figcaption
定义和用法
<figcaption> 标签定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
details
定义和用法
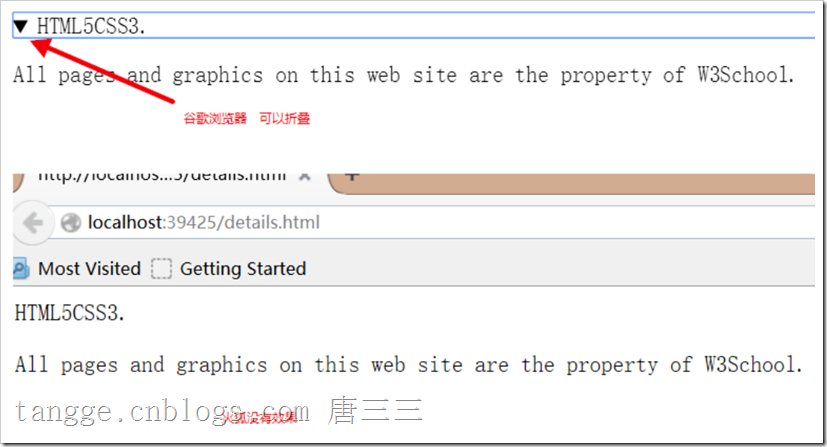
<details> 标签用于描述文档或文档某个部分的细节。
目前只有 Chrome 和 Safari 6 支持 <details> 标签。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <details> 9 <summary>HTML5CSS3.</summary> 10 <p>All pages and graphics on this web site are the property of W3School.</p> 11 </details> 12 </body> 13 </html>

summary
定义和用法
<summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
mark
定义和用法
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。
<!DOCTYPE HTML> <html> <body> <p>Do not forget to buy <mark>milk</mark> today.</p> </body> </html>

meter
定义和用法
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
编排规则
1.显式编排
使用section元素进行分块创建网页,每个内容区块使用标题h1~h6
2.隐式编排
不使用section元素,而是根据我们写的(h1~h6、hgroup等)元素自行创建区块
3.标题分级
不同的标题有不同的级别,h1~h6中h1最高,所以隐式编排的情况下会按照一下规则生成
1).如果出现新的标题比上一个标题级别低,那么会生成下级内容区块。
2).如果新出现的标题比上面出现的标题级别高,或者两者几倍相同,那么会生成新的内容区块。
4.不同内容区块可以使用相同级别的标题
父内容区块与子内容区块都可以使用相同级别的h1标题
