Part One:对象的三个特性
原型(prototype) 类(class) 可扩展性(extensible attribute)
1,b.isPrototypeOf(o) //判断b是不是o的原型对象 与 instance of 的方法非常的类似,有区别
Object.prototype.isPrototypeOf(a) //true,表示a的原型链上面有Object的原型对象存在。
Object.getPropertyOf(b) //获取b的原型对象 ,相当于 b._proto_(但是不推荐使用此方法,因为尽管safari和chrome都支持了这一属性,但是IE和Opera暂时还没有支持,可能以后也不会支持)。
通过new一个构造函数来创建一个js对象o,那么o.consturctor指向o的构造函数,所以o.constructor.prototype亦指向了o的原型
2,class,对象的类属性是个字符串。
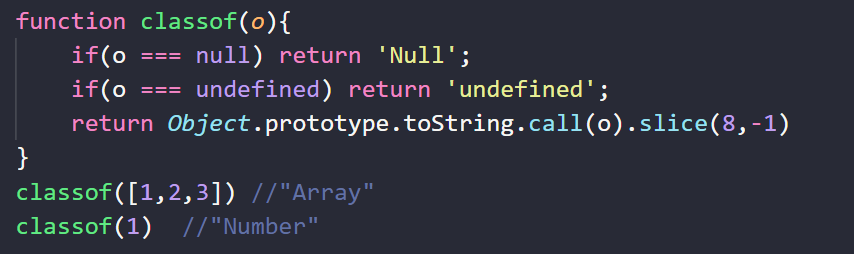
用于表示对象的类型信息。要想获取对象的类,需要调用原型上面的toString()方法,提取已返回字符串的8到-1的字符,但是很多对象的toString()方法重写了,

之前有个面试题,问如何判断一个对象数组类型,ES6提供了一种方法:Array.isArray(o) 来判断是不是数组对象,是返回true,不是返回false,
因为Array对象也是重写了原型上面的toString()方法,所以可以利用call方法,主要是将this指向了该数组,I am so ignorant!
方法三:o instanceof Array //true
3,可扩展性
对象的可扩展性指的是:能否为对象添加新的属性。所有的内置对象和自定义对象都是显示可扩展的,宿主对象的可扩展性是由JavaScript引擎定义的。
Object.isExtensible(o) //判断o是否可扩展
Object.preventExtensions(o) //将o的可扩展性设置为false,一旦将对象转化为不可扩展的,就无法再将其转化回可以扩展的了。这个属性只影响对象本身的可扩展性,不影响其原型上面的添加属性。
Object.seal(o) //该方法也可以将o设置为不可扩展性,还可以将o的所有自由属性设置为不可配置。也就是说o不能添加新属性,现有的属性也不能删除或者配置。
可扩展属性目的:将对象“锁定”,避免外界的干扰。
Object.freeze(o) //将更加严格的锁定对象-‘冻结’,除了不可扩展,属性不可配置,还将所有自身属性设置为只读。检测方法 Object.isFrozen(o),检测o是否被冻结。