1、安装插件
npm install vue-json-editor --save
2、使用
1 <div class = "routeManagement">
2 <vue-json-editor
3 v-model="prersonForm.data"
4 :showBtns="true" // 是否显示保存按钮
5 :mode="'code'" //默认显示编辑模式
6 lang="zh" // 显示中文,默认英文
7 :key="keys"
8 @json-change="onJsonChange"
9 @json-save="onJsonSave"/>
10 </div>
11
12 <script>
13 import vueJsonEditor from 'vue-json-editor';
14 data(){
15 return {
16 prersonForm: {
17 formModule: 1,
18 data: null,
19 },
20 }
21 }
22 components: {
23 vueJsonEditor
24 },
25
26 methods: {
27 onJsonChange (value) {
28 console.log('value:', value);
29 },
30 onJsonSave (value) {
31 console.log('value:', value);
32 },
33 onError (value) {
34 console.log('value:', value);
35 }
36 }
37 </script>
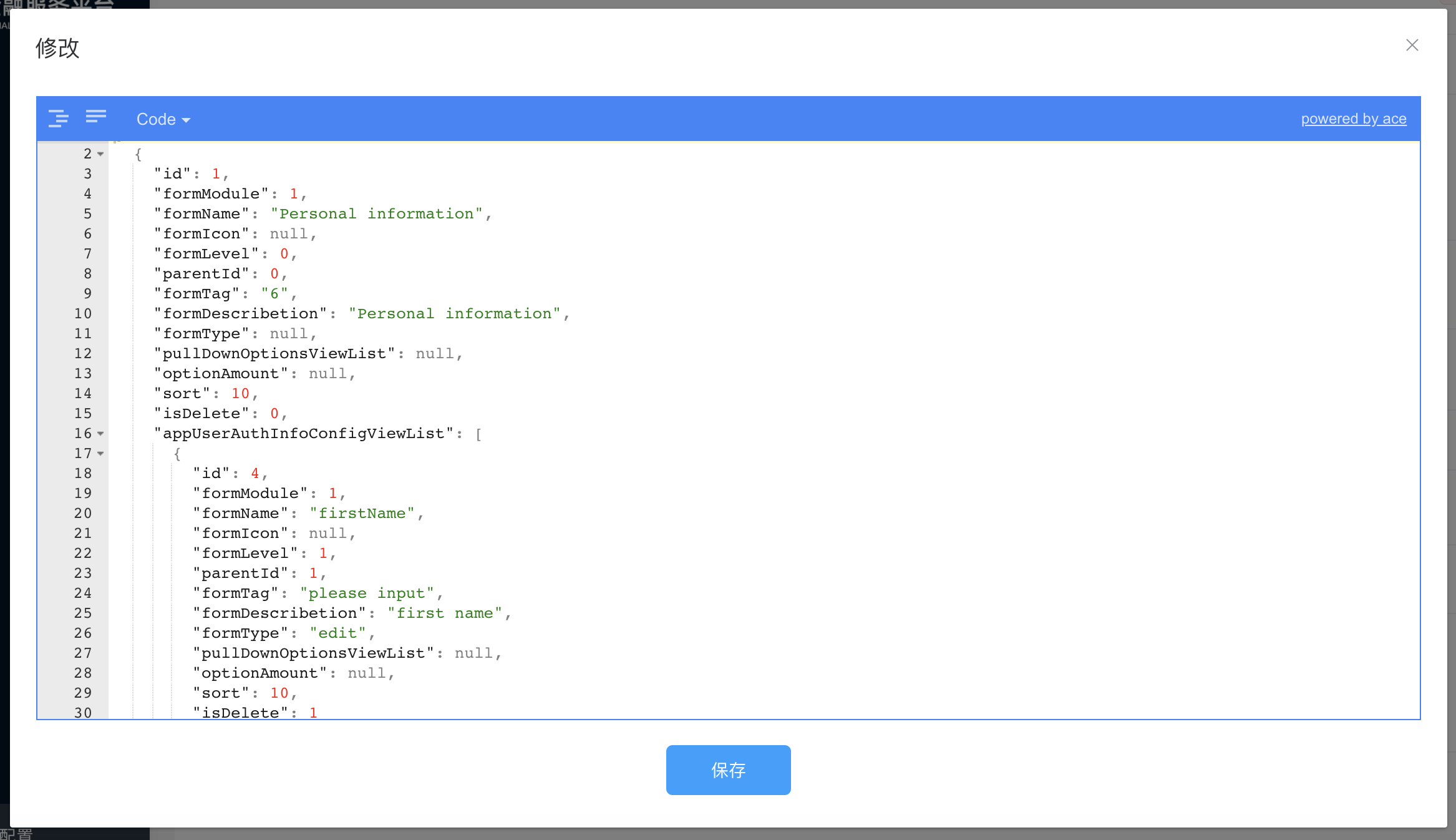
显示效果如下:

使用就是如上使用就可以了
在做的时候,遇到一个小问题就是,我是有几个地方修改的时候,都会调用到这个JSON编辑器,每次传进来的内容都不一样,不修改的时候,点保存,onJsonSave传进来的value永远是第一次传进来的内容。我的理解是,编辑器没有重新初始内容导致的。所在我就加了一个key,如果key有变化的时候就重新初始一次,这样子就保证了每次onJsonSave传进来的value的内容都是正确的。
样式,可以自行调整
.routeManagement{
98%;
margin:16px auto;
/deep/.jsoneditor-vue{
height:500px;
}
/deep/.json-save-btn{
margin-top: 10px;
cursor: pointer;
100px;
line-height: 30px;
font-size: 14px;
}
}