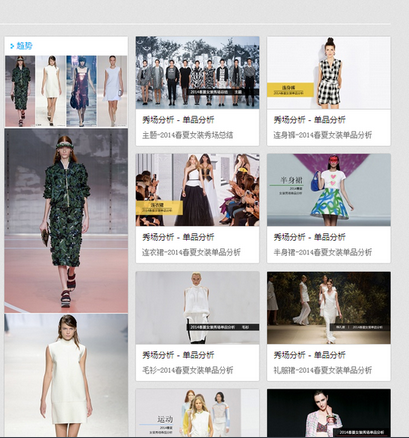
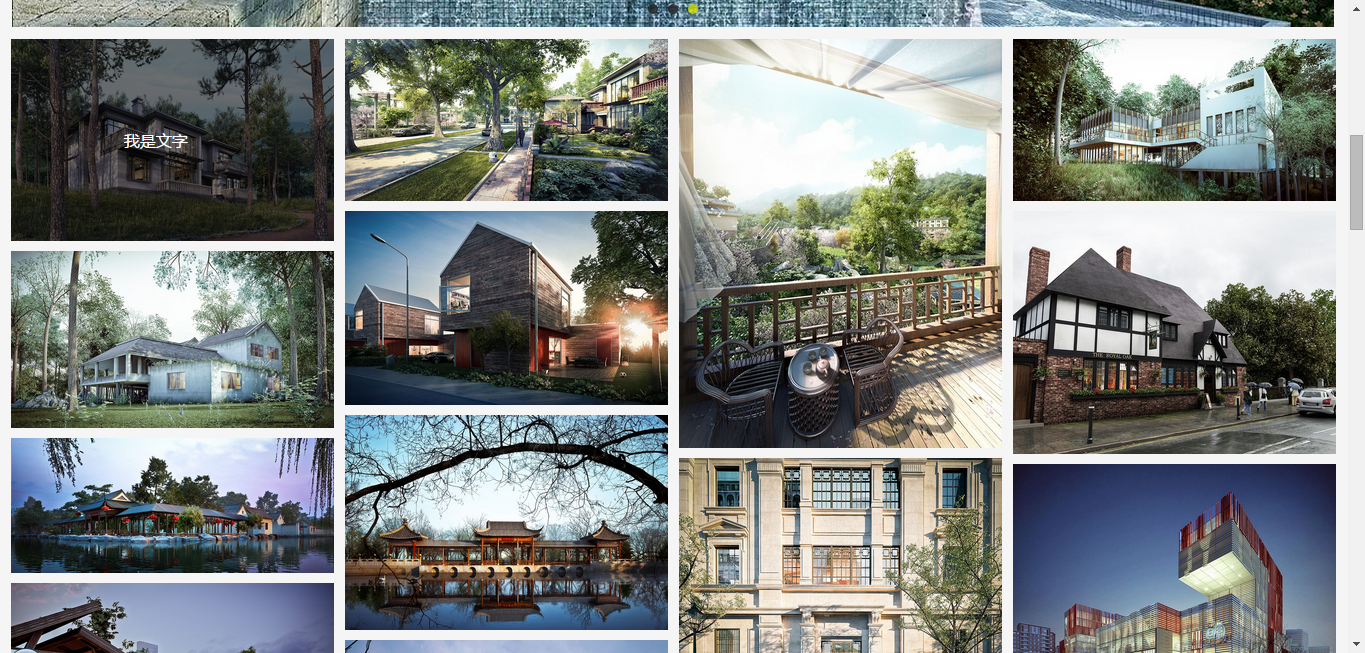
浏览网页的时候经常会遇到瀑布流布局的网站。也许有些读者不了解瀑布流。瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。比如下面图片的效果,就是一个典型的瀑布流。

网上有很多JQ的瀑布流插件,而且都写好了兼容,都可以尝试去使用,这里只是跟大家分享一下原生js实现瀑布流的效果,一起学习。
一步一步来:
首先新建一个文件,就叫瀑布流.html吧。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流</title>
<style type="text/css">
div{
background: #ccc;
200px;
position: absolute;
transition:0.5s;
}
</style>
</head>
<body>
<script>
//js代码
</script>
</body>
</html>
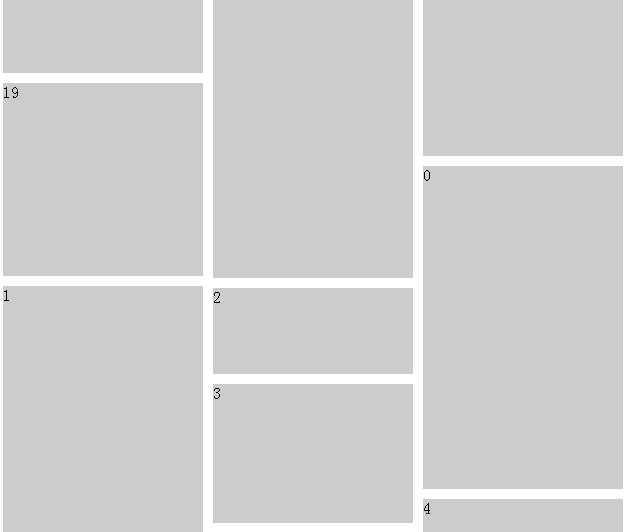
这里先说明一下,就像上面那张图片的布局一样,只不过里面的小图片我全部用div表示,每个div宽度(200px)都一样,跟上面的图片例子一样(高度可能不一样),然后将每一个div都绝对定位,因为在后面会通过left、top值改变div的位置。transition:0.5s;只是给div改变样式时一个过渡。
下面是JS代码部分:
<script type="text/javascript">
createDiv ()
function createDiv () {
for (var i = 0; i < 20; i++) {
var div = document.createElement('div');
var rnd = Math.floor(Math.random()*300+50) //div的高度在50到350之间
div.style.height = rnd + "px";
div.innerHTML = i;
document.body.appendChild(div);
};
change()
}
function change() {
var aDiv = document.getElementsByTagName('div');
// alert(aDiv.length);
var windowCW = document.documentElement.clientWidth; //窗口视口的宽度
var n = Math.floor(windowCW/210); //一行能容纳多少个div,并向下取整
if (n<=0) {return};
// alert(n);
var t = 0;
var center = (windowCW - n*210)/2; //居中
var arrH = []; //定义一个数组存放div的高度
for (var i = 0; i < aDiv.length; i++) {
var j = i%n;
if (arrH.length==n) { //一行排满n个后到下一行
var min = findMin(arrH); //从最“矮”的排起,可以从下图的序号中看得出来,下一行中序号是从矮到高排列的
aDiv[i].style.left =center + min*210 + "px";
aDiv[i].style.top = arrH[min]+10 + "px";
arrH[min] += aDiv[i].offsetHeight + 10;
// alert(min);
}else{
arrH[j] = aDiv[i].offsetHeight;
aDiv[i].style.left =center + 200*j+10*j + "px";
aDiv[i].style.top = 0;
}
};
}
window.onresize = function(){ //窗口改变也调用函数
change();
}
window.onscroll= function () {
// 页面总高度
var bodyHeight = document.documentElement.offsetHeight;
// 可视区高度
var windowHeight = document.documentElement.clientHeight;
//滚动条的高度
var srcollTop = document.documentElement.scrollTop || document.body.scrollTop;
var srcollH = document.body.scrollHeight;
// alert(srcollH);
if (srcollTop+windowHeight >= srcollH-20) {
createDiv();
};
}
function findMin(arr) {
var m = 0;
for (var i = 0; i < arr.length; i++) {
m = Math.min(arr[m], arr[i]) == arr[m] ? m : i;
}
return m;
}
</script>
把JS部分代码放在html文件下就完成了,你也可以将新建一个js文件。浏览器打开就会看到下面的效果:


注意看2张图片的滚动条,在第二张中已经生成了很多个div。随着滚动条的下滑div不断生成,这样就没必要将全部内容一下子显示出来,节省空间的同时也节省了流量。京东商城或是淘宝商品详细介绍也是下拉到该内容的时候才加载。
同时改变窗口大小也能自适应。


暂时分享到这里,如果对你有帮助就点个赞吧,不明白的地方留个言。本文是我原创的,所以有需要转载的读者麻烦说明一下出处,O(∩_∩)O谢谢。
//9月7号补充内容
今天做项目用到了瀑布流,就把今天写的效果和代码贴出来跟大家交流,写的不好的地方欢迎指出,只有学习才有进步。

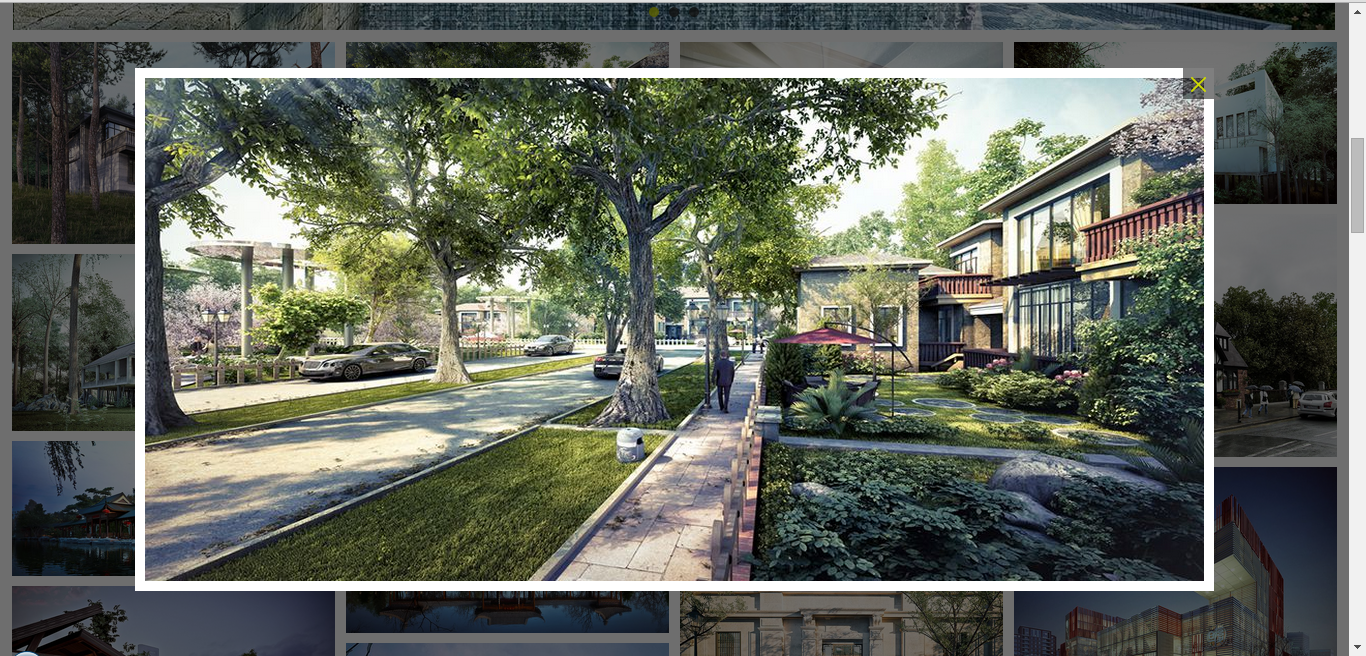
悬浮的时候有文字说明,同时透明背景过渡显示。还可以点击图片查看大图。

其实实现起来也很简单,时间有限我直接吧js部分代码拷贝下来。下班走人咯。
//瀑布流
var fall=document.getElementById("waterfall_ul");
createLi();
function createLi(){
for (var i = 0; i < 40; i++) {
var li = document.createElement('li');
var img=document.createElement('img');
var div=document.createElement('div');
var span=document.createElement('span');
// li.style.width="210px";
fall.appendChild(li);
li.appendChild(img);
li.appendChild(div);
div.appendChild(span);
span.innerHTML="我是文字";
div.setAttribute('class',"cover");
img.setAttribute("src", "img/"+i+".jpg");
};
}
function change(){
var lis=fall.getElementsByTagName("li");
var lis_W=lis[0].offsetWidth;
// alert(lis_W);
var imgs=fall.getElementsByTagName('img');
// alert(imgs.length);
var windowCW = document.documentElement.offsetWidth;
var n = Math.floor(windowCW/lis_W);
var center = (windowCW - n*lis_W-(n-1)*10)/2;
var arrH = [];
for(var i=0;i<lis.length;i++){
var j=i%n;
// alert(arrH);
if (arrH.length==n) {
var min = findMin(arrH);
lis[i].style.left =center + min*(lis_W+10) +"px";
lis[i].style.top = arrH[min]+10 + "px";
arrH[min] += lis[i].offsetHeight + 10;
var k=0;
for(var b=0;b<n;b++){
k=Math.max(arrH[k],arrH[b])==arrH[k] ? k : b;
}
fall.style.height= arrH[k]+'px';
// alert(min);
}else{
arrH[j] = imgs[i].offsetHeight;
lis[i].style.left =center + lis_W*j+10*j + "px";
lis[i].style.top = 0;
}
}
function findMin(arr) {
var m = 0;
for (var i = 0; i < arr.length; i++) {
m = Math.min(arr[m], arr[i]) == arr[m] ? m : i;
}
return m;
}
}
window.onload=function(){
change();
}
window.onresize=function(){
change();
}
//点击查看图片大图
$(document).ready(function(){
$(".cover").click(function(){
// console.log(this.previousSibling.src);
var cover_img=document.getElementById("cover_img");
var big_cover=document.getElementById('big_cover');
cover_img.setAttribute("src", this.previousSibling.src);
big_cover.style.display="block";
});
$("#x").click(function(){
big_cover.style.display="none";
});
$(".cover").hover(function() {
/* Stuff to do when the mouse enters the element */
$(this).animate({opacity:1});
}, function() {
/* Stuff to do when the mouse leaves the element */
$(this).animate({opacity:0});
});
});
