总的来说,text-indent不影响元素的最终宽度但是有兼容性问题,padding-left在中国主流浏览器IE低版本下影响最终宽度,但在chrome和firefox下不影响宽度,但是可以通过CSS reset解决多浏览器显示不一的问题,使得他们最终都影响宽度。
text-indent和padding-left的基本区别:
padding-left基于盒模型,适用于inline和block层级的元素text-indent基于行内排版,仅仅适用于block层级的元素,作用于block层级的元素的内部第一行文字
几乎他们所有的表现区分都是这二者的区分。
padding-left会作用于inline框或block框的左侧padding区域,会影响到content-box,而文字子节点会出现在content-box内部,因此所有文字都会左移。
text-indent会作用于block框的第一行文字。无论是文字超过容器的宽度被white-space的相应规则截断,还是文字中的回车被white-space的相应规则保留,最终导致第二行第三行第N行出现,后面的第二行第三行第N行都不会应用到相应的indent。text-indent的目的很纯净,就是为了模拟现实排版需求中的首行缩进效果。
http://jsfiddle.net/humphry/3bSSX/
<input type="text">作为一个inline-block层级的标签,它是固定单行显示的(而且还和white-space机制不一样),上面所述区别并不存在。
那么区别在哪里呢:
-
text-indent基于行内排版,导致应用了direction: rtl之后,text-indent提供的indent出现在右侧;padding-left则不受direction影响。 当然,direction这个属性不常用于<input type="text"> -
padding-left基于盒模型,所以box-sizing属性会和padding-left、width属性一同影响到元素的最终宽度;而text-indent则始终不会影响元素的宽度。 这很重要,因为webkit和firefox的默认样式表里,会设置input元素的box-sizing: border-box,若你同时设置了width和padding-left,会出现webkit/firefox和IE低版本的很大的宽度区别。 因此,用到padding-left时,需要重置webkit和firefox的相应样式:
重置样式之后,在所有浏览器里面,有效的padding-left在所有情况均会加到元素的最终宽度上,如上面jsfiddle所示。这是需要额外考虑的事情。
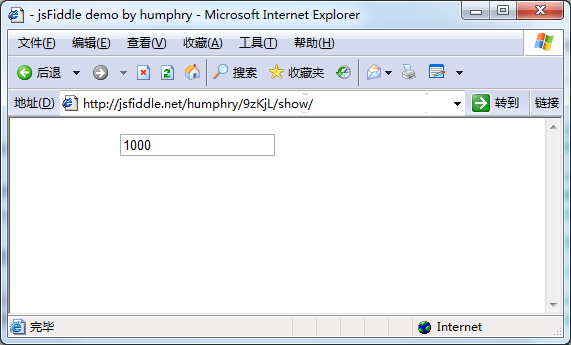
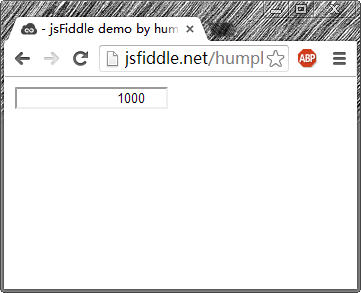
至于前一个回答的text-indent的兼容性问题,出现在IE6/7中,一个原生的inline-block元素会被text-indent拐跑: http://jsfiddle.net/humphry/9zKjL/
IE6(VirtIE6模拟):
chrome:
把它转化为block层级即可解决这个问题: http://jsfiddle.net/humphry/9zKjL/4/
当然,这个时候,它不能和其他文字混排了。