1.准备工作
1.虚拟环境设置 python3 pip install virtualenv python -m venv env(虚拟环境文件名) envScriptsactivate pip install Django python2.7 python -m pip install --user virtualenv virtualenv env(虚拟环境文件名) envScriptsactivate pip install Django 1.1、linux版本 1.为工程创建一个虚拟环境 virtualenv venv #venv为虚拟环境目录名,目录名自定义 2.选择使用一个Python解释器 virtualenv -p python3 venv # -p参数指定Python解释器程序路径 3.激活虚拟环境 source venv/bin/activate 2.创建Django项目: django-admin startproject project_name(项目名) cd project_name 3.创建APP: Django-adim startapp app_name(APP名) 4.创建数据库: mysql:pip install pymysql python manage.py migrate python manage.py makemigrations 5.创建超级用户 python manage.py createsuperuser 输入用户,邮箱,密码 6.运行Django: Python manage.py runserver
2.通过pycharm执行python manage.py前缀的命令
1.修改pycharm: Tools--> Run manage.py Test 2.命令执行前缀Python manage.py 可以忽略
3.通过pycharm连接mysql数据库:
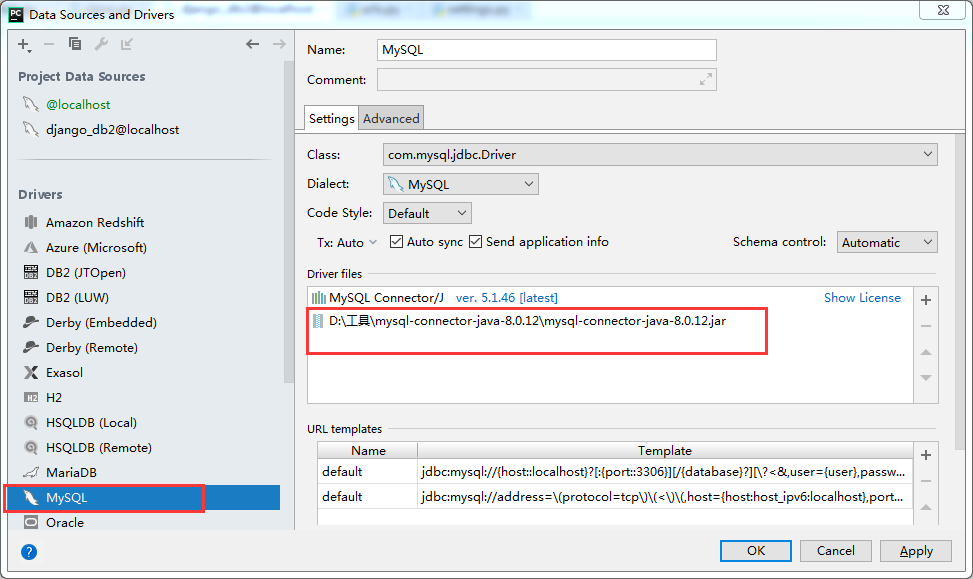
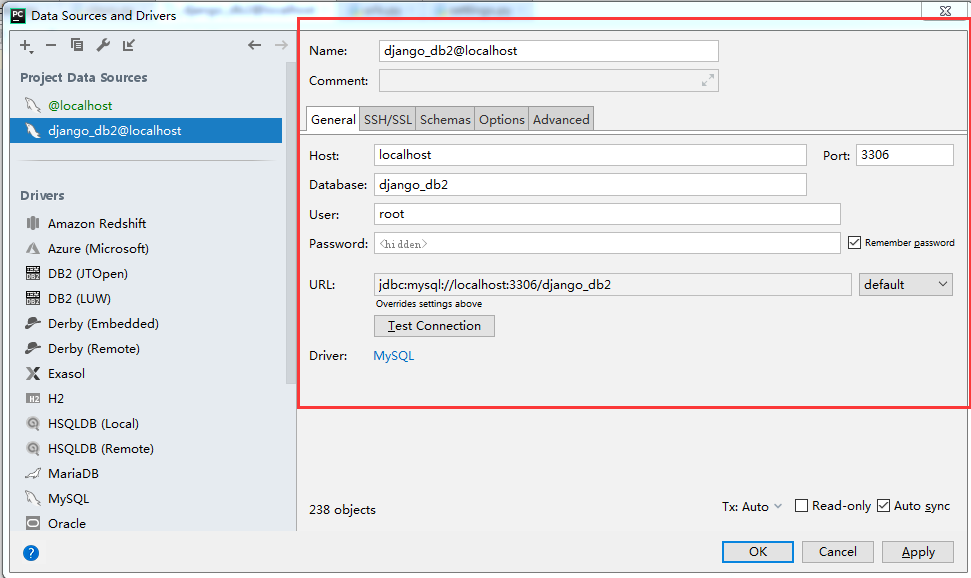
View -->Tool windows --> database 2.左上角添加: 1.data Source -->mysql 2.下载mysql连接器:https://dev.mysql.com/downloads/connector/j/ 3.MySQL -->添加 jar文件到Driver files中 4.输入内容



模块的使用:
对HTML内容的渲染的模板 :
1.render
from django.shortcuts import render
def r(request):
return render(request,'index.html')
2.render_to_string
from django.template.loader import render_to_string
from django.http import HttpResponse
def r(request):
html = render_to_string('index.html')
return HttpResponse(html)
模板查找路径配置:
settings.py 下的TEMPLATES配置,包含了模块引擎的配置
DIRS:一个列表,可以存放所有的模块路径,以后在视图中使用render渲染模板的时候,会在这个列表的路径中查找模板
APP_DIRS:默认为True,设置为True,会在INSTALLED_APPS的安装了的APP下的templates文件夹中查找模板
INSTALLED_APPS:配置的作用是类似DIRS作用,让他寻找当前apps下的templates文件下的模块
DTL模块语法:
模块中变量的引用:
1.直接传递字典
views.py
def index(request):
context = {
'username' : 'ziliao'
}
return render(request,'index.html',context=context)
index.html
{{ username }}
2.通过函数方式
views.py
class Person(object):
def __init__(self,username):
self.username = username
def index(request):
p = Person('ziliao')
context = {
'person' : p
}
return render(request,'index.html',context=context)
index.py
{ person.username }}
3.字典中包含字典
views.py:
def index(request):
context = {
'persion' : {
'username' : 'ziliao'
}
}
return render(request,'index.html',context=context)
index.html
{{ persion.username }}
4.字典中包含列表
views.py:
def index(request):
context = {
'persion' : [
'图书馆',
'广州'
]
}
index.html
{{ persion.0 }}
从上述中,可以得到结论,无论后台传入的参数是字典,对象还是列表等
在前端的调用传入参数,都是通过 xxx.xxx的方式进行调用
标签的使用:if、for、url
if标签:(判断符 < = ... in )
views.py
def index(request):
context = {
'age': 18
}
return render(request,'index.html',context=context)
index.html
{% if age < 18 %}
<p>未成年人</p>
{% elif age > 18 %}
<p>成年人</p>
{% else %}
<p>18岁骚年</p>
{% endif %}
for标签:
views.py
def index(request):
context = {
'books':[
'三国演义',
'水浒传',
'红楼梦',
]
}
return render(request,'index.html',context=context)
index.html
<ul>
{% for book in books %} #在books 后加reversed代表翻转输出
<li>{{ book }}</li>
{% endfor %}
</ul>
在for循环中,DTL提供一些变量可供使用,变量如下:
forloop.counter:当前循环的下标,以1作为其始值
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td> #变量的例子
<td>{{ book.name }}</td>
<td>{{ book.author }}</td>
<td>{{ book.price }}</td>
</tr>
{% endfor %}
在for循环中其内容为空:可加 empty
{% for comment in comments %}
<li>{{ comment }}</li>
{% empty %}
<li>没有任何评论</li>
{% endfor %}
懵懂
url标签:
views.py
#登录
def login(request):
next = request.GET.get('next')
text = '登录页面,登录完成后要跳转的url是: %s' % next
return HttpResponse(text)
#首页
def index(request):
return render(request, 'index.html')
#最火的一篇文章
def book_detail(request,book_id):
text = '您的图书的id是:%s' % book_id
return HttpResponse(text)
index.html
<li><a href="{% url 'city' %}">首页</a></li>
<li><a href="{% url 'detail' book_id='1' %}">最火的一篇文章</a></li>
<li><a href="{% url 'login' %}?next=/">登录</a></li>
解析:在登录中的url为: http://127.0.0.1:8000/login/?next=/
在最火的一篇文章的url为: http://127.0.0.1:8000/book/detail/1/
两个的不同之处在于,一个从前端获取参数值,一个传递参数值给前端
DTL过滤器:
在模板中,有时候需要对一些数据进行处理以后才能使用,一般在python中我们是通过函数的形式来实现,
而在模板中,则通过过滤器来实现,过滤器使用是 | 来使用
add
将传进来的参数添加到原来的值上面,列表则是添加到一个列表中
views.py
def index(request):
context = {
'value1':['1','2','3'],
'value2':['4','5','3']
}
return render(request,'add.html', context=context)
index.html
<p>{{ "1"|add:"2"}}</p>
<p>{{ value1 | add:value2 }}</p>
结果为:3
['1', '2', '3', '4', '5', '6']
cut
移除值中所有指定的字符串,类似于python中的replace(arg,'')
views.py
def index(request):
return render(request,'index.html')
index.html
{{"hello / world"|cut:"/" }}
结果:hello world
date
views.py
from datetime import datetime def index(request): context = { 'today':datetime.now() } return render(request,'index.html', context=context) index.html {{ today|date:"Y/m/d" }} 结果:2018/09/09
模板继承
base.html
<body>
<li>公共部分</li>
<li>
{% block content %}
{% endblock %}
</li>
</body>
index.html
{% extends 'base.html' %}
父模板内容 #子继承时,调用 block.super可以获取此内容
{% block comment %}
新添加的内容
{{ block.super }} #继承父模板在 block中写的内容
{% endblock %}
加载静态文件
1.在setting设置 INSTALLED_APPS 添加 'django.contrib.staticfiles'
2.
#在浏览器中请求静态文件的url #127.0.0.1/static/xx.jpg
STATIC_URL = '/static/'
绑定在app下的静态文件
3.
在调用某app中的静态文件,需要在 INSTALLED_APPS 中添加 其app名
4.加载静态文件
方式1、直接调用
<img src='/static/1.jpg' alt=''>
方式2、通过static方式调用
{% load static %}
<img src="{% static '1.jpg' %}" alt="">
方式3、调用另一个app下同名的静态文件
可以通过在不同app下创建以下目录结构
--app1
--static
--app1
1.jpg
--app2
--static
--app2
1.jpg
{% load static %}
<img src="{% static 'app1/1.jpg' %}" alt="">
没有和app绑定的静态文件,在和app同级目录下创建static目录
5.重新在setting.py文件下指定配置
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
6.在加载静态文件时,需要头添加{% load static %},如果不想在每一个文件都添加此内容,可以做以下操作
在setting.py 文件下的TEMPLATES 配置下添加 ,可以把static添加到django内置中 'builtins':['django.templatetags.static']
数据库的操作:
1.简单的操作数据库:
在调用数据库mysql是,有的需要在project的app下__init__.py添加:
import pymysql
pymysql.install_as_MySQLdb()
在定义字段时,如果没有指定null=True,默认情况下 null=False ,即非空
创建数据库: class Book(models.Model): id = models.AutoField(primary_key=True) author = models.CharField(max_length=100,null=False) price = models.FloatField(default=0) 添加数据: 1.book = Book(name='西游记', author='吴承恩', price=100)
2.book_dic = {'name'='三国演义', 'author'='罗贯中','price'=100}
Book.object.create(**book_dic)
查询数据:pk --> primary key 1.book = Book.objects.get(pk=2) 2.book = Book.objects.filter(name='三国演义') 删除数据: book.delete() 修改数据: book.price = 200 在增删改查操作中,最后需要保存,即 book.save()
2.模块常用属性
AutoField: 映射到数据库是int类型,可以有自动增长的特性,一般不需要使用这个类型, 不指定主键,那么模型会自动的生成一个叫id的自动增长的主键 如果想指定一个其他名字的并且具有自动增长的主键,也可使用 BigButoField: 64位整形,自增长 BooleanField: 布尔值类型
在模块层面接收的是True/False,在数据库层面是tinyint类型
NullBooleanField:
可以为空的布尔值
CharField: (max_length):
在数据库层面是varchar类型,在python层面就是普通的字符串,需要指定最大长度,即必须传递max_length参数值
EmailFiled:
邮箱,默认大小为254
可输入其他字符串格式,主要用处在前端提交表单
FlotField:
浮点类型,映射到数据库类型float
TextField:
映射到数据库类型是longtext,用于文章类存储
DateField:
日期类型,映射到数据库是date类型
参数:
auto_now_add:是在第一次添加数据进去的时会自动获取当前时间
auto_now:每次这个对象调用save方法的时候都会将当前时间更新
DateTimeField:
日期时间类型,不仅可以存储日期,还可以存储时间,映射到数据库是datetime类型
可使用auto_now_add, auto_now参数
TimeField:
时间类型,在数据库中time类型
3.外键和表的关系
表名的设置:
在创建表名时,Django默认是表名格式为 app名_表名 如果需要重定义表名,则重写Meta模块 class Classes(models.Model): id = models.AutoField(primary_key=True) class Meta: db_table = 'Classes'
两张表的关联操作
创建表
book/model.py
class Category(models.Model): name = models.CharField(max_length=100) class Article(models.Model): title = models.CharField(max_length=100) content = models.TextField() category = models.ForeignKey("Category",on_delete=models.CASCADE) #on_delete是设置两张表的级别,CASCADE为级别关联 (同app下的设置外键)
autor = models.ForeignKey("front.Front",on_delete=models.CASCADE,null=True) #对front下的Front表设置外键
创建另一个app下的表
front/model.py class Front(models.Model): username = models.CharField(max_length=100)
1.添加表数据
book/views.py
def index(request): article = Article(title='abc',content='111') category = Category(name='最新文章') category.save() article.category = category article.save() return HttpResponse("seccess")
添加数据后的


2.另一种添加表数据:
def one_to_many_view(request): category = Category.objects.first() article = Article(title='大神片', content='没得看') article.author = Front.objects.first() category.articles.add(article,bulk=False) #bulk的作用在于:自动保存数据库article,category return HttpResponse("success")
两种方式的不同之处在于,第一种是通过article调用添加,第二种是category调用添加
对自身的外键引用
book/model.py
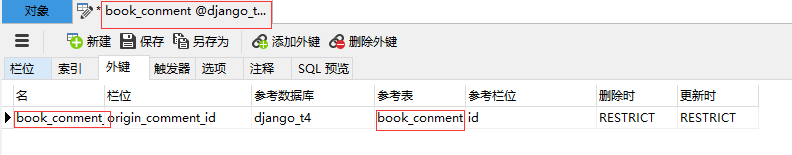
class Conment(models.Model): content = models.TextField() origin_comment = models.ForeignKey('self',on_delete=models.CASCADE) #或者:origin_comment = models.ForeignKey('Conment',on_delete=models.CASCADE)

4.一对多关系表操作:
在Django中,假设存在 A表,B表,其中A表被B表引用并设置外键
即:A:id、username
B:id、concent、author_id(外键A中id)
Django会在A模型中创建一个以B_set()的函数
实例操作:
model.py class Category(models.Model): name = models.CharField(max_length=100) class Article(models.Model): title = models.CharField(max_length=100) content = models.TextField()
#可以修改article_set():category = models.ForeignKey("Category",on_delete=models.CASCADE,related_name='articles') category = models.ForeignKey("Category",on_delete=models.CASCADE) views.py: #获取某个分类下所有的文章 def index(request): category = Category.objects.first() article = category.article_set.first() #article_set可以被修改 print(article.title) return HttpResponse("success")
结果:三国演义
表内容如下