修改某一行的样式
背景:我想要给表格的其中某一行单独加一个样式,比如加粗
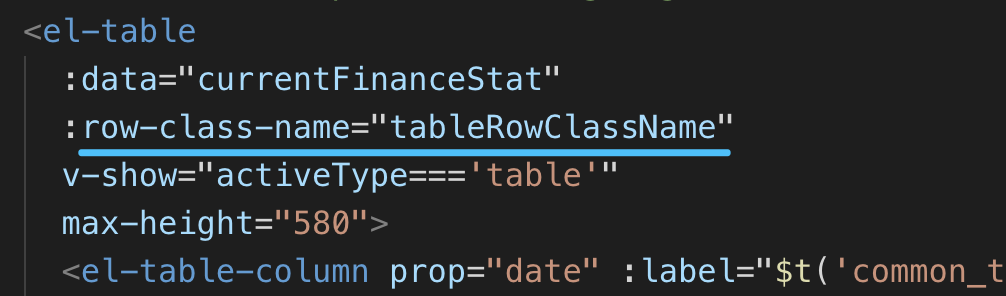
第一个地方::row-class-name="tableRowClassName"

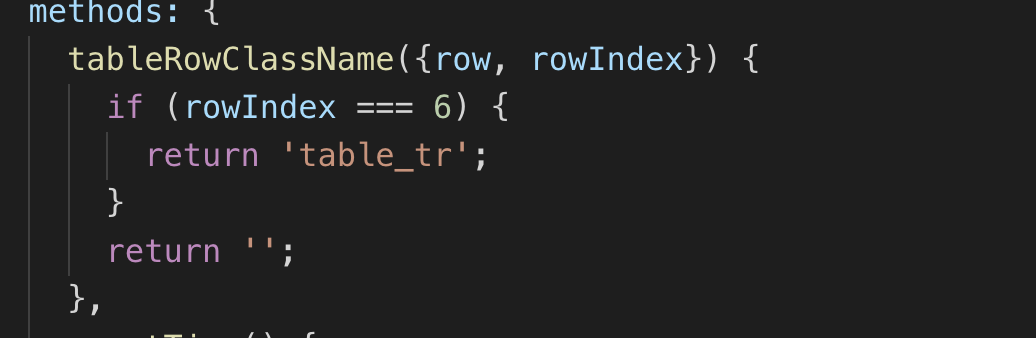
第二个地方写上方法:
tableRowClassName({row, rowIndex}) {
if (rowIndex === 6) {
return 'table_tr';
}
return '';
},
我是要在第7行数据加粗,所以if是这样子,可以根据自己的情况具体去调节

然后样式写在了本页面,结果预览页面的时候table_tr的样式加到tr上面了,但是一直没有生效。一直没有找到原因,参考了这篇文章https://www.cnblogs.com/belongs-to-qinghua/p/11672605.html 把样式写到全局样式里面就生效了。
修改某一列的样式
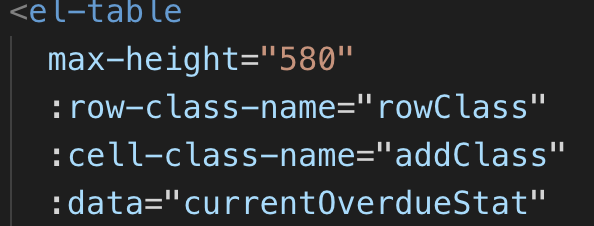
1、先加上:cell-class-name="addClass"

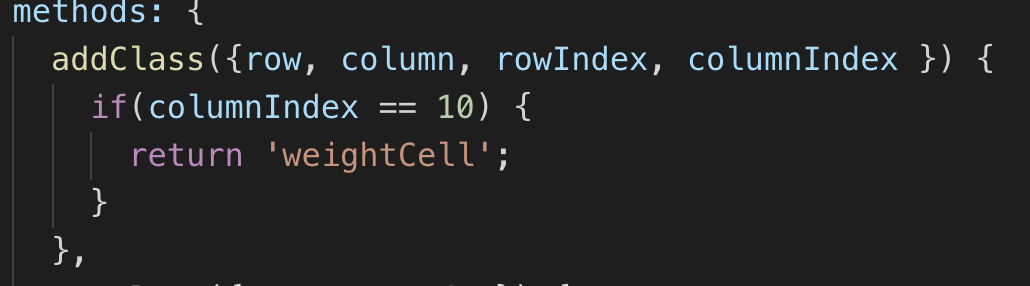
2、methods里面写上方法
addClass({row, column, rowIndex, columnIndex }) {
if(columnIndex == 10) {
return 'weightCell';
}
},

自己的样式名字写在全局里面就可以了