从其他语言转向Javascript时,通常都会遇到一些困惑性问题。比如,Java中的HashMap在Javascript中如何实现?Javascript面向对象式编程如何实现继承?如何实现通用的iterator对集合对象做遍历?如何对Array实现快速排序?….
如果你真的可以自己实现这些功能,那么你的Javascript基础很扎实的!我很佩服你!但对于大部分人来说,这些基础功能应该是由底层API支持的,就像JDK一样。Underscore为我们提供了这样的一个实用工具包,而且它真的很实用!
只有你动手做了,你才能有收获。

目录
1.集合相关方法
1.1.数组的处理
map(循环,有返回值),将返回的值依次存入一个新的数组
each(循环,无返回值)
reduce(累计计算),将操作结果累计在某一个初始值之上,全部操作结束之后,返回累计的值。
shuffle(随机乱序副本),返回一个随机乱序的 list 副本
1.2.数组的特征
every(判断与), 方法判断数组的所有元素是否都满足某个条件。如果都满足则返回true,否则返回false。
some(判断或), 方法则是只要有一个元素满足,就返回true,否则返回false。
size, 返回list的长度。
1.3.数组的过滤
filter(查找true), 对集合的每个成员进行某种操作,只返回操作结果为true的成员
reject(查找false), 只返回操作结果为false的成员。
find(查找), 返回第一个操作结果为true的成员。如果所有操作结果都为false,则返回undefined
contains(包含), 如果某个值在数组内,则返回true,否则返回false。
countBy(分组), 将操作结果相同的成员算作一类,最后返回一个对象,表明每种操作结果对应的成员数量。
2.对象相关方法
toArray(对象转数组), 只包含对象成员的值
pluck(多个对象转数组),将多个对象的某一个属性的值,提取成一个数组
3.与函数相关的方法
3.1.bind 该方法绑定函数运行时的上下文,返回一个新函数。
3.2.bindall 该方法可以一次将多个方法,绑定在某个对象上面
3.3.partial 将函数与某个参数绑定,作为一个新函数返回
3.4.wrap 将一个函数作为参数传入另一个函数,返回前者的一个新版本
3.5.compose 接受一系列函数作为参数,由后向前依次运行,上一个函数的运行结果,作为后一个函数的运行参数
4.函数运行控制
4.1.memoize 缓存一个函数针对某个参数的运行结果,对于耗时较长的计算是很有帮助的
4.2.delay 将函数推迟指定的时间再运行
4.3.defer 将函数推迟到待运行的任务数为0时再运行,类似于setTimeout推迟0秒运行的效果
4.4.throttle 返回一个函数的新版本。连续调用这个新版本的函数时,必须等待一定时间才会触发下一次执行
4.5.debounce 返回的新函数有调用的时间限制,每次调用必须与上一次调用间隔一定的时间,否则就无效。它的典型应用是防止用户双击某个按钮,导致两次提交表单
4.6.once 一个只能运行一次的新函数。该方法主要用于对象的初始化
4.7.after 只有在被调用一定次数后才会运行,主要用于确认一组操作全部完成后,再做出反应
5.工具方法
5.1.链式操作
5.2.template
5.2.1.templateString
5.2.2.data
(2)Underscore.js常用方法
1集合相关方法
数组的处理
map
_.map(list, iteratee, [context]) Alias: collect 方法对集合的每个成员依次进行某种操作,将返回的值依次存入一个新的数组
- / 数组
- var map1 = _.map([1, 2, 3], function(num){ return num * 3; });
- console.log(map1);// [3, 6, 9]
- // 对象
- var map2 =_.map({one : 1, two : 2, three : 3}, function(num, key){ return num * 3; });
- console.log(map2);// [3, 6, 9]
each
_.each(list, iteratee, [context]) Alias: forEach 方法与map类似,依次对数组所有元素进行某种操作,不返回任何值。
- _.each([1, 2, 3], alert);
- _.each({one : 1, two : 2, three : 3}, alert);
reduce
方法依次对集合的每个成员进行某种操作,然后将操作结果累计在某一个初始值之上,全部操作结束之后,返回累计的值。该方法接受三个参数。
第一个参数是被处理的集合,
第二个参数是对每个成员进行操作的函数,
第三个参数是累计用的变量。
- var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);
- console.info(sum) //6
例子2:
- var result = _.reduce([2,4,6,8,10],function(memo, value, idx, arr) {
- //memo:是reduce函数的初始值:2,6,12,20
- //value:迭代的当前值:4,6,8,10
- //idx:迭代的index:1,2,3,4
- //arr:整个list:[2, 4, 6, 8, 10]
- return memo + value;
- });
- //30
- console.info(result);
shuffle
_.shuffle(list) 返回一个随机乱序的 list 副本
- var shuffle = _.shuffle([1, 2, 3, 4, 5, 6]);
- console.log(shuffle)
- // [4, 1, 6, 3, 5, 2]
- // [6, 4, 3, 1, 2, 5]
- // [6, 3, 2, 4, 1, 5]
- // [1, 2, 5, 4, 6, 3]
数组的特征
Underscore.js提供了一系列方法,判断数组元素的特征。这些方法都返回一个布尔值,表示是否满足条件。
every
_.every(list, [predicate], [context]) Alias: all 方法判断数组的所有元素是否都满足某个条件。如果都满足则返回true,否则返回false。
- var _everyResult = _.every([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
- console.log(_everyResult)
- // false
some
_.some(list, [predicate], [context]) Alias: any 方法则是只要有一个元素满足,就返回true,否则返回false。
- var _someResult = _.some([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
- console.log(_someResult);
- //true
size
_.size(list) 返回list的长度。
- var sizeResult = _.size({one : 1, two : 2, three : 3});
- var sizeResult2 = _.size([1, 2, 3, 4, 5, 6]);
- console.info(sizeResult);// 3
- console.info(sizeResult2);//6
数组的过滤
Underscore.js提供了一系列方法,用于过滤数组,找到符合要求的成员。
filter
_.filter(list, predicate, [context]) Alias: select 方法依次对集合的每个成员进行某种操作,只返回操作结果为true的成员。
- var _filterResult = _.filter([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
- console.log(_filterResult);
- // [2, 4, 6]
reject
_.reject(list, predicate, [context]) 方法只返回操作结果为false的成员。
- _.reject([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
- // [1, 3, 5]
find
_.find(list, predicate, [context]) Alias: detect 方法依次对集合的每个成员进行某种操作,返回第一个操作结果为true的成员。如果所有成员的操作结果都为false,则返回undefined。
- var _findResult = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
- console.log(_findResult);
- // 结果为true的:2
contains
_.contains(list, value, [fromIndex]) Alias: includes 方法表示如果某个值在数组内,则返回true,否则返回false。
- _.contains([1, 2, 3], 3);
- // true
countBy
_.countBy(list, iteratee, [context]) 方法依次对集合的每个成员进行某种操作,将操作结果相同的成员算作一类,最后返回一个对象,表明每种操作结果对应的成员数量。
- _.countBy([1, 2, 3, 4, 5], function(num) {
- return num % 2 == 0 ? 'even' : 'odd';
- });
- // {odd: 3, even: 2}
2对象相关方法
toArray
_.toArray(list) 方法将对象转为数组,只包含对象成员的值。典型应用是将对类似数组的对象转为真正的数组。
- _.toArray({a:0,b:1,c:2});
- // [0, 1, 2]
pluck
_.pluck(list, propertyName) 方法将多个对象的某一个属性的值,提取成一个数组。
- var stooges = [{name : 'moe', age : 40}, {name : 'larry', age : 50}, {name : 'curly', age : 60}];
- var _pluckResult = _.pluck(stooges, 'name');
- console.log(_pluckResult);
- // ["moe", "larry", "curly"]
3与函数相关的方法
不同的运行环境下,JavaScript函数内部的变量所在的上下文是不同的。这种特性会给程序带来不确定性,为了解决这个问题,Underscore.js提供了两个方法,用来给函数绑定上下文。
1bind
bind
_.bind(function, object, *arguments)该方法绑定函数运行时的上下文,返回一个新函数。
1.绑定函数 function 到对象 object 上
2. 函数里的 this 都指向这个 object
3.任意可选参数arguments 可以传递给函数 function
例子1

例子2
- var o = {
- p: 2,
- m: function (){console.log(this.p);}
- };
- o.m()
- //console.log(this.p): 2
- _.bind(o.m,{p:1})()
- //console.log(this.p): 1
除了前两个参数以外,bind方法还可以接受更多参数,它们表示函数方法运行时所需的参数。
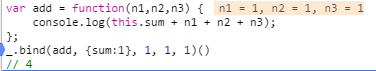
例子3

上面代码中bind方法有5个参数,最后那三个是给定add方法的运行参数,所以运行结果为4
2bindAll
bindAll
_.bindAll(object, *methodNames) 该方法可以一次将多个方法,绑定在某个对象上面
- var o = {
- p1 : '123',
- p2 : '456',
- m1 : function() { console.log(this.p1); },
- m2 : function() { console.log(this.p2); },
- };
- _.bindAll(o, 'm1', 'm2');
上面代码一次性将两个方法(m1和m2)绑定在o对象上面。
3partial
partial
_.partial(function, *arguments) 除了绑定上下文,Underscore.js还允许绑定参数。partial方法将函数与某个参数绑定,然后作为一个新函数返回
- /////////
- // 例子1
- /////////
- var add = function(a, b) {
- return a + b;
- };
- add5 = _.partial(add, 5);
- add5(10);
- //add = function(a=5,b=10)
- // 15
- /////////
- // 例子2
- /////////
- var subtract = function(a, b) {
- return b - a;
- };
- sub5 = _.partial(subtract, 5);
- sub5(20);
- //subtract = function(a=5,b=20)
- //15
- //////////////////////////////////////
- // 例子3
- // Using a placeholder(这里的20是第3个参数)
- //////////////////////////////////////
- subFrom20 = _.partial(subtract, _, 20);
- subFrom20(5);
- //subtract = function(a=5,b=20)
- //15
4wrap
wrap
_.wrap(function, wrapper) 该方法将一个函数作为参数,传入另一个函数,最终返回前者的一个新版本。
- var hello = function(name) { return "hello: " + name; };
- hello = _.wrap(hello, function(func) {
- return "before, " + func("moe") + ", after";
- });
- hello();
- // 'before, hello: moe, after'
上面代码先定义hello函数,然后将hello传入一个匿名定义,返回一个新版本的hello函数
5compose
compose
_.compose(*functions) 该方法接受一系列函数作为参数,由后向前依次运行,上一个函数的运行结果,作为后一个函数的运行参数。也就是说,将f(g(),h())的形式转化为f(g(h()))。
- var greet = function(name){ console.log( "hi: " + name )};
- var exclaim = function(statement){ console.log( statement + "!")};
- var welcome = _.compose(exclaim, greet);
- welcome('moe');
- // 'hi: moe!'
上面代码调用welcome时,先运行greet函数,再运行exclaim函数。并且,greet函数的运行结果是exclaim函数运行时的参数。
4函数运行控制
Underscore.js允许对函数运行行为进行控制。
1memoize
memoize
_.memoize(function, [hashFunction]) 该方法缓存一个函数针对某个参数的运行结果,对于耗时较长的计算是很有帮助的。
var fibonacci = _.memoize(function(n) {
return n < 2 ? n : fibonacci(n - 1) + fibonacci(n - 2);
});
2delay
delay
_.delay(function, wait, *arguments) 方法可以将函数推迟指定的时间再运行。
var log = _.bind(console.log, console);
_.delay(log, 1000, 'logged later');
// 'logged later' -- Appears after one second.
3defer
defer
_.defer(function, *arguments) 该方法可以将函数推迟到待运行的任务数为0时再运行,类似于setTimeout推迟0秒运行的效果。
_.defer(function(){ alert('deferred'); });
// Returns from the function before the alert runs.
4throttle
throttle
_.throttle(function, wait, [options]) 该方法返回一个函数的新版本。连续调用这个新版本的函数时,必须等待一定时间才会触发下一次执行。
// 返回updatePosition函数的新版本
var
throttled =
_
.throttle(updatePosition,
100
);// 新版本的函数每过100毫秒才会触发一次
$
(
window
).
scroll(throttled);
5debounce
debounce
_.debounce(function, wait, [immediate]) 该方法返回的新函数有调用的时间限制,每次调用必须与上一次调用间隔一定的时间,否则就无效。它的典型应用是防止用户双击某个按钮,导致两次提交表单。
$("button").on("click", _.debounce(submitForm, 1000, true));
上面代码表示click事件发生后,调用函数submitForm的新版本。该版本的两次运行时间,必须间隔1000毫秒以上,否则第二次调用无效。最后那个参数true,表示click事件发生后,立刻触发第一次submitForm函数,否则就是等1000毫秒再触发。
6once
once
_.once(function) 该方法返回一个只能运行一次的新函数。该方法主要用于对象的初始化。
var initialize = _.once(createApplication);
initialize();
initialize();
// Application只被创造一次
7after
after
_.after(count, function) 创建一个函数, 只有在运行了 count 次之后才有效果.
在处理同组异步请求返回结果时, 如果你要确保同组里所有异步请求完成之后才 执行这个函数, 这将非常有用。
该方法返回的新版本函数,只有在被调用一定次数后才会运行,主要用于确认一组操作全部完成后,再做出反应。
var renderNotes = _.after(notes.length, render);
_.each(notes, function(note) {
note.asyncSave({success: renderNotes});
});
5工具方法
链式操作
_.(users)
.filter(function(user) { return user.name === name })
.sortBy(function(user) { return user.karma })
.first()
.value()
template
template
_.template(templateString)([settings]) 该方法用于编译HTML模板。它接受三个参数
_
.template(
templateString)(
[
data
], [
settings
])templateString:模板字符串
data:输入模板的数据
settings:设置
1templateString
模板字符串 templateString 就是普通的HTML语言,其中的变量使用<%= … %>的形式插入;data对象负责提供变量的值。
- var txt = "<h2><%= word %></h2>";
- var _html = _.template(txt)({word : "Hello World"});
- //console.log(_html)
- // "<h2>Hello World</h2>"
如果变量的值包含五个特殊字符(& < > ” ‘ /),就需要用<%- … %>转义。
- var txt = "<h2><%- word %></h2>";
- _.template(txt)({word : "H & W"})
- // <h2>H & W</h2>
JavaScript命令可以采用<% … %>的形式插入。下面是判断语句的例子。
- var txt = "<% var i = 0; if (i<1){ %>"
- + "<%= word %>"
- + "<% } %>";
- _.template(txt)({word : "Hello World"})
- // Hello World
常见的用法还有循环语句
- var list = "<% _.each(people, function(name) { %> <li><%= name %></li> <% }); %>";
- _.template(list)({people : ['moe', 'curly', 'larry']});
- // "<li>moe</li><li>curly</li><li>larry</li>"
如果template方法只有第一个参数templateString,省略第二个参数,那么会返回一个函数,以后可以向这个函数输入数据。
- var t1 = _.template("Hello <%=user%>!");
- t1({ user: "<Jane>" })
- // 'Hello <Jane>!'
默认的, template 通过 with 语句来取得 data 所有的值. 当然, 您也可以在 variable 设置里指定一个变量名. 这样能显著提升模板的渲染速度.
- //对象赋值
- _html = _.template("Using 'with': <%= data.answer %>", {variable: 'data'})({answer: 'no'});
- console.log(_html)
- // "Using 'with': no"
2data
templateString中的所有变量,在内部都是obj对象的属性,而obj对象就是指第二个参数data对象。下面两句语句是等同的
- _.template("Hello <%=user%>!", { user: "" })
- _.template("Hello <%=obj.user%>!", { user: "" })
如果要改变obj这个对象的名字,需要在第三个参数中设定。
- _.template("<%if (data.title) { %>Title: <%= title %><% } %>", null,{ variable: "data" });
因为template在变量替换时,内部使用with语句,所以上面这样的做法,运行速度会比较快