模板层
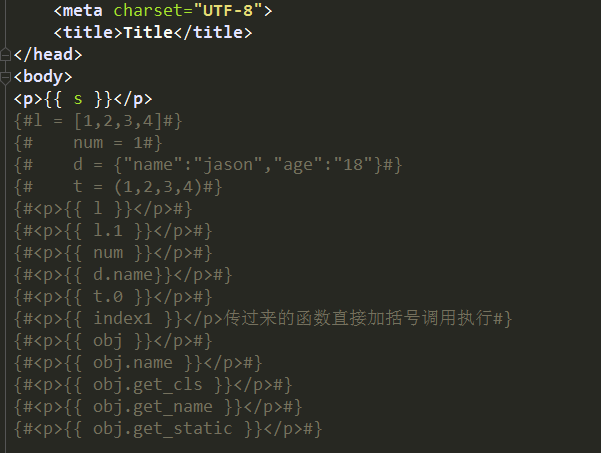
{{}} 变量相关
{%%} 逻辑相关
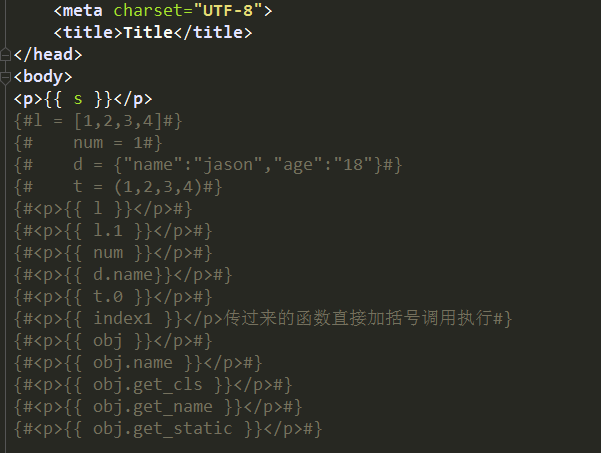
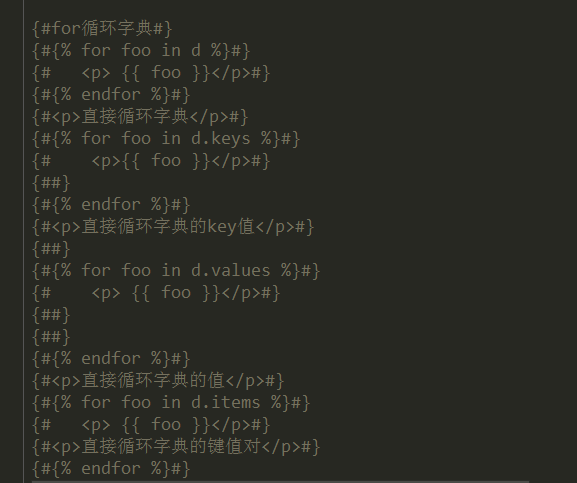
前端获取容器类型的数据统一使用 句点符(.)
两种给模板传递值的方式 return render(request,'index.html',{'name':'jason','age':'18'})
return render(request, 'index.html', locals()) # 这个方法虽然好用,但是会把后端函数所有的变量传给前端

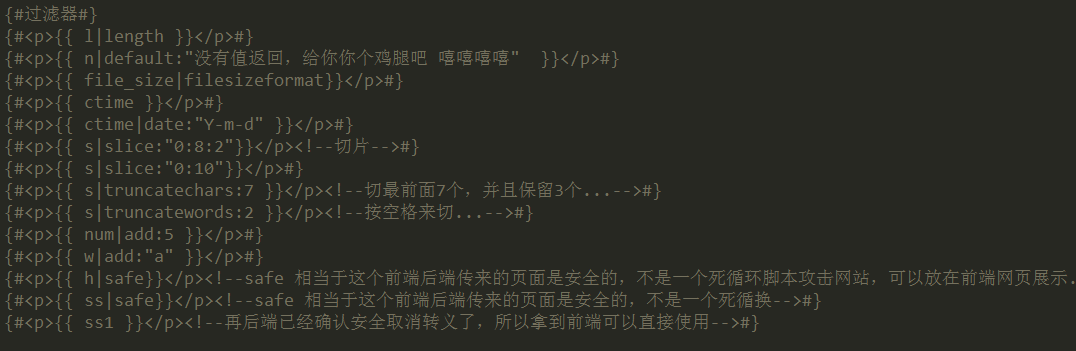
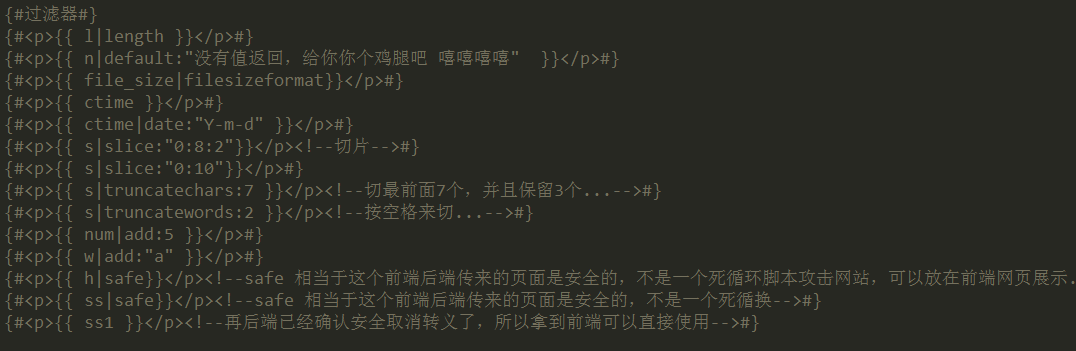
过滤器
取消转义(**): 前端: |safe 取消转义
后端: from django.utils.safestring import mark_safe
ss1 = mark_safe("<h1>我是h1</h1>")

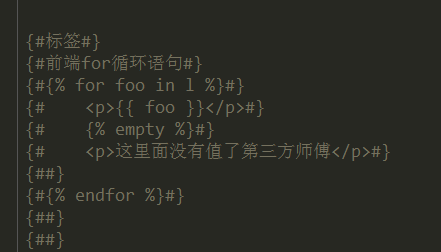
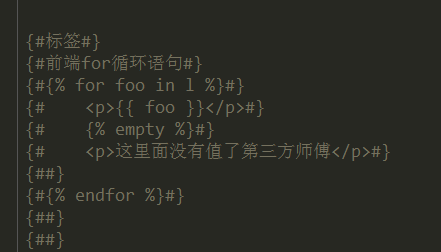
标签
{% for foo in l %}
{% if l %}
<p>这个l有值</p>
{% else %}
<p>这个l没有值</p>
{% endif %}
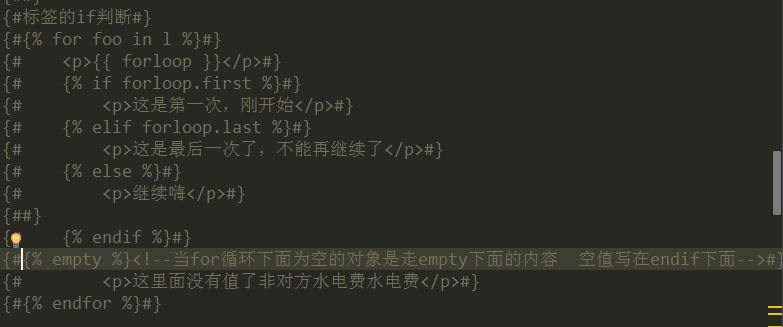
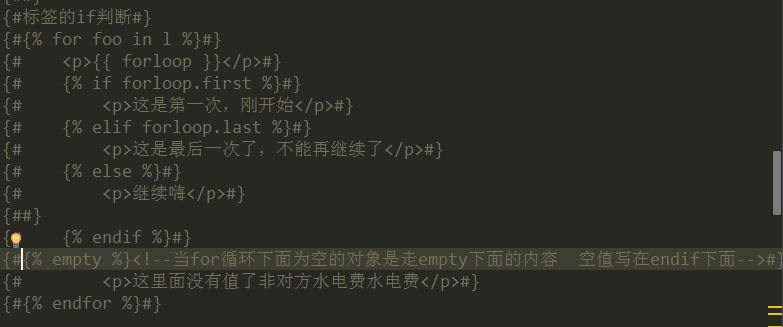
{% for foo in l %} <!--l = [1,2,3,4,5,6,7,8]-->
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>最后一次了啊,不能再来了</p>
{% else %}
<p>继续嗨!</p>
{% endif %}
{% empty %}
<p>你给我的这个l是个空的,我没办法for循环</p>
{% endfor %}
{% with d.hobby.2 as h %}
{{ h }} # 重命名的变量只能在with里面使用
{# {{ d.hobby.2 }}#}
{% endwith %}



自定义过滤器
必须做下面三件事:
1.必须在应用下新建一个名为templatetags的文件夹
2.在该文件夹下创建一个任意名的py文件
3.在该文件内必须先写下面两句话
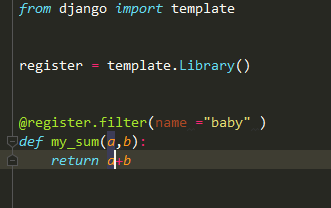
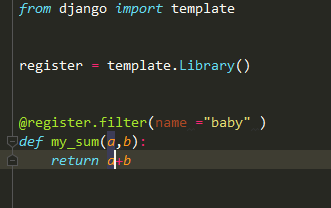
from django import template
resgiter = tmplate.Library()


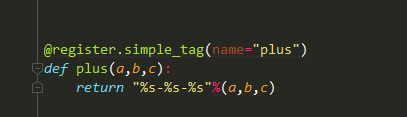
# 自定义过滤器
@register.filter(name='baby')
def my_sum(a,b):
return a+b
使用:
必须先加载过来
{% load my_tag %}
之后的用法跟自带的过滤器用法相同
{{ xx|baby:10 }}
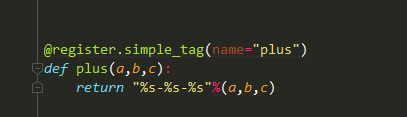
自定义inclusion_tag 调用自定义的inclusion_tag能够返回一段html代码
@register.inclusion_tag('login.html')
def get_html(n): l = []
for i in range(n):
l.append('第%s项'%i)
return {'l':l}


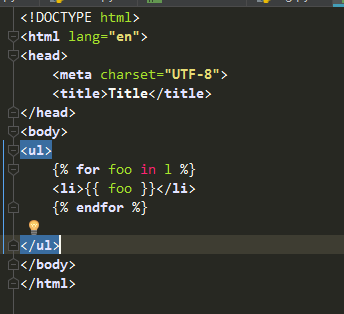
login.html 中文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for foo in l %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
</body>
</html>
最后在index.HTML中执行下面的方法
{% get_html 5 %}
得到五条记录
第0项
第1项
第2项
第3项
第4项



自定义标签 过滤器 inclusion_tag都是为了能够调用它返回相应的结果
区别:
自定义标签和过滤器返回的仅仅是数据而已
而我的inclusion_tag返回的是一段html代码而已!!!
模板的继承与导入 模板的继承:
需要在你的主页面通过block划定多片区域,给继承了主页面的子页面选择使用哪块区域
子页面中如何使用: {% extends 'home.html' %} # 先将主页面继承过来 通过block块的名字,指定修改哪一片区域 {% block '区域名字' %}
{% endblock %}
{% block content %} <h1>登录页面</h1> {{ block.super }}
<form action="" >
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger pull-right">
</form>
{% endblock %}
在模板中指定一片区域命名为content
还可以通过{{ block.super }}继续使用主页面某一个块里面的内容
模板里面定义的块儿越多,可扩展性越高 通常情况下模板都有三块区域
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
模板的导入的应用场景
你花了好长时间搭建了一个特别好看的form表单(某一个区域)
使用方式: {% include 'demo.html' %} 相当于一个模块 可以导入