官方文档:https://v-charts.js.org/#/
一、初次安装
npm i v-charts echarts -S
二、可以按需引入或者全局引入
全局引入如下放在main.js:
import VCharts from 'v-charts'; Vue.use(VCharts);
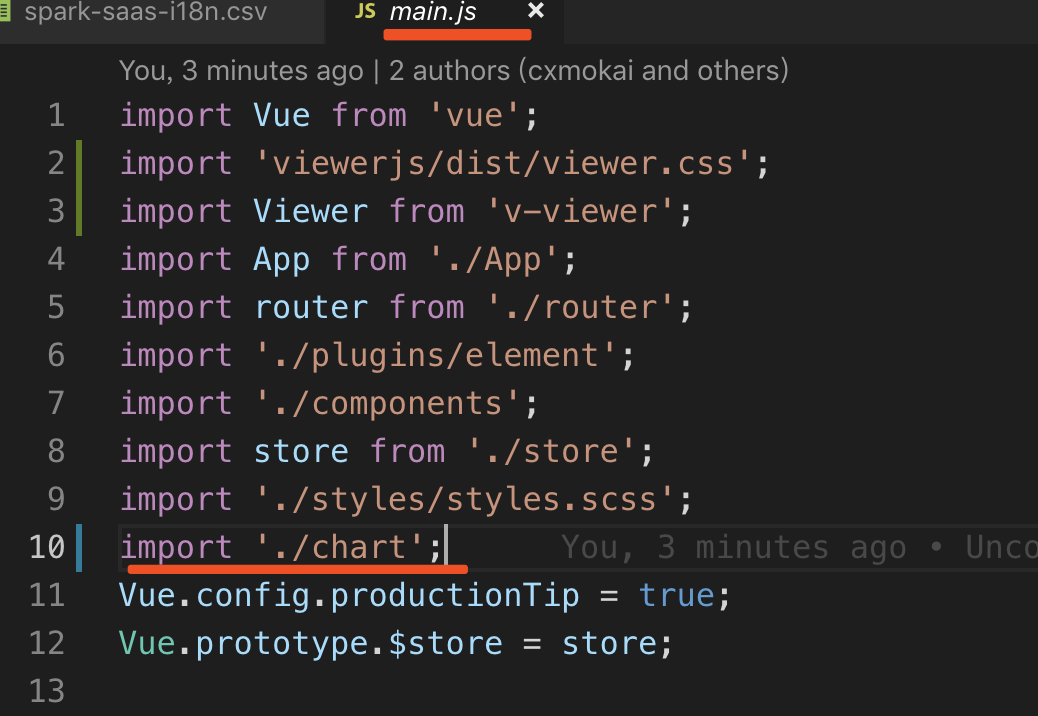
局部引入,新建一个chart.js的文件,在main.js中引入

import './chart';
// chart.js 引入自己需的图表类型 import Vue from 'vue'; import VeLine from 'v-charts/lib/line.common'; import VeFunnel from 'v-charts/lib/funnel.common'; import VeHistogram from 'v-charts/lib/histogram.common'; Vue.component(VeLine.name, VeLine); Vue.component(VeFunnel.name, VeFunnel); Vue.component(VeHistogram.name, VeHistogram);
main.js和chart.js处一级;

参考: https://www.cnblogs.com/whblogs/p/10514565.html