Unit01: Ajax
1. ajax是什么?
(asynchronous javascript and xml)
ajax是一种用来改善用户体验的技术,本质是利用浏览器提供的一个
特殊对象(XMLHttpRequest,我们可以称之为ajax对象)向服务器发送
异步请求;服务器返回部分数据(一般不需要返回一个完整的页面),
浏览器利用这些数据对当前页面做部分更新;整个过程不打断用户的
操作,页面无刷新。
注:异步请求,指的是发请求时,浏览器不会销毁当前页面,用户仍然
可以对当前页面做其它操作。

2. 如何获得ajax对象?

3. ajax对象的几个重要属性
onreadystatechange
用来绑订事件处理函数(用来处理readystatechange事件)。
注:当ajax对象的readystate属性值发生了改变(比如从0变成了1,
就会产生readystatechange事件)。
readyState
它有五个值(0,1,2,3,4),表示ajax对象与服务器通信的进展, 其中4表示ajax对象已经获得了服务器返回的所有的数据。
responseText
用来获得服务器返回的文本数据。
responseXML
用来获得服务器返回的xml数据。
status
用来获得服务器返回的状态码。
4. 编程步骤
step1. 获得ajax对象。
比如: var xhr = getXhr();
step2. 利用ajax对象发请求。
(1)get请求:
比如:

true:异步
false:同步(发请求时,浏览器会锁定当前页面,用户不能够对当前页面
做其它操作)。
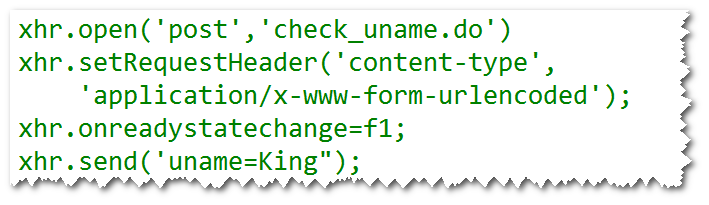
(4)post请求:
比如:

注:按照http协议要求,如果发送的是post请求,必须在请求数据包里面 添加content-type消息头。ajax对象默认情况下,不会添加该消息头, 所以,需要调用setRequestHeader方法来添加。
step3. 编写服务器端的程序。
通常只需要返回部分数据。
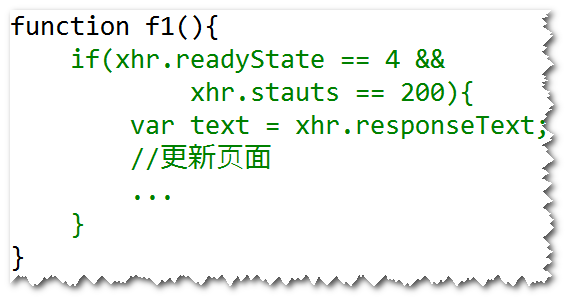
step4. 编写事件处理函数。

代码:

src/main/java
web

package web; import java.io.IOException; import java.io.PrintWriter; import java.util.Random; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class ActionServlet extends HttpServlet{ public void service( HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException{ response.setContentType( "text/html;charset=utf-8"); PrintWriter out = response.getWriter(); //获得请求资源路径 String uri = request.getRequestURI(); System.out.println("uri:" + uri); String action = uri.substring( uri.lastIndexOf("/"), uri.lastIndexOf(".")); System.out.println("action:" + action); if("/check_uname".equals(action)){ //检查用户名是否被占用 String uname = request.getParameter("uname"); System.out.println("uname:" + uname); if("King".equals(uname)){ out.println("用户名被占用"); }else{ out.println("可以使用"); } }else if("/getNumber".equals(action)){ //返回一个随机整数 Random r = new Random(); int number = r.nextInt(100); System.out.println("number:" + number); out.println(number); } } }
webapp/js

/* * 用于获得ajax对象 */ function getXhr() { var xhr = null; if (window.XMLHttpRequest) { // 非ie xhr = new XMLHttpRequest(); } else { xhr = new ActiveXObject( 'MicroSoft.XMLHttp'); } return xhr; } //依据id返回节点 function $(id){ return document.getElementById(id); } //依据id找到节点,返回节点的value function $F(id){ return $(id).value; }
WEB-INF

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>action</servlet-name> <servlet-class>web.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>action</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> </web-app>
webapp

<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <script type="text/javascript" src="js/ajax.js"> </script> <script type="text/javascript"> function showNumber(){ //step1.获得ajax对象 var xhr = getXhr(); //step2.发请求 xhr.open('get','getNumber.do',true); xhr.onreadystatechange=function(){ //step4.处理服务器返回的数据 if(xhr.readyState == 4 && xhr.status == 200){ //获得服务器返回的数据 var txt = xhr.responseText; //更新页面 $('d1').innerHTML = txt; } }; xhr.send(null); } </script> </head> <body style="font-size:30px;"> <a href="javascript:showNumber();">点这儿显示一个随机数</a> <br/> <div id="d1"></div> </body> </html>

<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <script type="text/javascript" src="js/ajax.js"> </script> <script type="text/javascript"> //检查用户名有没有被占用 function check_uname(){ //step1. 获得ajax对象 var xhr = getXhr(); //step2. 利用ajax对象发请求 xhr.open('get', 'check_uname.do?uname=' + $F('uname'),true); xhr.onreadystatechange = function(){ //step4. 处理服务器返回的数据 if(xhr.readyState == 4 && xhr.status == 200){ //获得服务器返回的数据 var txt = xhr.responseText; //更新页面 $('uname_msg').innerHTML = txt; } }; xhr.send(null); } </script> </head> <body style="font-size:30px;"> <form action="" method="post"> 用户名:<input id="uname" name="uname" onblur="check_uname();"/> <span id="uname_msg"></span> <br/> 密码:<input type="password" name="pwd"/> <br/> <input type="submit" value="注册"> </form> </body> </html>
注释:使用post方式

<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <script type="text/javascript" src="js/ajax.js"> </script> <script type="text/javascript"> function check_uname(){ //step1.获得ajax对象 var xhr = getXhr(); //step2.发请求 xhr.open('post','check_uname.do',true); //添加一个消息头(content-type) xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded'); xhr.onreadystatechange = function(){ //step4.处理服务器返回的数据 if(xhr.readyState == 4 && xhr.status ==200){ var txt = xhr.responseText; $('uname_msg').innerHTML = txt; } }; xhr.send('uname=' + $F('uname')); } </script> </head> <body style="font-size:30px;"> <form action="" method="post"> 用户名:<input id="uname" name="uname" onblur="check_uname();"/> <span id="uname_msg"></span> <br/> 密码:<input type="password" name="pwd"/> <br/> <input type="submit" value="注册"> </form> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getXhr(){ var xhr = null; if(window.XMLHttpRequest){ //非ie xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject( 'MicroSoft.XMLHttp'); } return xhr; } </script> </head> <body style="font-size:30px;"> <a href="javascript:alert(getXhr());">ClickMe</a> </body> </html>
