1.页面引用.
jquery,easyui,主题easyui.css,图标ico.css,语言zh_CN.js
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script> <script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> <link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" /> <link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" /> <script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script> |
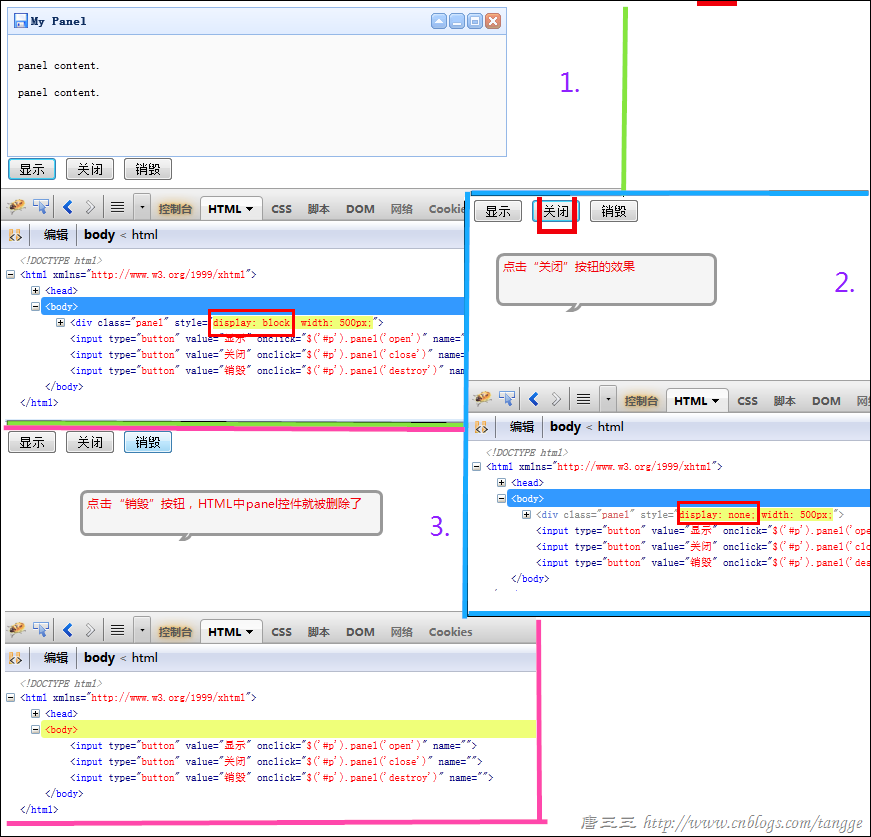
2.parser组件panel组件
<body>
<div id="p" class="easyui-panel" title="My Panel"
style="width: 500px; height: 150px; padding: 10px; background: #fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
<input type="button" name="" onclick="$('#p').panel('open')" value="显示" />
<input type="button" name="" onclick="$('#p').panel('close')" value="关闭" />
<input type="button" name="" onclick="$('#p').panel('destroy')" value="销毁" />
</body>

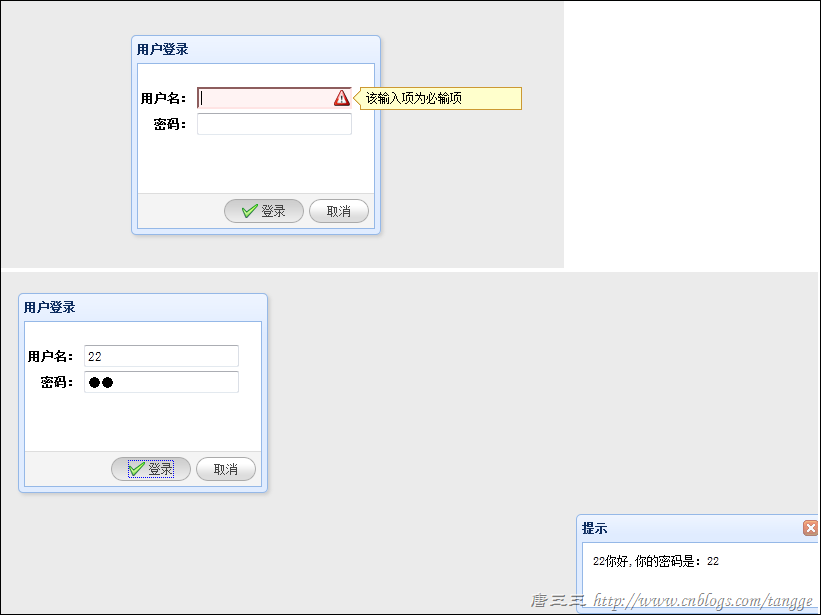
3.Form表单的验证(validate)提交
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title></title>
-
<script src="Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
-
<script src="Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
-
<link href="Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" />
-
<link href="Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
-
<script src="Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
-
<script type="text/javascript">
-
var LoginAndRegDialog;
-
var LoginInputForm;
-
$(function () {
-
//对话框dialog -
LoginAndRegDialog = $("#LoginAndRegDialog").dialog({
-
closable: false,
-
modal: true,
-
buttons: [{ -
text: '登录',
-
iconCls: 'icon-ok',
-
handler: function () {
-
//***先验证(根据自己的需求) -
if (LoginInputForm.form('validate')) {
-
//表单form提交 -
LoginInputForm.submit(); -
} -
} -
}, { -
text: '取消',
-
handler: function () {
-
$('#LoginInputForm').form('clear');
-
} -
}] -
}); -
//表单的提交要求 -
LoginInputForm = $('#LoginInputForm').form({
-
url: '/Login.ashx',
-
onSubmit: function () {
-
// do some check -
// return false to prevent submit; -
}, -
success: function (data) {
-
//alert(data); -
console.info(data); -
$.messager.show({ -
title: '提示',
-
msg: data -
}) -
}, -
}); -
}) -
</script>
-
</head>
-
<body>
-
<div id="LoginAndRegDialog" title="用户登录" style="width: 250px; height: 200px;">
-
<form id="LoginInputForm" method="post">
-
<table style="margin-top: 20px">
-
<tr>
-
<th>用户名:</th>
-
<td>
-
<!--直接使用验证规则class="easyui-validatebox"--> -
<input name="name" class="easyui-validatebox" data-options="required:true" />
-
</td>
-
</tr>
-
<tr>
-
<th align="right">密码:</th>
-
<td>
-
<input name="password" type="password" />
-
</td>
-
</tr>
-
</table>
-
</form>
-
</div>
-
</body>
-
</html>
-
public void ProcessRequest(HttpContext context)
-
{ -
context.Response.ContentType = "text/html";
-
string username = context.Request["name"];
-
string password = context.Request["password"];
-
context.Response.Write(username + "你好,你的密码是:" + password);
-
}

jQuery EasyUI 1.3 中文帮助手册