backbone 官网:http://backbonejs.org/
backbone 作者:Jeremy Ashkenas 杰里米·阿什肯纳斯 (同时还是:underscore、coffeescript的作者)
js的作用
-
从大范围来说包含两个内容:markdown 4行1. 第一是将浏览器的数据与服务器的数据在适当的时候进行相互同步;2.第二是在用户与浏览器,浏览器与服务器之间的交互过程中,控制页面的变化来反馈不同的功能效果
-
从技术上来说:4行1.前者主要体现为异步请求的处理;2.后者主要体现为对DOM的操作;
简介
-
Backbone是一个非常轻量级的javascript库,依赖于Underscore库,体积轻量,功能十分强大,使用该架构可以打造一个模型——视图——控制器即MVC类结构的应用程序,能够高效、分门别类地管理Web应用程序中纷乱复杂的javascript代码,以及处理单页面界面(SPI)中含有大量复杂的AJAX交互请求。
-
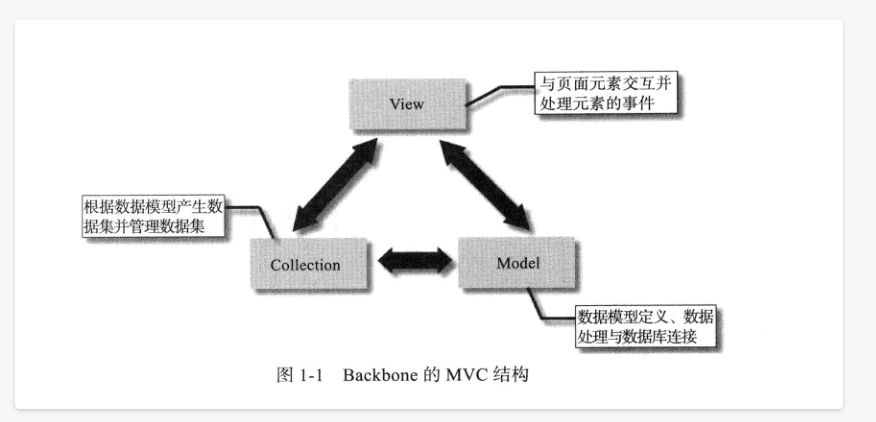
结构:

主要原因是它提供了一套非常完整的MVC结构的Web开发框架,在这套框架中,数据模型(Model)负责数据原则的创建和各类事件的自定义,并通过key/value形式绑定原型数据;通过数据模型集合(Collection)所提供的API向原型中添加各类数据;最后通过视图控制器(View)绑定页面中元素的内容并处理相应事件,并通过RESTful JSON接口方式与原有应用程序中的数据进行动态交互。
[RESTful]:http://kb.cnblogs.com/page/512047/
[RESTful 架构]:http://www.ruanyifeng.com/blog/2011/09/restful.html
-
API :丰富多样javascript 36行1. initailize.当创建model实例时,可以传入 属性 (attributes)初始值,这些值会被 set (设置)到 model。如果定义了 initialize 函数,该函数会在model创建后执行。2. defaultsdefaults 散列(或函数)用于为模型指定默认属性。 创建模型实例时,任何未指定的属性会被设置为其默认值3. attributes实例化的模型对象所有属性都保存在attributes的对象中,对象的set和get方法都是围绕该对象进行存储的。4. previous 和 previousAttributes 方法这两个方法都是返回对象在修改之前的上一个状态的属性值。5. render重载本函数可以实现从模型数据渲染视图模板,并可用新的 HTML 更新 this.el。 推荐的做法是在 render 函数的末尾 return this 以开启链式调用。6. fetch委托给Backbone.sync从服务器重置模型的状态,返回jqXHR7. save委托给Backbone.sync,保存模型到数据库(或替代持久化层), 如果验证成功,返回jqXHR,否则为 false8. destroy通过委托一个HTTP DELETE请求给Backbone.sync破坏服务器上的模型。 返回一个jqXHR对象, 或者如果模型isNew,那么返回false。......
-
特点:
-
MVC结构化2行数据交互、逻辑处理、页面展示分离,可以组织分工开发,减少重复开发,提高代码的开发效率和可维护性
-
继承特性3行Backbone框架已面向对象的方式编写自己的数据、集合、视图模型,这些模型具有可继承性,方便扩展自定义的属性和方法,是的应用的框架更加清晰,更利于后续代码的维护与升级。
-
事件统一管理9行事件统一放在events对象里面管理,操作方便,清晰明了。events:{'click #btn':'btnAdd'}click:表示元素绑定的事件;#btn:表示绑定元素;btnAdd:表示事件触发时所执行的函数名称;
-
绑定页面模板5行因为Backbone主要依赖于Underscore,这样直接可以调用页面中的HTML模板,这样有两个好处:一是,可以在HTML模板中嵌入Javascript代码,无须在动态生成HTML元素时拼接字符串,减少页面执行时的出错率;二是,可以在视图中管理页面的模板,即定义多套HTML页面模板,再根据实际需要选择加载荷叶面的渲染,极大提升了开发人员的工作效率;
-
服务端无缝交互4行在Backbone内部中,有一套与服务器数据自动同步的机制,通过这套机制,用户只需要关注客户端的操作,执行完这些操作后的数据将会在模型类中自动同步到服务器中。即只要在页面中数据有变化,数据就会自动与服务器同步。
backbone的MVC理解
-
Backbone.Modelmarkdown 6行Model这个模块可以让我们用来定义一些纯数据管理的类,大部分情况下,这些类就是我们所要开发的功能对应的业务实体,用Model定义的类能够为我们提供直接修改和获取业务实体数据属性的功能,也能够通过简单明了的api直接与服务器进行同步,比如前面用到的fetch,save,还有没用到的destroy等
-
Backbone.Viewmarkdown 4行View这个模块可以让我们来封装页面中某个独立完整部分的UI功能,它往往会与Model模块进行关联,并且配合模板一起完成UI的更新,通过监听Model实例的变化来重新渲染html,通过自身注册的事件将UI的变化同步到Model实例,它就像一个控制器,同步数据与界面UI的实时变化。
-
Backbone.Collectionmarkdown 14行另外的一个模块Collection,这个模块你可以把它定义出来的东西看成是一个数组,但是它比数组的功能更丰富,因为它可以指定存储某种Model的实例,代表Model实例的一个集合,也提供有简单的api比如fetch,create方法来直接同步服务器的数据;如果说Model跟View的关系,是把数据与UI进行解耦,那么Collection跟View,就是把数据列表与UI进行解耦,它们的内涵跟机制都是差不多的,只不过Model实例仅仅是作用于单条数据的功能,而Collection实例可以作用于多条数据的功能;就跟Model可以被直接关联到View一样,Collection实例也能直接通过collection属性,在创建View实例的时候,传递给View;在Collection内的model发生增删改的时候,通知View实例去重新渲染html;在用户与View实例发生交互的时候,View主动去调整Collection里面的内容;View层还是充当控制器的作用,实时同步UI与Collection之间的变化。
-
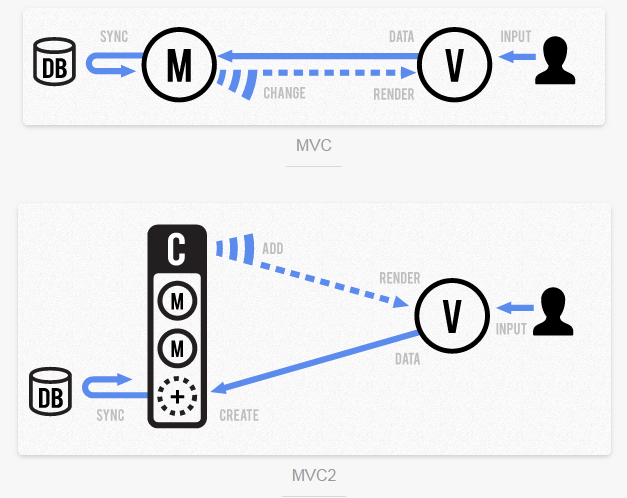
三者之间的联系:

当backbone把界面逻辑拆分成Model,View和Collection三个模块之后,由于数据的变化,导致UI变化的逻辑,处理起来就特别容易。
我们不用再去一一手工按数据属性找到相应的元素去做替换了,只要View层实例,监听到关联的Model实例或者Collection实例有变化(增删改)的时候,
去调用View层实例的render方法,重新将界面渲染一遍即可,而这个render方法因为有模板引擎的帮助,渲染的步骤仅用一句话就能完成:
this.$el.html(Mustache.render(this.template, this.model.toJSON()))
[Mustache官网]:https://mustache.github.io
-
其他模块
-
Events2行Events是backbone所有机制的核心基础,但它并不是这个框架的思想所在,backbone只是需要它来完成自己想做的事情。
-
History跟Router2行是backbone提供的工具
与服务器同步数据
-
与服务器同步数据markdown 18行backbone 默认实现了一套与RESTful风格的服务端同步模型的机制,这套机制不仅可以减轻开发人员的工作量,而且可以使模型变得更为健壮(在各种异常下仍能保持数据一致性)。不过,要真正发挥这个功效,一个与之匹配的服务端实现是很重要的。为了说明问题,假设服务端有如下REST风格的接口:GET /resources 获取资源列表POST /resources 创建一个资源,返回资源的全部或部分字段GET /resources/{id} 获取某个id的资源详情,返回资源的全部或部分字段DELETE /resources/{id} 删除某个资源PUT /resources/{id} 更新某个资源的 全部 字段,返回资源的全部或部分字段PATCH /resources/{id} 更新某个资源的 部分 字段,返回资源的全部或部分字段
-
backbone 会使用到上面这些HTTP方法的地方主要有以下几个:34行Model.save() 逻辑上,根据当前这个model的是否具有 id 来判断应该使用POST还是PUT,如果model没有id,表示是新的模型,将使用 POST ,将模型的字段全部提交到 /resources ;如果model具有id,表示是已经存在的模型,将使用 PUT ,将模型的全部字段提交到 /resources/{id} 。当传入 options 包含 patch:true 的时候,save会产生 PATCH 。Model.destroy() 会产生 DELETE ,目标url为 /resources/{id} ,如果当前model不包含id时,不会与服务端同步,因为此时backbone认为model在服务端尚不存在,不需要删除Model.fetch() 会产生 GET ,目标url为 /resources/{id} ,并将获得的属性更新model。Collection.fetch() 会产生 GET ,目标url为 /resources ,并对返回的数组中的每个对象,自动实例化modelCollection.create() 实际将调用 Model.saveoptions 参数存在于上面任何一个方法的参数列表中,通过 options 可以修改backbone和ajax请求的一些行为,可以使用的options包括:wait : 可以指定是否等待服务端的返回结果再更新model。默认情况下不等待url : 可以覆盖掉backbone默认使用的url格式attrs : 可以指定保存到服务端的字段有哪些,配合 options.patch 可以产生 PATCH 对模型进行部分更新patch : 指定使用部分更新的REST接口data : 会被直接传递给jquery的ajax中的data,能够覆盖backbone所有的对上传的数据控制的行为其他 : options中的任何参数都将直接传递给jquery的ajax,作为其options
-
Backbone 的另一个优势是易于通过 Ajax 交互与服务器进行通信。13行在模型上调用一个 save() 方法会通过 Rest JSON API 异步将当前状态保存到服务器。save() 函数将在后台委托给 Backbone.sync,这是负责发出 RESTful 请求的组件,默认使用 jQuery 函数 $.ajax()。由于调用了 REST 风格架构,每个 Create、Read、Update 或 Delete (CRUD) 活动均会与各种不同类型的 HTTP 请求(POST、GET、PUT 和 DELETE)相关联。首先保存模型对象,使用一个 POST 请求,创建一个标识符 ID,其后,尝试发送对象到服务器,使用一个 PUT 请求。Fetch() 方法属于异步调用,因此,在等待服务器响应时,应用程序不会中止。在一些情况下,要操作来自服务器的原始数据,可以使用集合的 parse() 方法。
-
Backbone的extend方法6行extend()方法接受两个参数;参数1:protoProps,为子类的原型prototype提供属性参数2:staticProps,为子类自身提供属性