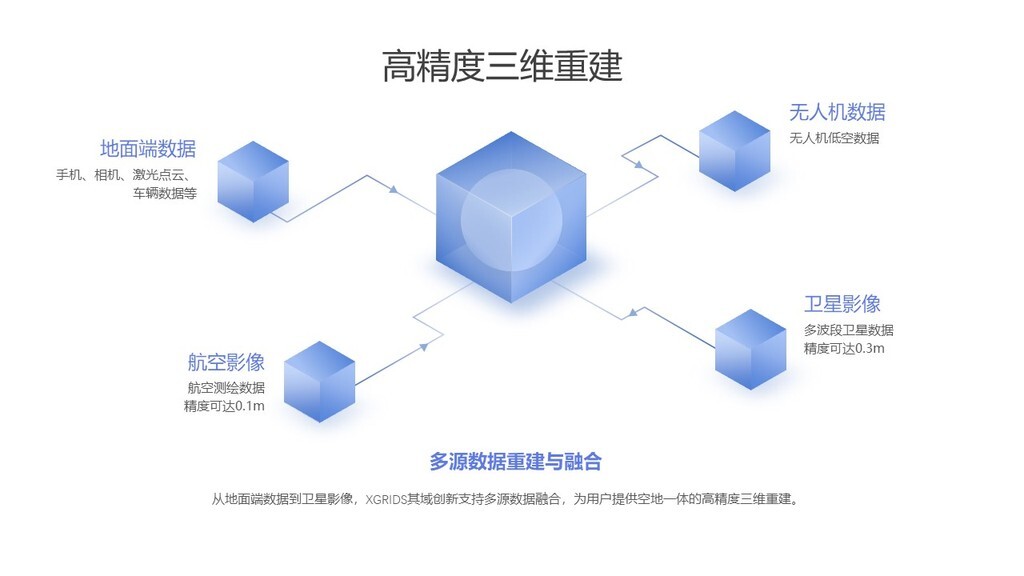
在计算机视觉中,三维重建是指根据单视图或者多视图的图像重建三维信息的过程。例如,融合某个区域多角度的摄影影像,通过三维重建服务快速生成该地区的三维模型,无需 3D 建模师从零开始建模。这将大大提升三维建模效率。

图:XGRIDS 其域创新三维重建展示,从城市级到小物体
三维重建技术应用十分广泛。近几年引起热议的 XR(指包含 VR 虚拟现实、AR 增强现实和 MR 混合现实在内的扩展现实技术与应用)相关应用中就需要大量的生物、物体、空间等主题的三维模型。在数字孪生城市管理场景下的三维地图重建,数字工厂领域的工业仿真、机器人仿真,都有着丰富应用。
在 2021 年 11 月的 NVIDIA GTC 大会上,XGRIDS 其域创新凭借国际领先的三维重建技术,成为 NVIDIA Omniverse 中国区合作伙伴。
三维重建场景的计算需求:弹性、高性能
XGRIDS 其域创新提供的 SaaS 服务,客户需求往往是随机的,因此对 GPU 计算资源的需求是弹性的,项目期间可能通过复杂的算法要分析计算上万张照片,然后计算出相关的 3D 模型,项目过后对资源的需求即回落。面对业务突增时期,一旦资源有限,导致无法在规定期限内完成项目工作,将影响项目交付;使用传统 IDC 机房部署大量的 GPU 又会出现计算资源缺乏弹性,在不同的业务阶段都会受到资源限制。
项目制的业务属性要求 IT 系统较为敏捷,因此 XGRIDS 其域创新选择基于容器的架构。如果自建容器对企业技术人员专业度要求较高,且搭建周期较长,无法满足业务落地的诉求。
对于在创业初期、高速发展的 XGRIDS 其域创新而言,在业务拓展的同时,传统自建硬件机房的方案过于笨重且时间周期较长。弹性、敏捷的计算需求也跟云十分契合,加上重建的三维模型对其自身与企业而言,都是重要资产,如果通过移动硬盘等方式流转将有较大的数据泄露风险,因此 XGRIDS 其域创新诞生之初就选择基于云。
云原生弹性支持快速三维重建服务
XGRIDS 其域创新基于阿里云建设自身三维重建云平台,使用阿里容器服务及基于 NVIDIA A10 GPU 的云服务器,帮助 XGRIDS 其域创新一周内搭建好自己的云端仿真资源池,大大节省资源部署时间;同时无需线下硬件投入,降低部署与运维成本。
借助弹性容器实例 ECI 的 Serverless 和容器化的弹性计算服务,无需管理底层 ECS 服务器,根据业务流量自动对业务进行扩容,避免流量激增扩容不及时而导致系统故障,以及平时大量闲置资源造成的浪费。
阿里云有着亚洲最大规模的 GPU 集群,云上弹性伸缩服务让 XGRIDS 在项目高峰期快速弹出海量计算资源支持项目,保障临时突增业务可快速扩容,让计算更高效、调度更弹性,助力创业期客户迅速开展业务。

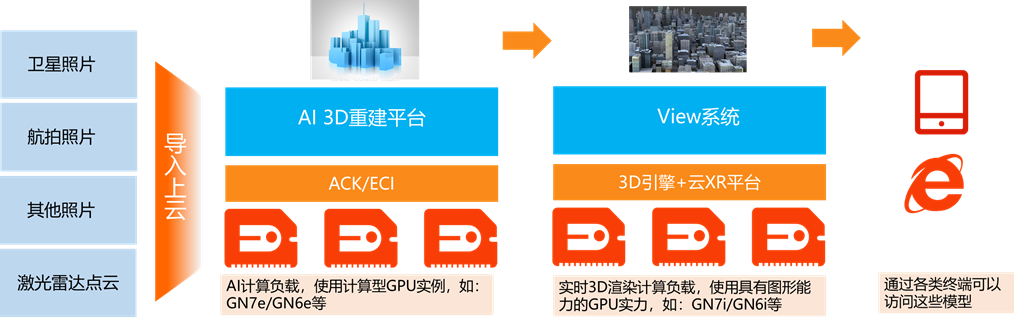
XGRIDS 业务架构
相信在 XGRIDS 其域创新等三维重建企业及 NVIDIA、阿里云等计算基础设施提供方的共同合作下,数字孪生应用将会更蓬勃的发展,为城市管理、智慧农业、数字工厂等各行业的数字化转型助力。
点击这里,了解阿里云 GPU 云服务器产品详情。