项目页面登录框架
(1)index.jsp
转发到指定包下的页面
<jsp:forward page="/WEB-INF/page/menu/index.jsp"/>
(2)menu/index.jsp
提供用户名和密码的登录页面
(3)menu/home.jsp
学会使用框架<FrameSet>和<frame>完成页面的布局。
标题是menu/title.jsp
左侧菜单是menu/left.jsp
frame框架改变是menu/change.jsp
显示的功能页面时menu/loading.jsp
<FRAMESET border=0 frameSpacing=0 rows=82,* frameBorder=0 id="mainparent">
<FRAME name=topFrame src="${pageContext.request.contextPath }/menu/title.jsp" noResize scrolling=no>
<FRAMESET id="main" border="0" frameSpacing="0" frameBorder="0" cols="153,1%,*">
<FRAME name="leftFrame" src="${pageContext.request.contextPath }/menu/left.jsp" noResize>
<frame name="changeButton" src="${pageContext.request.contextPath }/menu/change.jsp" frameBorder=0 marginHeight=0 marginWidth=0 scrolling=no noresize>
<FRAME name="mainFrame" src="${pageContext.request.contextPath }/menu/loading.jsp" >
</FRAMESET>
</FRAMESET>
这里home.jsp和title.jsp,left.jsp,change.jsp,loading.jsp是父子关系。
(4)menu/title.jsp
显示的上方的标题(包括显示日期,当前操作人,功能包括返回首页,重新登录)
(5)menu/left.jsp
显示左侧的功能菜单:
在这里,我们使用jquery的ztree插件,使用ztree加载的步骤:
第一步:在left.jsp中添加:
<script language="JavaScript" src="${pageContext.request.contextPath }/script/jquery-1.4.2.js"></script>
<script language="JavaScript" src="${pageContext.request.contextPath }/script/jquery-ztree-2.5.js"></script>
<script language="JavaScript" src="${pageContext.request.contextPath }/script/menuData.js"></script>
<script language="JavaScript" src="${pageContext.request.contextPath }/script/tree.js"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/menu.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath }/css/zTreeStyle/zTreeStyle.css" type="text/css">
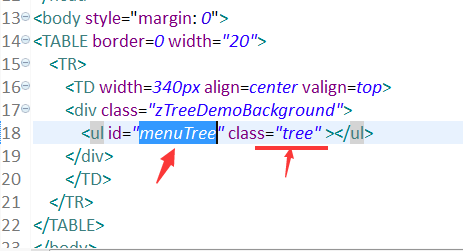
通过class="tree" 来找tree.js,在tree.js中:
var menu = { setting: { isSimpleData: true, treeNodeKey: "mid", treeNodeParentKey: "pid", showLine: true, root: { isRoot: true, nodes: [] } }, loadMenuTree:function(){ $("#menuTree").zTree(menu.setting, privilegeDate); } }; $().ready(function(){ menu.loadMenuTree(); });
其中zTree(menu.setting,privilegeDate) 中,menu.setting对应的是该函数上边的setting,privilegeDate对应的是menuDate.js中的privilegeDate
var privilegeDate = [{ mid: 'aa', pid: '0', isParent: true, icon:'../images/MenuIcon/jishusheshiweihuguanli.gif', //open:true, name: '技术设施维护管理', nodes:[ { mid:'ab', pid:'aa', isParent:false, target:'mainFrame', url:'../equapment/equapmentIndex.jsp', icon:'../images/MenuIcon/yiqishebeiguanli.gif', name:'仪器设备管理' },{ mid:'ac', pid:'aa', isParent:false, target:'mainFrame', url:'../equapment/adjustIndex.jsp', icon:'../images/MenuIcon/shebeijiaozhunjianxiu.gif', name:'设备校准检修' },{ mid:'ad', pid:'aa', isParent:false, target:'mainFrame', url:'../equapment/planIndex.jsp', icon:'../images/MenuIcon/shebeigouzhijihua.gif', name:'设备购置计划' } ] }, { mid: 'ae', pid: '0', name: '技术资料图纸管理', icon:'../images/MenuIcon/jishuziliaotuzhiguanli.gif', isParent: true, nodes:[ { mid:'af', pid:'ae', isParent:false, icon:'../images/MenuIcon/ziliaotuzhiguanli.gif', target:'mainFrame', url:'../dataChart/dataChartIndex.jsp', name:'资料图纸管理' } ] }, { mid: 'ag', pid: '0', name: '站点设备运行管理', icon:'../images/MenuIcon/zhuandianshebeiyunxingguanli.gif', isParent: true, nodes:[ { mid:'ah', pid:'ag', isParent: false, icon:'../images/MenuIcon/zhandianjibenxinxi.gif', target:'mainFrame', url:'../siteEquapment/siteInfoIndex.jsp', name:'站点基本信息' },{ mid:'ai', pid:'ag', isParent: false, icon:'../images/MenuIcon/yunxingqingkuang.gif', target:'mainFrame', url:'../siteEquapment/siteRunIndex.jsp', name:'运行情况' },{ mid:'aj', pid:'ag', isParent: false, icon:'../images/MenuIcon/weihuqingkuang.gif', target:'mainFrame', url:'../siteEquapment/siteMaintainIndex.jsp', name:'维护情况' } ] }, { mid: 'ak', pid: '0', name: '监测台建筑管理', icon:'../images/MenuIcon/jiancetaijianzhuguanli.gif', isParent: true, nodes:[ { mid:'al', pid:'ak', isParent: false, icon:'../images/MenuIcon/jiancetaijianzhu.gif', target:'mainFrame', url:'../building/buildingIndex.jsp', name:'检测台建筑管理' } ] }, { mid: 'am', pid: '0', name: '系统管理', icon:'../images/MenuIcon/xitongguanli.gif', isParent: true, nodes:[ { mid:'an', pid:'am', name:'用户管理', icon:'../images/MenuIcon/yonghuguanli.gif', target:'mainFrame', url:'../system/userIndex.jsp', isParent:false },{ mid:'ao', pid:'am', name:'角色管理', icon:'../images/MenuIcon/jueseguanli.gif', target:'mainFrame', url:'../system/roleIndex.jsp', isParent:false },{ mid:'ap', pid:'am', name:'运行监控', icon:'../images/MenuIcon/daibanshiyi.gif', target:'mainFrame', url:'../system/actingIndex.jsp', isParent:false },{ mid:'aq', pid:'am', name:'数据字典维护', icon:'../images/MenuIcon/shujuzidianguanli.gif', target:'mainFrame', url:'../system/dictionaryIndex.jsp', isParent:false } ] }, { mid: 'ar', pid: '0', name: '审批流转', icon:'../images/MenuIcon/shenpiliuzhuanguanli.gif', isParent: true, nodes:[ { mid:'as', pid:'ar', name:'审批流程管理', target:'mainFrame', icon:'../images/MenuIcon/shenpiliuchengguanli.gif', url:'../workflow/processDefinitionList.jsp', isParent:false },{ mid:'at', pid:'ar', name:'申请模板管理', target:'mainFrame', url:'../workflow/applicationTemplateList.jsp', icon:'../images/MenuIcon/shenqingmobanguanli.gif', isParent:false },{ mid:'au', pid:'ar', name:'起草申请', target:'mainFrame', url:'../workflow/flowTemplateList.jsp', icon:'../images/MenuIcon/qicaoshenqing.gif', isParent:false },{ mid:'av', pid:'ar', name:'待我审批', target:'mainFrame', url:'../workflow/flowMyTaskList.jsp', icon:'../images/MenuIcon/daiwoshenpi.gif', isParent:false },{ mid:'aw', pid:'ar', name:'我的申请查询', target:'mainFrame', url:'../workflow/flowMyApplicationList.jsp', icon:'../images/MenuIcon/wodeshenqingchaxun.gif', isParent:false } ] }];
该方法用来分级显示内容。
(6)在home.jsp的组成中,change.jsp用来收缩左边框
<table width=1 style="cursor: hand" height="100%" background="" cellspacing="0" cellpadding="0" > <tr><td onclick="shiftwindow()" title="全屏/半屏" background="" width="20"> <p align="center"> <img id="image" src="${pageContext.request.contextPath }/images/zuo.gif" width="9" height="79" > </p> </td></tr> </table>
点击按钮: 后,出发shiftwindow()函数
后,出发shiftwindow()函数
<script language="javascript"> function shiftwindow() { if(parent.document.getElementById("main").cols=="153,1%,*") { parent.document.getElementById("main").cols='0,1%,99%'; document.all.image.src="${pageContext.request.contextPath }/images/you.gif"; } else if(parent.document.getElementById("main").cols=="0,1%,99%") { parent.document.getElementById("main").cols='153,1%,*'; document.all.image.src="${pageContext.request.contextPath }/images/zuo.gif"; } } </script>
其中,parent是指home.jsp页面中的对象
<FRAMESET id="main" border="0" frameSpacing="0" frameBorder="0" cols="153,1%,*"> <FRAME name="leftFrame" src="${pageContext.request.contextPath }/system/elecMenuAction_left.do" noResize> <frame name="changeButton" src="${pageContext.request.contextPath }/system/elecMenuAction_change.do" frameBorder=0 marginHeight=0 marginWidth=0 scrolling=no noresize> <FRAME name="mainFrame" src="${pageContext.request.contextPath }/system/elecMenuAction_loading.do" > </FRAMESET>
主界面设计完成