测试的时候用Json来测试就好啦。
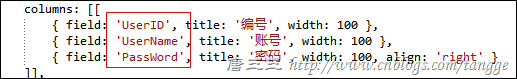
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script> <script src="../Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> <link href="../Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet"> <link href="../Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" /> <script src="../Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function() { $('#datagrid').datagrid({ url: 'main.ashx', //用一般处理程序 idField: 'id', toolbar: [{ text: '新增', iconCls: 'icon-add' }, '-', { text: '修改' }, '-', { text: '删除', iconCls: 'icon-remove' }, '-', { text: '查询', iconCls: 'icon-search' }], columns: [[ { field: 'UserID', title: '编号', 100 }, { field: 'UserName', title: '账号', 100 }, { field: 'PassWord', title: '密码', 100, align: 'right' } ]], loadFilter: function (data) { console.info(data); if (data.d) { return data.d; } else { return data; } } }); }) </script> </head> <body> <div> <table id="datagrid"></table> </div> </body> </html>
main.ashx
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; BLL.TUser user = new BLL.TUser(); DataSet ds = user.GetAllList(); context.Response.Write(DBUtility.JsonConvert.DatasetToJson(ds)); }
常见错误:
1.field要一致。


2.翻页查询
select top @rows * from TUser where UserID> (select max(UserID) from (select top (@page-1)*@row UserID from TUser order by UserID ASC ) t0 ) order by UserID ASC /*例子:第2页*/ select top 10 * from TUser where UserID> (select max(UserID) from (select top 10 UserID from TUser order by UserID ASC ) t0 ) order by UserID ASC
sql 2008(@ROWS_NUMBER)
select * from (select *,ROW_NUMBER() over(order by SortId desc) as rownum from RB_Activity) ((@page-1) * @rows) and (@page * @rows)
3.formatter:编辑按钮

columns: [[ { field: '设备号', title: '设备号', 100, }, { field: '报警状态', title: '报警状态', 150 }, { field: '车辆状态', title: '车辆状态', 150 }, { field: '定位状态', title: '定位状态', 150 }, { field: '上传时间', title: '上传时间', 150 }, { field: '开通时间', title: '开通时间', 150 }, { field: '到期时间', title: '到期时间', 150 }, { field: '地址', title: '操作', 150, formatter: function (value, row, index) { return '<a style="cursor:pointer;" onclick="show(' + index + ')">详细</a>'; } }, ]],
getRows none 返回当前页的记录。
function show(i) { var row = _datagrid.datagrid('getRows'); console.info(row[i]);
console.info数据
![]()
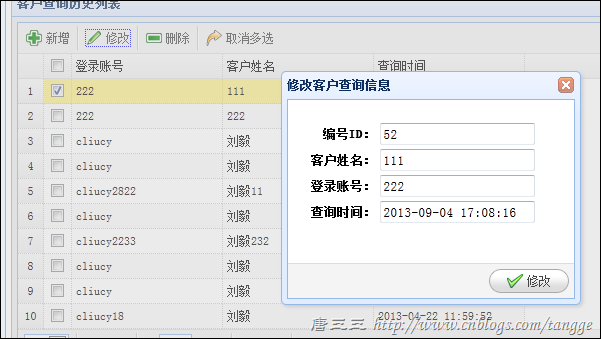
4.修改窗口

html部分
<!--------修改 —— 窗口--------> <div id="EditAndRegDialog" title="修改用户信息" style=" 300px; height: 234px;"> <form id="EditForm" method="post"> <table style="margin-top: 20px; padding-left: 20px"> <tr> <th align="right">ID:</th> <td> <!--直接使用验证规则class="easyui-validatebox"--> <input name="UserID" /> </td> </tr> <tr> <th align="right">用户名:</th> <td> <!--直接使用验证规则class="easyui-validatebox"--> <input name="name" class="easyui-validatebox" data-options="required:true" /> </td> </tr> <tr> <th align="right">密码:</th> <td> <!--把角色写完后加上去 validType:'length[8,12]'--> <input name="password" type="password" class="easyui-validatebox" data-options="required:true," /> </td> </tr> <tr> <th align="right">角色:</th> <td> <select class="easyui-combobox" id="Select1" runat="server" name="sRole" style=" 100px;" editable="false" data-options="required:true"> <option value="0">管理员</option> <option value="1">普通员工</option> </select> </td> </tr> <tr> <th align="right">修改时间:</th> <td> <input name="editTime" /> </td> </tr> </table> </form> </div>
js部分
//----------------------修改----------------------- function editFun() { var rows = _datagrid.datagrid('getSelections'); //alert(rows[0].UserName); //选择多行 if (rows.length != 1 && rows.length != 0) { var names = []; for (var i = 0; i < rows.length; i++) { names.push(rows[i].UserName); } $.messager.show({ title: '提示', msg: '只能选择一个用户编辑!<br>您选择了' + names.length + '个用户!' }); } else if (rows.length == 0) { $.messager.alert('提示', '请选择要修改的记录!', 'error') } //选择1行 else if (rows.length == 1) { $("#EditAndRegDialog").dialog({ closable: true, modal: true, buttons: [{ text: '修改', iconCls: 'icon-ok', handler: function () { //***先验证(根据自己的需求) if ($("#EditForm").form('validate') == true) { //ajax提交 $.post("Edit.ashx", $("#EditForm").form().serialize(), function (msg) { //alert(msg); if (msg == "1") { $("#EditAndRegDialog").dialog("close"); //刷新当前页reload _datagrid.datagrid('reload', { UserName: '', }); $.messager.show({ title: '提示', msg: "修改成功!" }); } else { $.messager.show({ title: '提示', msg: msg }); } }, 'json'); } } }] }); $("#EditForm input[name='UserID']").attr('readonly', 'readonly'); $("#EditForm input[name='name']").attr('readonly', 'readonly'); $("#EditForm input[name='editTime']").attr('readonly', 'readonly'); var d = new Date(); LoginInputForm = $('#EditForm').form("load", { UserID: rows[0].UserID, name: rows[0].UserName, password: '', sRole: rows[0].Roel, editTime: d.format('yyyy-MM-dd'), }); } }
5.删除多行
前台
//----------------------删除----------------------- function DeleteFun() { var rows = _datagrid.datagrid('getSelections'); if (rows.length == 0) { $.messager.alert('提示', '请选择要删除的记录!', 'error'); } else if (rows.length >= 1) { varparm; //循环给提交删除参数赋值(音乐风格编码)
$.each(rows, function(i, n) { if (i == 0) { parm = "CustomerID=" + n.CustomerID; } else { parm += "&CustomerID=" +
n.CustomerID; } }); $.messager.confirm('请确认', '您确定删除当前所选的记录吗?请谨慎操作!', function(judge) { if (judge) { //alert(rows[0].UserID) $.post("Delete.ashx", parm, function(msg) { //alert(msg); if (msg == "1") { _datagrid.datagrid('unselectAll'); //刷新当前页reload _datagrid.datagrid('reload', { LoginName: '', dateLess: '', dateMore: '', }); $.messager.show({ title: '提示', msg: "删除成功!" }); } else { $.messager.show({ title: '提示', msg: msg }); } }, 'json'); } }); } }
后台
HttpRequest Request;
HttpResponse Response; public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; Request = context.Request; Response = context.Response; string CustomerID = Request["CustomerID"]; if (CustomerID != null) { BLL.PEK_CustomerLog BllTuser = new BLL.PEK_CustomerLog(); BllTuser.DeleteList(CustomerID); Response.Write("1"); } else { Response.Write("删除失败"); } }