摘要:某大神的博客说“在Nginx负载均衡服务器上,利用sub_filter指令在输出的HTML中增加一行:
<style type="text/css">html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }</style>
就可以实现在IE及IE内核浏览器下,所有网站变灰色。” 特此试验
主要步骤:
1、重新编译nginx,增加http_sub_module模块。
2、在nginx.conf配置文件的http {...}大括号内增加以下两行:
sub_filter_once on;
正文
一、重新编译nginx,添加新模块
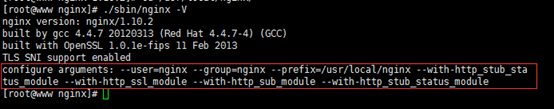
1.1 首先,查看之前编译的一些参数
# /usr/local/nginx/sbin/nginx -V
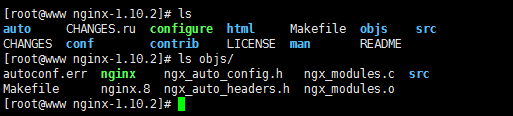
1.2 进入nginx源码包
# cd /usr/src/nginx-1.10.2
1.3 重新预配置,将要编译的参数重新添加到后面(包括之前已经编译过的模块)

1.4编译
#make
(*注:这里只能make 千万别make install,否则就覆盖安装了)
1.5 make完成后,在源码目录下会有一个objs目录,objs目录下就多了个nginx,这个就是新版本的程序了。

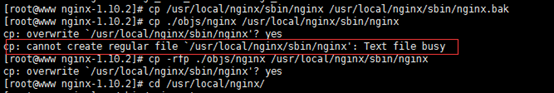
将objs目录下的nginx替换之前已经安装过的nginx程序。
先备份旧的nginx程序,然后将新的nginx程序覆盖过来

如果提示“cp:cannot create regular file `/usr/local/nginx/sbin/nginx': Text file busy”,建议使用如下语句cp #cp -rfp objs/nginx /usr/local/nginx/sbin/nginx
1.6 查看配置信息

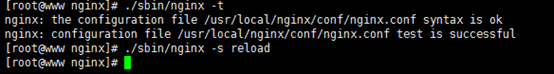
1.7 测试新的nginx程序是否正确
# /usr/local/nginx/nginx -t
nginx: the configuration file /usr/local/nginx/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/nginx.conf test is successful
重启服务
# /usr/local/nginx/nginx -s reload

二、修改配置文件
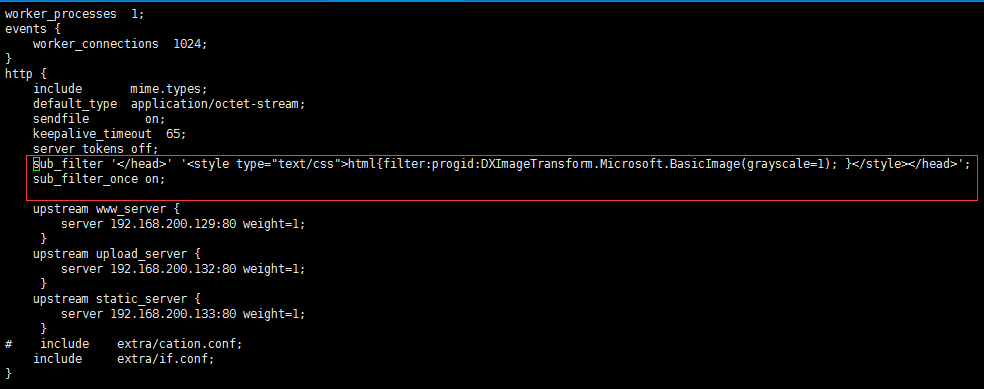
在nginx.conf配置文件的http {...}大括号内增加以下两行:
sub_filter '</head>' '<style sub_filter '</head>' '<style type="text/css">html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }</style></head>';
sub_filter_once on; 
保存后,重新加载配置文件:
/usr/local/webserver/nginx/sbin/nginx –t
/usr/local/webserver/nginx/sbin/nginx -s reload
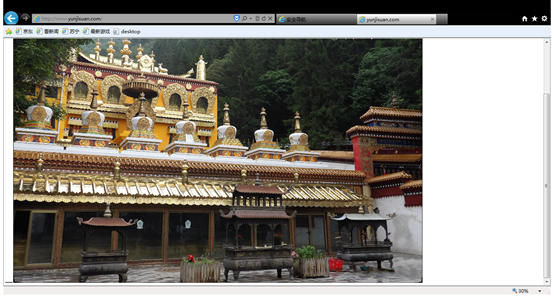
用ie浏览器测试

并没有变灰 
