ie10的过渡跟webkit内核的过渡没太大的区别,只是不用加前缀了。
transition就是过渡,意思是指变化的效果通过一个过渡来实现,比如位置的改变:
开始位置的left值是0,当我点击按钮的时候就更该为200px;
demo展示地址:http://www.ibokanfamily.com/win8/transition/position6.html
理论上来说所有的样式都可以通过过渡来改变的,包括之前demo里的位置变化,还有大小的改变,颜色的过渡等等。触发的方式除了常规的事件以外,hover,active等伪类也可以配合使用,总之,只要是样式的改变都可以通过transition来实现。
了解了transition能做什么后,就要知道它该怎么写了:
transition的每个参数都可以拆开写,当然,个人觉得拆开太麻烦了,推荐用合写的方式,合写方式语法:
webkit内核浏览器的语法:
-webkit-transtion:transition-property transition-duration transition-timing-function transition-delay;
拆开单独写的语法是-webkit-transtion-property:value;其他属性类似。
ie10的过渡语法:
transtion:transition-property transition-duration transition-timing-function transition-delay;
第一个参数transition-property代表的是你要过渡的是哪个属性,如果你是只想对改变的left值有过渡效果就写在第一个参数里写“left”,另外一种方式就是最常用至少90%以上的情况下都是用:“all”中文解释全部,意思指无论你哪一个属性值产生了变化都会有过渡效果。
第二个参数transition-duration代表的是过渡效果持续的时间,值可以为整数也可以为浮点数,比如0.3s
第三个参数transition-timing-function代表的是你这个过渡以什么方式进行过渡,值可以取linear,也就是匀速过渡。或者ease,这是默认值,也是我比较喜欢的一种运动方式,效果就是开始逐渐提高,然后以全速执行动画,在结束时逐渐降低速度。
除了这两种还有:
ease-in:在开始时逐渐提高速度;
ease-out:在结束时逐渐降低速度;
ease-in-out:在开始时逐渐提高速度,然后在结束时逐渐降低速度;
另外就是3次方贝塞尔曲线(cubic-bezier),这个相对于其他的方式不是很直观,但是功能很强大,利用贝塞尔曲线可以模拟以上的效果,以及“弹性”效果:
demo展示地址:http://www.ibokanfamily.com/win8/transition/position.html
cubic-bezier(x1,y1,x2,y2);三次方贝塞尔曲线接受4个参数,确定的是你的两个坐标点,用来控制曲线的弯曲弧度.
首先给大家看一下线性(linear)匀速运动的贝塞尔曲线图:

这个图可以这样理解:(0,0)为运动的起始位置,而(1,1)为运动的终点位置。而贝塞尔曲线就是中间的那一条红线,代表的是元素运动的轨迹,从图中可以发现,从起点到终点是运动轨迹是一条笔直的斜线,代表的就是线性,匀速运动。cubic-bezier(0,0,1,1)
demo: http://www.ibokanfamily.com/win8/transition/position7.html
再看一下模拟ease-in从开始逐渐提高速度的贝塞尔曲线图:

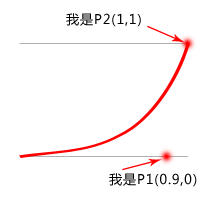
ease-in用贝塞尔曲线来表示的话就是:cubic-bezier(0.9,0,1,1).
来解释一下这个图吧:红线代表的就是贝塞尔曲线,或者称为运动轨迹更恰当点,p1是它的第一个坐标点,或者称为控制点更恰当点,控制运动轨迹的弯曲程度。从图中就可以知道,在这个控制点下的运动轨迹是越来越快。
demo: http://www.ibokanfamily.com/win8/transition/position2.html
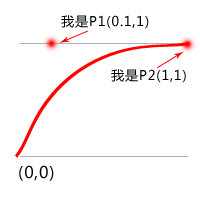
好,再来模拟一下ease-out从开始逐渐放慢速度的贝塞尔曲线图吧:

这个就不多做解释了,cubic-bezier(0.1,1,1,1).
demo: http://www.ibokanfamily.com/win8/transition/position3.html
再看一下ease-in-out在开始时逐渐提高速度,然后在结束时逐渐降低速度的贝塞尔曲线吧:

需要解释吗?cubic-bezier(0.4,0,0.6,1).
demo: http://www.ibokanfamily.com/win8/transition/position4.html
最后就是其他关键字办不到的效果,没错就是“弹性”,再看一下弹性demo里的运动方式:
demo: http://www.ibokanfamily.com/win8/transition/position.html
我们来分析一下,首先它执行了一个往回弹的运动,通过前面的几个贝塞尔曲线可以得出一个规律:x轴控制的是运动的时间,y轴控制的是运动的方式。
回弹运动肯定就是改变y轴的坐标点,也就是说y轴必须是为负数才能进行反向运动。而到运动时间快结束的时候,运动必须大于1才能进行超出运动。
基于这个思路,画出贝塞尔曲线图:

当然transition的贝塞尔曲线不仅仅只应用在位置的移动上面,理论上除了不透明度(opacity)和颜色(color)不能应用贝塞尔曲线外,其他的样式都可以,比如改变rotate值:
demo: http://www.ibokanfamily.com/win8/transition/transition.html
通过把各种样式的过渡效果,组合在一起我们可以做出各种好看效果。
大图滚动在网上很常见,缓动和反弹一般都是用的tween算法,而现在,用transition的贝塞尔曲线救可以轻松实现这个效果,大家可以看这个例子:
demo; http://www.ibokanfamily.com/win8/transition/projects2.html

大家有兴趣可以做做。